더 이상 험담하지 말고 글쓰기를 시작해 보세요!
먼저 간단한 예제를 작성하세요.
Position h2 요소:
h2
{ position:absolute;
left:100px;
top:150px;
}직접 시도해 보세요
위치 지정 정보
CSS의 위치 속성을 사용하여 요소 위치 지정 유형과 위치 설정을 설정할 수 있습니다.
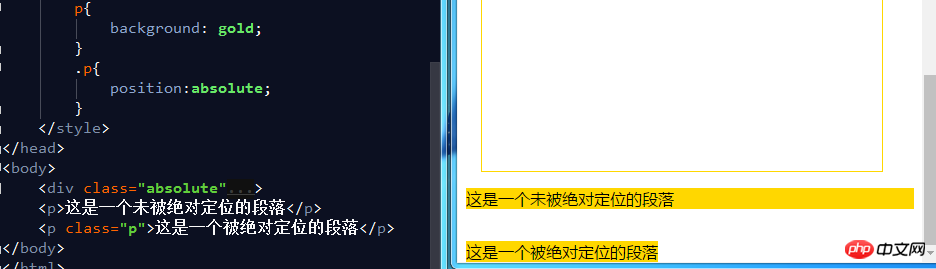
a. 상대 요소가 차지하는 문서 흐름의 위치는 변경되지 않고(즉, 요소가 문서 흐름에서 벗어나지 않음) 요소 자체가 오프셋됩니다. 문서 흐름의 위치에 상대적입니다. (자체 위치에 대한 위치)
b. Absolute는 문서 흐름에서 분리되어 문서 흐름의 위치를 차지하지 않는 절대 위치 요소를 생성합니다. (요소는 문서 흐름 위로 이동합니다.) Relative 위치 지정은 이전 항목을 기준으로 설정됩니다. 상위 요소의 절대 위치 지정 또는 고정 위치 지정이 위치 지정에 사용됩니다. 찾을 수 없으면 본문 요소를 기준으로 위치가 지정됩니다. (절대 위치 지정을 할 때 일반적으로 상위 요소는 상대 위치 지정으로 설정되며, 상위 요소는 기준점으로 사용됩니다.)
c.fixed는 문서 흐름에서 분리되어 점유하지 않는 요소입니다. 브라우저 창을 기준으로 한 문서 흐름의 위치입니다.
D. 정적 기본값, 위치 지정 없음, 위치 지정 속성을 취소하거나 위치 지정 속성을 설정하지 않은 것과 관련하여 요소가 일반 문서 흐름에 나타납니다.
e. 상속은 상위 요소에서 위치 속성 값을 상속합니다.
위치 지정된 요소 속성
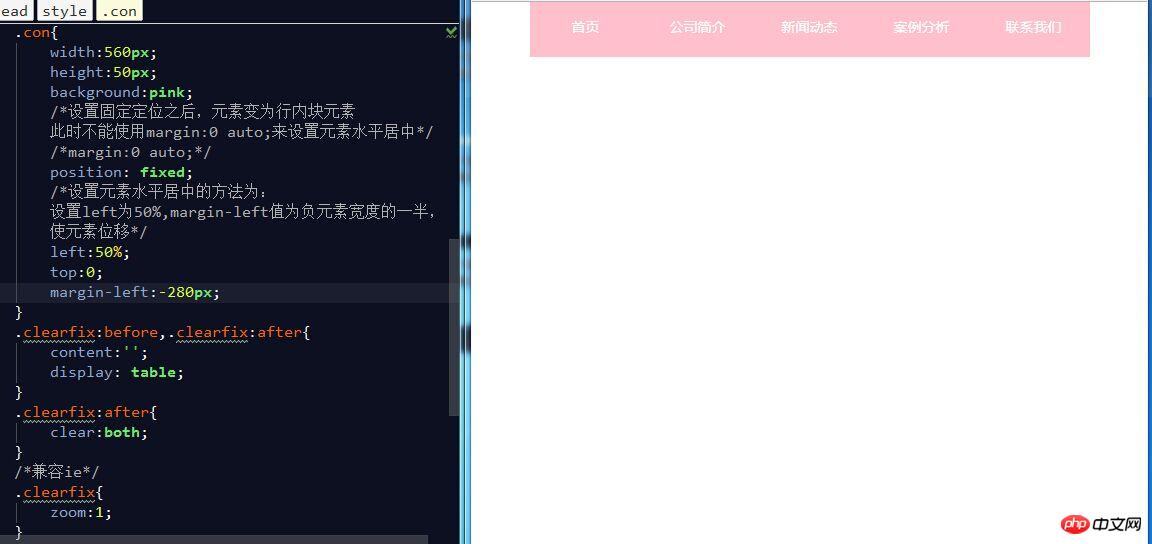
절대 위치 및 고정 위치 블록 요소와 인라인 요소는 자동으로 인라인 블록 요소로 변환됩니다. (인라인 블록 요소는 margin:x auto를 사용하여 가로 가운데 맞춤을 설정할 수 없습니다.)
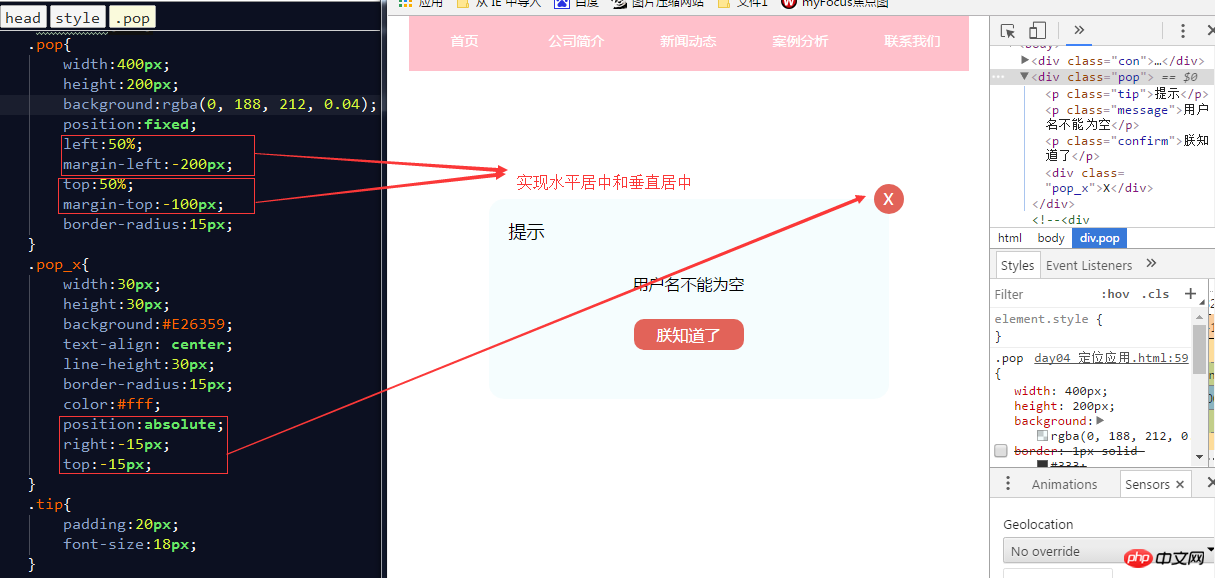
a 요소를 가로로 가운데에 맞추려면: left:50%; margin-left:-width/2
b. 요소 수직: 상단:50%;margin-top:-height/2

