문제 시나리오:
페이지 A에서 요청을 클릭하고 새 페이지(B)를 열고 HttpServletResponse.getWriter().write(html)를 통해 백엔드에 정보를 썼습니다. 새로 열린 페이지 B; [여담: 새로 열린 페이지가 브라우저에 의해 차단되는 문제를 해결하기 위한 것입니다]
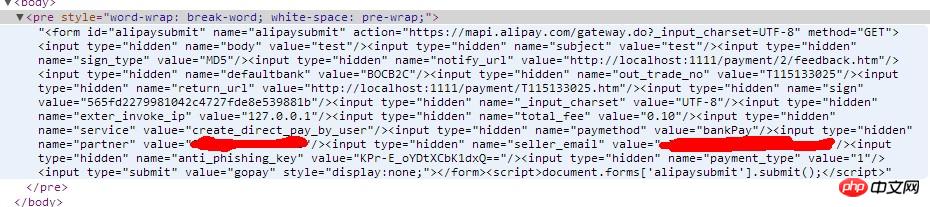
하지만 IE6, 7, 8, ff에서는 문제가 없지만 chr; ome에서 새로 작성된 콘텐츠는 실제로
 태그를 자동으로 추가하는 HTML 브라우저에 대한 자세한 설명"><br></p>
<p><strong>html <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> 태그 정보:
태그를 자동으로 추가하는 HTML 브라우저에 대한 자세한 설명"><br></p>
<p><strong>html <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> 태그 정보:
pre 형식화됨 텍스트. pre 요소에 포함된 텍스트는 일반적으로 공백과 줄 바꿈을 유지합니다. 텍스트도 고정 너비 글꼴로 렌더링됩니다.
태그의 일반적인 용도는 컴퓨터 소스 코드를 나타내는 것입니다. <p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><strong>문제에 대한 생각: </strong></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif">이 문제를 발견한 후 가장 먼저 생각한 것은 브라우저마다 코드 텍스트 정보를 다르게 처리하기 때문일 것입니다. 그리고 <span style="color:#ff0000">는 html 형식의 요소가 아니므로 이 문제가 해결되면 모든 것이 괜찮을 것이라고 생각합니다. </span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px"><span style="font-family:Verdana,Arial,Helvetica,sans-serif">이때 html</span><span style="font-family:微软雅黑,Verdana,sans-serif,宋体"><span style="font-size:14px">메타정보</span></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"><meta http-equiv="<span style=" color:>Content-Type</span>" content="</span><span style="font-family:Tahoma; line-height:18px"><span style="color:#ff0000">text/html</span> 설정에 대해 생각하게 되었습니다. </span><span style="font-family:Tahoma; line-height:18px"> ;char<a href="//m.sbmmt.com/code/8209.html" target="_blank">set</a>=utf-8"
/> 이 <a href="//m.sbmmt.com/wiki/169.html" target="_blank">속성</a>을 설정하면 문제가 해결됩니다. </span><br></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px; background-color:rgb(255,255,255)">문서를 확인한 후 갑자기 명확해졌습니다. </span></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"></span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)"><span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)">1 text/html은 html 형식의 텍스트입니다 </span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)"> <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)">2 , 문자/ 일반은 형식이 지정되지 않습니다. Text</span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px">3. text/xml은 xml 헤더에 지정된 인코딩 형식을 무시하고 기본값은 us-ascii 인코딩입니다.</p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)"><span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)">4. application/xml은 xml에 지정된 인코딩 형식에 따라 인코딩됩니다. header</span></span></p><p><strong>해결책 :</strong></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"></span></span></p><pre class="brush:html;toolbar:false;">response.setHeader("Content-Type", "text/html");위 내용은
태그를 자동으로 추가하는 HTML 브라우저에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!