프로토타입 디자인은 구성 요소와 분리될 수 없습니다. 프로토타입이 집이라면 구성 요소는 시멘트와 벽돌입니다. 이 글에서는 가장 일반적으로 사용되는 8가지 대화형 구성 요소를 소개합니다. Mockplus을 열고 지금 사용해 보세요!
1. 팝업 메뉴
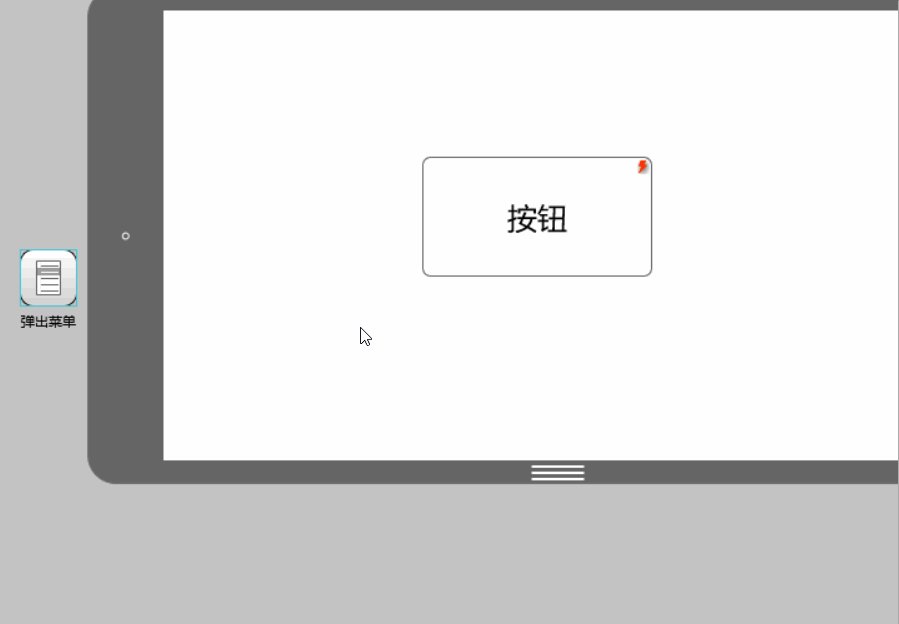
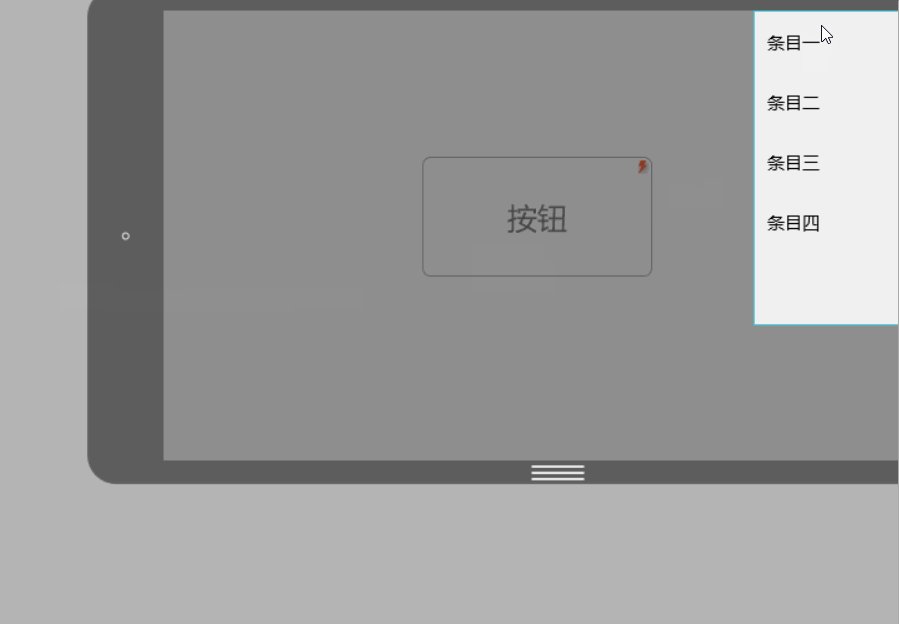
팝업 메뉴는 프로토타입 디자인에서 가장 많이 사용되는 컴포넌트입니다. 팝업 메뉴를 잘 활용하면 큰 도움이 될 것입니다. 다음으로 실제 사례를 통해 팝업 메뉴를 활용하는 방법을 살펴보겠습니다.
