이 글의 목적: 부트스트랩 탐색 표시줄과 반응형 구현을 분석하여 프로그래밍 기술을 더 높은 수준으로 향상시키는 것입니다.
먼저 구현 방법을 분석해 보겠습니다. 부트스트랩 네비게이션 바 템플릿
2. 코드는 다음과 같습니다
1 <nav class="navbar navbar-default navbar-fixed-top"> 2
<div class="container-fluid"> 3 <div class="navbar-header"> 4
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 5
<span class="sr-only">Toggle navigation</span> 6
<span class="icon-bar"></span> 7
<span class="icon-bar"></span> 8 <span class="icon-bar"></span> 9
</button>10 <a class="navbar-brand" href="#">Project name</a>11
</div>12 <div id="navbar" class="navbar-collapse collapse">13
<ul class="nav navbar-nav">14 <li class="active"><a href="#">Home</a>
</li>15 <li><a href="#">About</a></li>16
<li><a href="#">Contact</a></li>17 <li class="dropdown">18
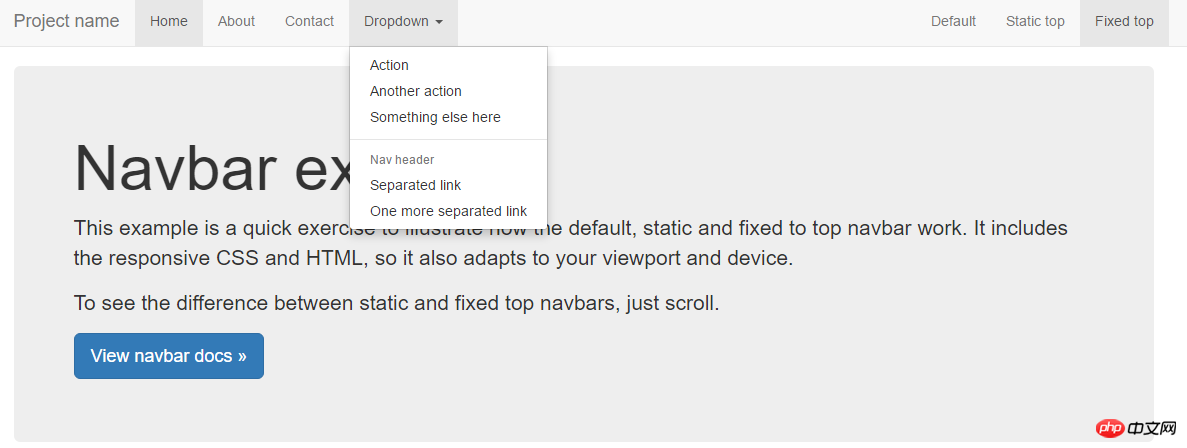
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>19 <ul class="dropdown-menu">20 <li><a href="#">Action</a></li>21 <li><a href="#">Another action</a></li>22 <li><a href="#">Something else here</a></li>23 <li role="separator" class="divider"></li>24 <li class="dropdown-header">Nav header</li>25 <li><a href="#">Separated link</a></li>26 <li><a href="#">One more separated link</a></li>27 </ul>28 </li>29 </ul>30 <ul class="nav navbar-nav navbar-right">31 32 </ul>33 </div><!--/.nav-collapse -->34 </div><!--/.container-fluld -->35 </nav> 로그인 후 복사
효과는 다음과 같습니다.
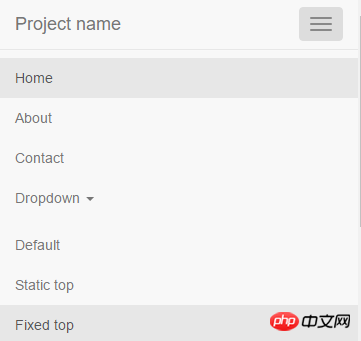
모바일 단말기:
3.
