이 글에서는 주로 페이지에서 중복되고 쓸모없는 CSS를 감지하는 방법을 설명합니다.
1. Chrome 브라우저 F12 검토 요소에 대한 감사

참고: 감사를 사용하면 페이지에서 사용되지 않는 CSS가 감지되며 중복된 CSS는 다음에서 수동으로 삭제해야 합니다. 동시에 특정 CSS 줄이 아닌 중복되고 쓸모없는 CSS 블록이 감지된다는 점에 유의해야 합니다.
2. CSS 사용 플러그인
(1) Firefox 브라우저 설치
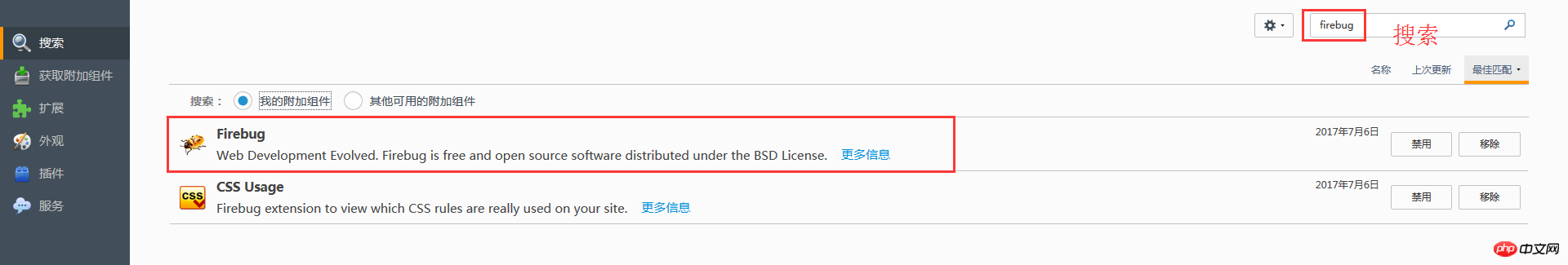
(2) Firebug 설치
Firefox 브라우저--첨부파일 추가--플러그인 검색- -install

(3) CSS 사용
설치 단계는 Firebug 설치와 동일합니다.
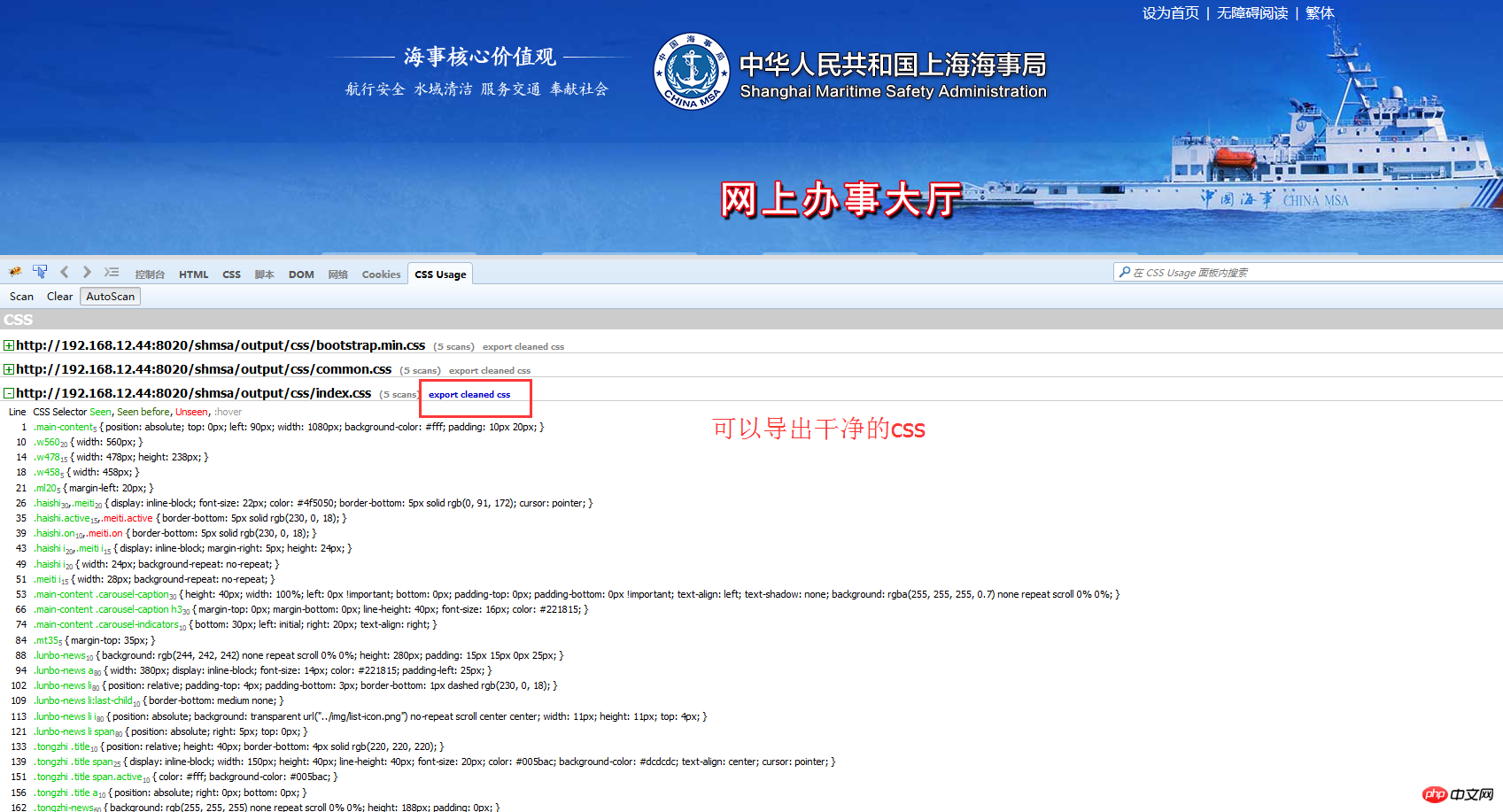
(4) 감지

중요 사항: 깨끗한 CSS를 내보낼 수 있습니다.

요약 : 위의 두 가지 방법은 중복된 CSS를 탐지하는 것입니다. 코드 블록. 각 라인이 중복되는지 여부를 감지하는 플러그인이나 도구가 있습니까?
앞으로도 계속 공부하세요.
위 내용은 페이지에서 중복되고 쓸모없는 CSS를 감지하는 방법을 설명하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!