<br></p>
 </p>
</p>
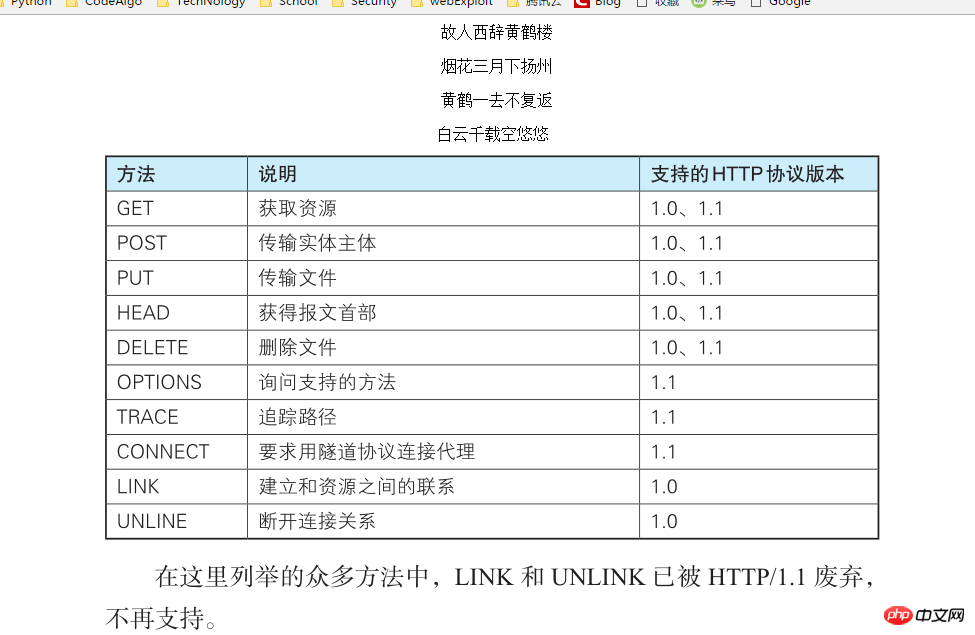
사진과 같은 어긋남 현상: </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img align=center src= "1.png" alt="HTML의 p 태그 정렬 문제" >
</body>
</html> </p>
</p>
사진과 같이 수정되었습니다
여러 가지 해결 방법이 있습니다
하지만 모두가 고수하는 원칙은 문법적 표준 문제입니다
1 . p 태그 완성, p 태그는 단독으로 존재할 수도 있지만, 표준으로 작성한다면 최대한 완성해야 합니다
2. p 태그의 text-align 속성을 중앙으로 설정하면 됩니다. 문제도 해결됩니다
3. 실제로 1<br></에서 발견했습니다. code> 태그는 줄 바꿈을 구현하지 않지만 마지막 p 태그를 다음으로 대체하면 태그에 완성을 주는 것과 같습니다. <code></p>, 그림과 다른 것이 분명히 발견됩니다. 텍스트 사이에 여분의 빈 줄이 있습니다. 이 빈 줄은 p 태그의 함수 완성 또는 함수로 이해될 수 있습니까? br 태그가 실행됩니까? <br>标签并没有实现换行,而是像给了p的后标签做了一个补全一样,当将最后一个p标签换为</p>时,明显发现图片与文字之间多了一个空行,这个空行可以理解为p标签的功能补全或者说是br标签的功能执行?</p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="HTML의 p 태그 정렬 문제" >
</body>
</html>此外一个大佬说过:</p>
<br> 写在行头的话,如果前面一行正好显示到末尾,有可能会在两行间多空出来一行。把 <br>rrreee</p>또 다른 큰 분이 말했습니다: 🎜🎜<br> 줄의 시작 부분에 쓰면 이전 줄이 끝까지 표시되면 두 줄 사이에 추가 줄이 있을 수 있습니다. . 줄 끝에 <br> 태그를 작성하는 것이 좋습니다. 🎜
위 내용은 HTML의 p 태그 정렬 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!