분석하다 외부에서 내부로 각 라벨과 스타일의 역할
3.1 가장 바깥쪽 div 컨테이너(스타일은 navbar navbar-default navbar-fixed-top):
소스 코드
.navbar {
position: relative;
min-height: 50px;/**导航条最小宽度为50px**/
margin-bottom: 20px;/****/
border: 1px solid transparent;
}@media (min-width: 768px) {/**>=768的设备,其实就是pc,移动设备width属性都小于768px**//**可能有很多人不理解,实际上移动端的width属性是以device-width来计量的,不是单纯的像数的概念,建议有疑问的同学自行搜索device-width关键字**/
.navbar {
border-radius: 4px;/****/
}}
.navbar-default {/**设备导航栏的配色**/
background-color: #f8f8f8;
border-color: #e7e7e7;
}.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;/**相对浏览器定位**/
right: 0;
left: 0;
z-index: 1030;/**样式层叠在上层的优先级**/
} 로그인 후 복사
소스에서 볼 수 있음 코드에서 가장 바깥쪽 div 컨테이너의 주요 기능은 브라우저(.navbar-fixed-top)를 기준으로 위치가 지정되고 높이가 50px인 최소 A 막대 컨테이너(.navbar)를 생성하고 탐색 막대의 색상을 결정하는 것입니다( .navbar-default)
device-width 관련 지식은 이 글을 참고하세요
3.2 navbar-header 스타일의 div 컨테이너
Css 소스 코드는 다음과 같습니다
/**在pc端显示时向右浮动,在移动端此样式无效**/ 로그인 후 복사
@media (min-width: 768px) {
.navbar-header {
float: left;
}} 로그인 후 복사
이의 표시 효과 PC와 모바일에서의 div는 다음과 같습니다
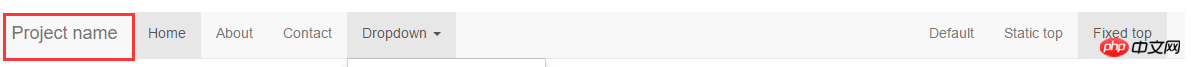
PC:
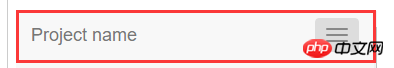
Mobile:
PC측에서는 브라우저 너비가 충분하고 이 div는 작은 블록으로만 존재한다는 것을 알 수 있습니다- 레벨 요소; 모바일 측에서는 화면 너비가 충분하지 않기 때문에 탐색 표시줄의 다른 요소가 드롭다운 메뉴 형태로 구현되며 이 div만 상위 컨테이너를 채웁니다.
navbar-header 아래에는 두 개의 단어 요소가 있습니다. navbar-toggle 스타일의
CSS 소스 코드는 다음과 같습니다.
.navbar-toggle {/**在最右侧画了一个圆角矩形**/
position: relative;
float: right;
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}.navbar-toggle:focus {
outline: 0;
}@media (min-width: 768px) {/**此button在pc端不显示**/
.navbar-toggle {
display: none;
}}
.navbar-toggle .icon-bar {/**icon-bar负责在button盒子里画横线**/
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
} 로그인 후 복사
, navbar-header 이는 반응형 레이아웃입니다. 모바일 측에서는 navbar-header가 전체 탐색 모음 navbar를 독점적으로 차지합니다. 다른 부분은 숨겨집니다.
3.3 계속해서 navbar-collapse 축소 구성 요소를 살펴보세요
소스 코드:
/**由于.navbar-collapse,.navbar-collapse.in,.collapse在(@meida min-width:768px)pc端均有定义,故一下的属性只对移动端有效**/ 로그인 후 복사
.navbar-collapse {
padding-right : 15px ;
padding-left : 15px ;
overflow-x : visible ;
-webkit-overflow-scrolling : touch ;
border-top : 1px solid transparent ;
-webkit-box-shadow : inset 0 1px 0 rgba(255, 255, 255, .1) ; box-shadow : inset 0 1px 0 rgba(255, 255, 255, .1) ;
}.navbar-collapse.in {/**点击navbar-header的navbar-toggle的button后, navbar-collapse collapse会被js修改成。navbar-collapse collapse in**/
overflow-y : auto ;
}.collapse {/**决定了本组件在移动端时不显示**/
display : none ;/**点击事件发生后将被覆盖**/
}<br>로그인 후 복사
.collapse.in {/**클릭 이벤트가 발생한 후에는 display: none*을 포함하는 블록 수준 요소로 표시됩니다.*/
display: block;<br>}<br>
@media (min-width: 768px) {/**pc端**/
.navbar-collapse {
width: auto;border-top: 0;-webkit-box-shadow: none;box-shadow: none;
}
.navbar-collapse.collapse {display: block !important;/**作为块级显示,由于兄弟节点navbar-header是浮动元素,所以navbar-collapse会占满父元素的宽高**/height: auto !important;padding-bottom: 0;overflow: visible !important;
}
.navbar-collapse.in {overflow-y: visible;
}
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {padding-right: 0;padding-left: 0;
}} 로그인 후 복사
4. 요약
부트스트랩 네비게이션 바 소스 코드를 분석하면 다음 사항
4.1: 부트스트랩의 크기 스타일과 색상 매칭 스타일은 별도로 설정됩니다. 이 설정은 임의적일 수 있다고 상상할 수 있습니다. 조합은 코드의 재사용성을 높이고 자신에 맞게 색상 매칭을 수정할 수도 있습니다. 필요합니다.
4.2: 네비게이션 바 구현: 네비게이션 바의 고정 방법은 navbar-fixed-top에 의해 구현됩니다. 다른 값에는 navbar-static-top과 기본값이 포함되며, 해당 디스플레이 효과도 다릅니다. (전체 탐색 표시줄 표시 위치 결정)
색상 구현은 Navbar-DEFAU를 수정하여 전체 색상을 수정할 수 있습니다(전체 탐색 표시줄의 색상 결정). 여백 패딩 변경과 같은 자세한 내용은 이 글에서 다루지 않습니다
위 내용은 부트스트랩 탐색 모음 및 반응형 구현 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!