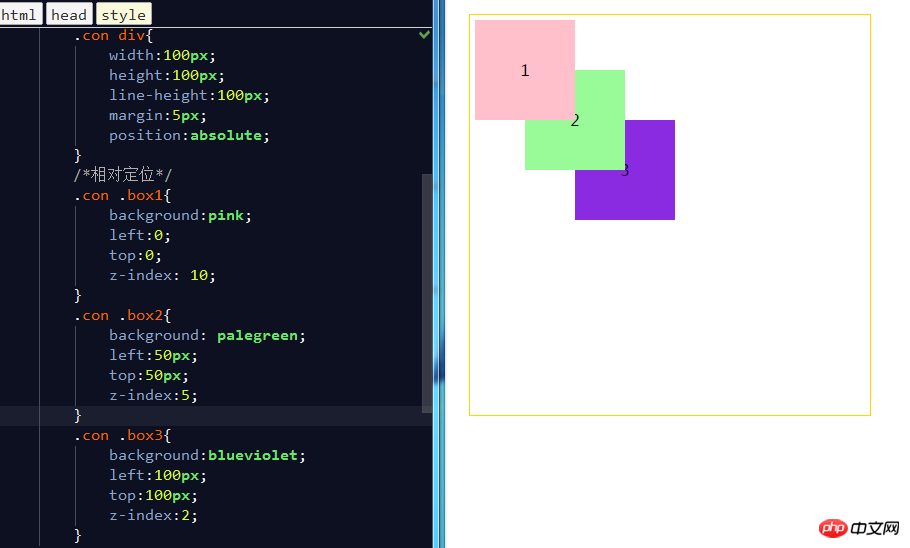
위치가 지정된 요소의 수준
위치가 지정된 요소는 일반 문서 흐름 위에 떠 있으며 설정할 수 있습니다. z-index 속성을 사용하는 요소의 레벨입니다. (z-index 값이 클수록 레벨이 높아짐)

