때때로 선택 콘텐츠를 그룹화해야 합니다. 예전에는 프로그램 제어를 사용했는데, 오늘은 선택에 사용할 수 있는 optgroup 속성이 있다는 것을 알았습니다. 관심 있는 친구들은 다음과 같습니다. 참고할 수 있습니다.
가끔 select 콘텐츠를 그룹화해야 할 때가 있는데 예전에는 프로그램 제어를 사용했는데 오늘은 select에 사용할 수 있는 optgroup 속성이 있다는 것을 알았습니다.
Firefox 및 IE와 같은 브라우저에 적합하도록 테스트되었습니다. 현재까지 발견된 유일한 단점은 그룹 뒤의 타이틀 스타일을 맞춤 설정할 수 없다는 것입니다. 예: 글꼴 속성을 변경하려는 경우 일반 글꼴을 사용할 수 없지만 색상과 크기를 변경할 수 있습니다. IE의 기본값은 이탤릭체와 굵은체입니다
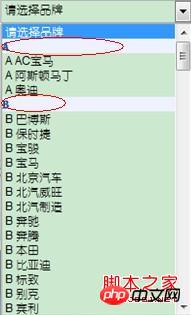
<select name="bid" id="brand_3"> <option value="">请选择品牌</option> <optgroup label="A"></optgroup> <option value="693" custom="693">A AC宝马</option> <option value="62" custom="62">A 阿斯顿马丁</option> <option value="1" custom="1">A 奥迪</option> <optgroup label="B"></optgroup> <option value="723" custom="723">B 巴博斯</option> <option value="44" custom="44">B 保时捷</option> <option value="582" custom="582">B 宝骏</option> <option value="20" custom="20">B 宝马</option> <option value="593" custom="593">B 北京汽车</option> <option value="643" custom="643">B 北汽威旺</option> <option value="122" custom="122">B 北汽制造</option> <option value="4" custom="4">B 奔驰</option> </select>
위 내용은 html에서 select optgroup 태그 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!