얼마 전 뷰포트에 관한 글을 쓴 적이 있습니다. 최근 모바일 단말기 개발과의 접촉으로 인해 뷰포트에 대한 새로운 이해를 가지게 되었습니다. 따라서 모바일 뷰포트와 관련된 개념을 소개하는 글을 또 작성할 계획입니다.
이 글에서 언급된 모든 지식은 본질적으로 다음 코드와 불가분의 관계입니다.
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}모바일 개발에 대해 배운 친구들은 실제로 위 코드에 익숙할 것입니다. 위의 코드는 주로 메타 뷰포트 태그와 미디어 쿼리를 포함합니다. 위의 짧은 코드만 이해하면 됩니다:
pixel(픽셀)
viewport(viewport)
solution(해상도)
meta viewport tag
미디어 쿼리( 미디어 쿼리)
JavaScript 관련 속성 및 메서드
모바일 측에서 반응형 적응을 구현하는 방법
그럼 주제로 들어가 보겠습니다.)
모바일 측에서는 so- 호출되는 픽셀에는 두 가지 유형이 있습니다.
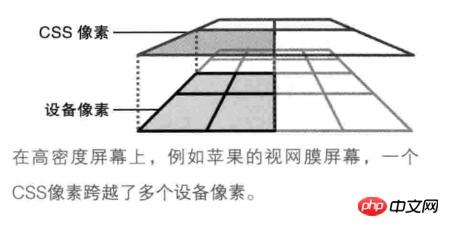
CSS 픽셀: CSS 픽셀은 CSS 코드를 작성할 때 사용하는 픽셀입니다.
기기 픽셀: 기기 화면의 물리적 픽셀 수는 고정되어 있습니다.
1 CSS 픽셀과 동일한 장치 픽셀 수는 화면 특성(고화질 화면인지 여부)과 사용자 확대/축소 비율에 따라 다릅니다. 사용자가 화면을 100%에서 200%로 확대하면 1 CSS 픽셀은 2 장치 픽셀과 같고, 그 반대의 경우 화면이 Retina 고화질 화면(예: iPhone6, dpr=2)인 경우 1 CSS 픽셀입니다. 는 2개의 장치 픽셀과 같고 그 반대도 마찬가지입니다.
한 가지 이해해야 할 점은 2개의 기기 픽셀이 2번 확장되었다는 의미가 아니라 1px(1 CSS 픽셀)이 여전히 페이지에 표시되지만 이 1px는 2개의 기기 픽셀 구성으로 구성된다는 것입니다. 픽셀이 많아지면 이미지가 더 선명해집니다. 아래 이미지는 CSS 픽셀과 장치 픽셀의 차이를 대략적으로 보여줍니다. 
모바일에는 세 가지 뷰포트가 있습니다.
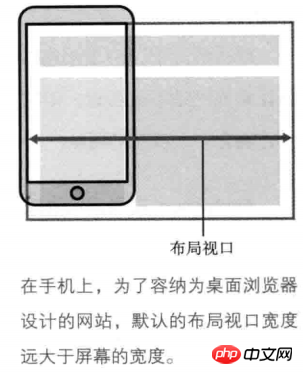
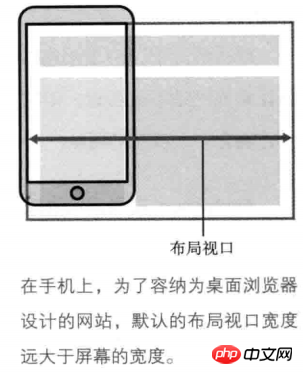
레이아웃 뷰포트: PC에서 레이아웃 뷰포트는 브라우저 창의 너비와 같습니다. 모바일 측에서는 PC 브라우저용으로 설계된 웹사이트가 모바일 측의 작은 화면에 완전히 표시되어야 하기 때문에 이때 레이아웃 뷰포트는 모바일 장치의 화면보다 훨씬 더 커질 것입니다. 모바일에서는 기본적으로 레이아웃 뷰포트가 브라우저 창 너비와 같습니다. 레이아웃 뷰포트는 CSS의 레이아웃을 제한합니다. JavaScirpt에서 레이아웃 뷰포트의 너비를 가져오는 것은 document.documentElement.clientWidth | document.body.clientWidth를 통해 얻을 수 있습니다. 