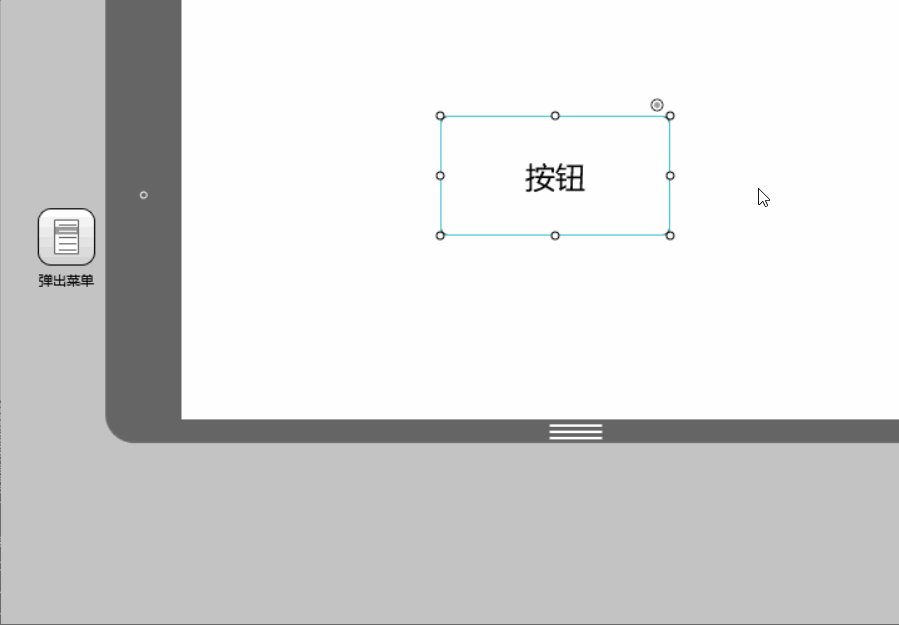
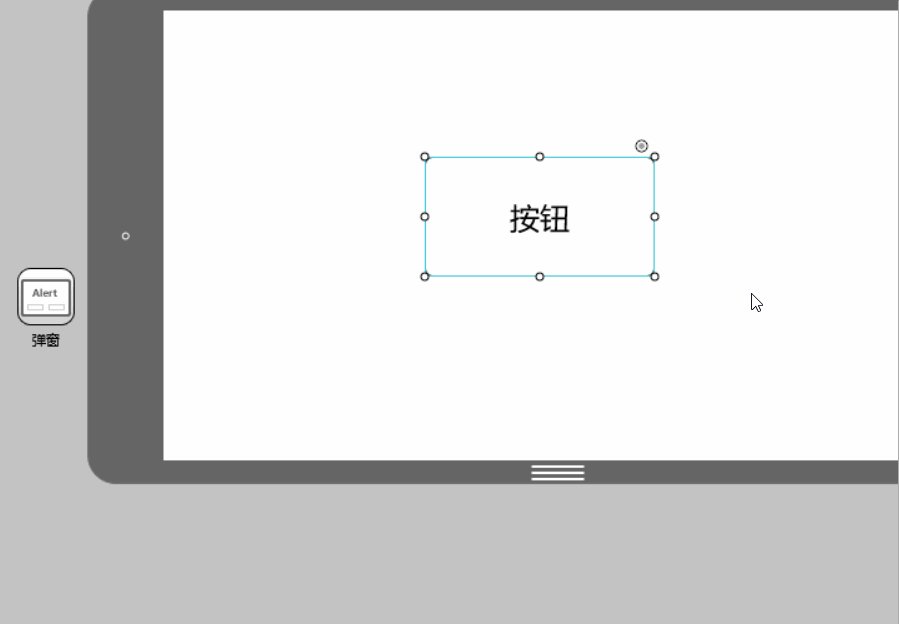
1. 컴포넌트를 마음대로 드래그하세요. 여기서는 Mockplus의 버튼 컴포넌트를 예로 들어 보겠습니다.