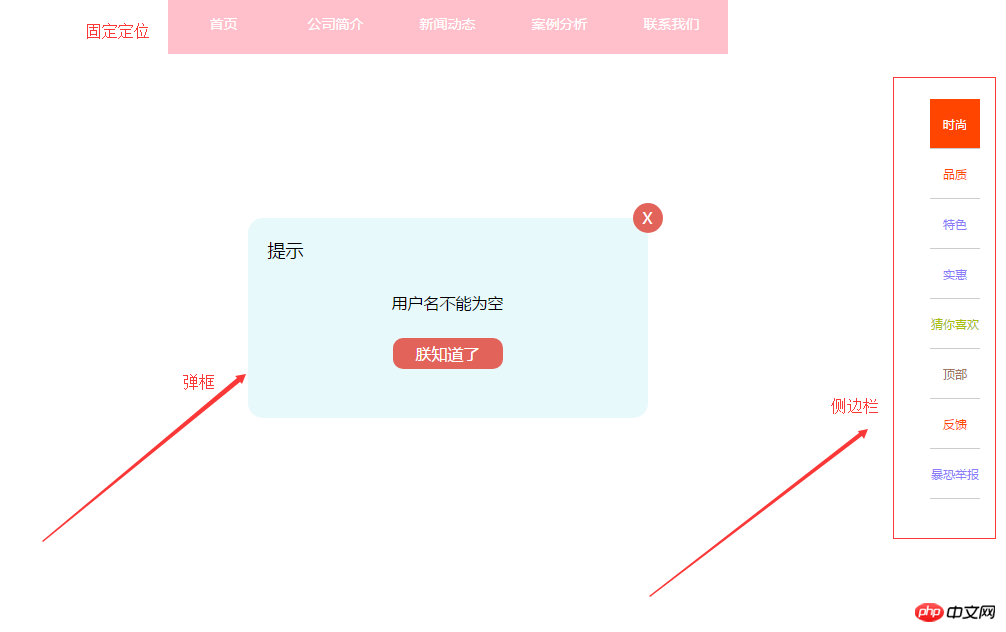
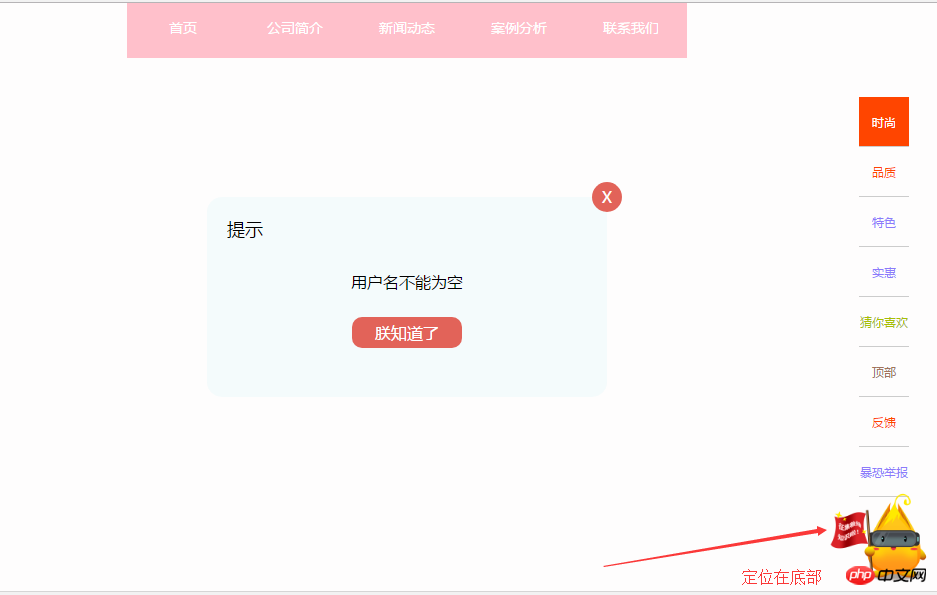
일반적인 위치 지정 레이아웃:
a 상단에 고정된 메뉴
b.
c. 측면 툴바 고정
d, 하단에 버튼 고정
a, 상단에 메뉴 고정(위치 고정) 
b, 가로 및 세로 가운데 팝업 상자 (고정 위치 + 절대 위치)

c, 고정 측면 도구 모음 (고정 위치)

d, 하단 고정 버튼 ( 고정 포지셔닝)

위 내용은 CSS의 위치 지정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!