document.documentElement.clientWidth | document.body.clientWidth得到。
视觉视口:视觉视口是用户正在看到的区域。用户可以缩放来操作视觉视口,而不影响视觉视口的宽度。视觉视口决定了用户看到了什么。在JavaScript上获取视觉视口的宽度可以通过`window.innerWidth得到。
在PC端上,视觉视口等于布局视口的宽度,无论用户是放大屏幕还是缩小屏幕,这两个视口的宽度仍然相等。但是,在移动端上,并非如此。缩放屏幕的过程实质上就是CSS像素缩放的过程。当用户将屏幕放到到两倍时,视觉视口变小了(因为视觉视口中CSS像素变少了),而每单位的CSS像素却变大了,因此1px(1个CSS像素)等于2个设备像素。同理,当为iPhone6(dpr=2)时,视觉视口中CSS像素变少了,但是1px等于2个设备像素。当用户缩小屏幕时也是同样的道理。缩放的过程并不会影响布局视口的大小。
也就是说,高清屏(dpr>=2)或屏幕放大时,视觉视口变小(CSS像素变少),每单位的CSS像素等于更多的设备像素;非高清屏(dpr<2)
或屏幕缩小时,视觉视口变大(CSS像素变多),每单位的CSS像素等于更少的设备像素。
但是无论放大或缩小屏幕,布局视口的宽度仍然保持不变。
理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度window.screen.width
window.screen.width의 너비를 가져옵니다. 🎜<meta name="viewport" content="width=device-width" />🎜메타 뷰포트 태그가 설정되면 iPhone6의 레이아웃 뷰포트 너비는 375px, iPhone6plus 레이아웃 뷰포트의 너비는 414px가 됩니다. 다른 모바일 장치도 비슷합니다. 🎜</p>
<p>理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。</p>
<h3>分辨率与设备像素比</h3>
<p>分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。</p>
<p>分辨率在CSS上可以通过<code>resolution</code>属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。</p>
<p>而设备像素比在CSS上可以通过<code>device-device-pixel-ratio</code>属性设置,而在JavaScript上可以通过<code>window.devicePixelRatio</code>属性获取。</p>
<p>同时,<strong>1dpr=96dpi</strong>。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写</p>
<pre class="brush:php;toolbar:false">// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。
@media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) {
body {
background-color: red;
}
}
或者
@media all and (max-width: 375px) and (max-resolution: 192dpi) {
body {
background-color: red;
}
}meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px
个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。
由于rem是根据根元素进行设置的,所以我们需要设置根元素的font-size。
给HTML设置font-size的基本思路:
通过window.screen.width获取不同移动设备的理想视口宽度。
规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
因此,在不同设备下的HTML元素的font-size大小和实际像素如下
iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
此方案使用了SASS预处理器。基本思路:
设置根元素的font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)
给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS
@function px2rem ($value) {
$para: 75px;
@return $value / $para + rem;
}
JS
let idealViewWidth = window.screen.width;
document.documentElement.style.fontSize = idealViewWidth / 10 + 'px';
在不同设备下根元素的`font-size`:
iPhone5 : 320px / 10 = 32px
iPhone6 : 375px / 10 = 37.5px
iPhone6+: 414px / 10 = 41.4px
根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px
CSS
@import (路径名)
iPhone5: li { width: px2rem(200px) } => width: 85.333px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px
iPhone6: li { width: px2rem(200px) } => width: 100px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px
iPhone6+: li { width: px2rem(200px) } => width: 4138px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px
因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。方案三与前两个方案不相同,此方案并不需要给根元素设置font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。
基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio;
let meta = document.createElement('meta');
let initialScale = 1 / dpr;
let maximumScale = 1 / dpr;
let minimumScale = 1 / dpr;
meta.setAttribute('name', 'viewport');
meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`);
document.head.appendChild(meta);
因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度
iPhone5 : li { width: 200px } 实际宽度为:100px
iPhone6 : li { width: 200px } 实际宽度为:100px
iPhone6+: li { width: 200px } 实际宽度为:66.667px以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
当然..关于移动端响应式适配还有许多好的解决方法,希望留言同大家分享:)
위 내용은 REM 하에서 모바일 단말기의 반응형 작동의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!