H5는 매우 편리한 data-* 속성을 추가합니다.
data-* 속성: 데이터를 저장하는 사용자 정의 속성, 데이터 값, 값은 모든 문자열이 될 수 있습니다.
값 가져오기:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
값 설정:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
js는 데이터 속성을 사용하여 데이터 속성의 값에 액세스할 수 있습니다.
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
가져오고 설정하려면 jQuery에서 obj.data("속성 값")를 사용하세요. 데이터의 가치.
그러나 소문자의 문제는 종종 무시됩니다. H5에서는 모든 속성 이름이 소문자여야 합니다.
테스트 코드는 다음과 같습니다.
<html><head><script type="text/javascript" src="jquery-1.9.1.js?1.1.11"></script><script type="text/javascript">$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
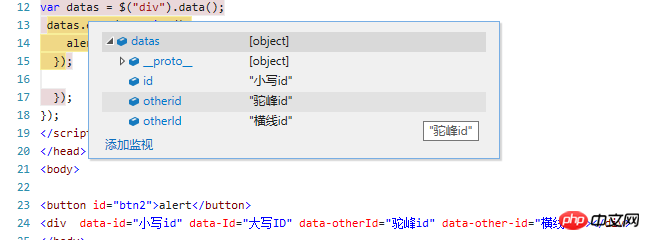
alert($("div").data("OTHERID"));var datas = $("div").data();
});
});</script></head><body><button id="btn2">alert</button><div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div></body></html>alert의 값은 다음과 같습니다. 예상치 못한 데이터() 메서드를 사용하여 모두 가져옵니다. 데이터 값 이후에 다음과 같은 결과를 볼 수 있습니다.

요약: 표준 작성 방법을 따릅니다.
1. data-* 모든 문자는 소문자여야 합니다.
2. 여러 단어는 가로선으로 구분됩니다. 예: data-other-id => otherId 읽기 속성은 가로선을 제거하고 첫 글자를 대문자로 표시합니다.
위 내용은 H5data-* 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!