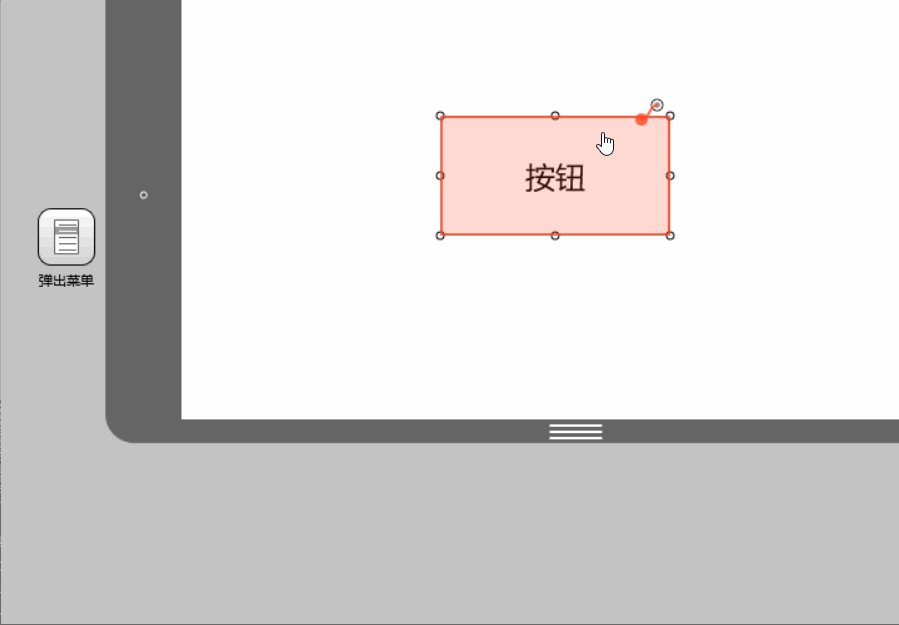
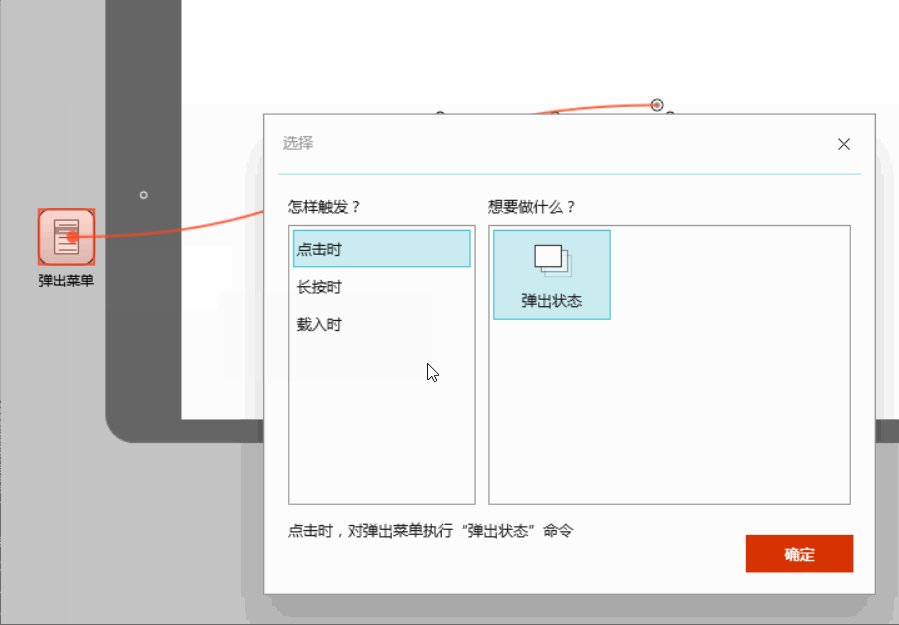
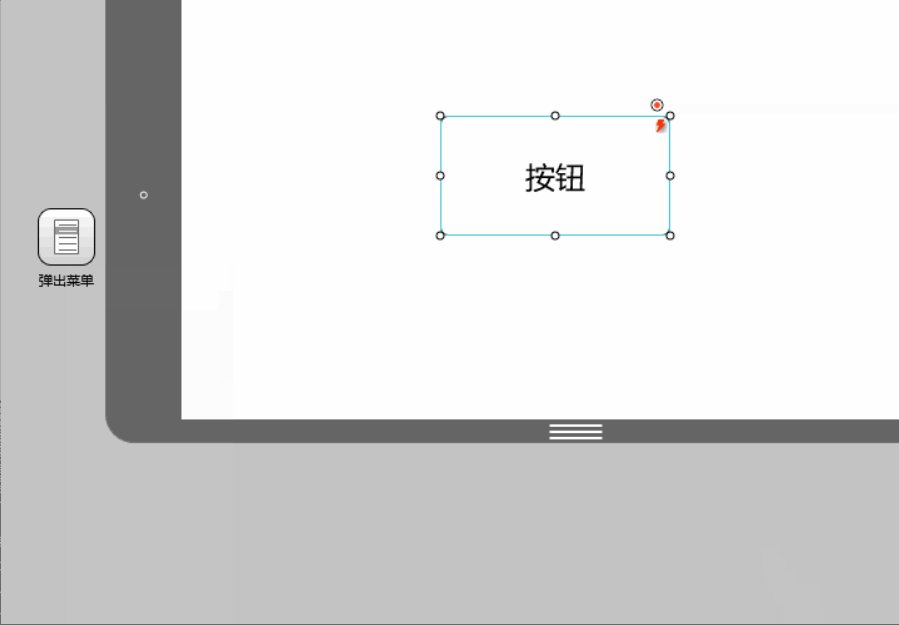
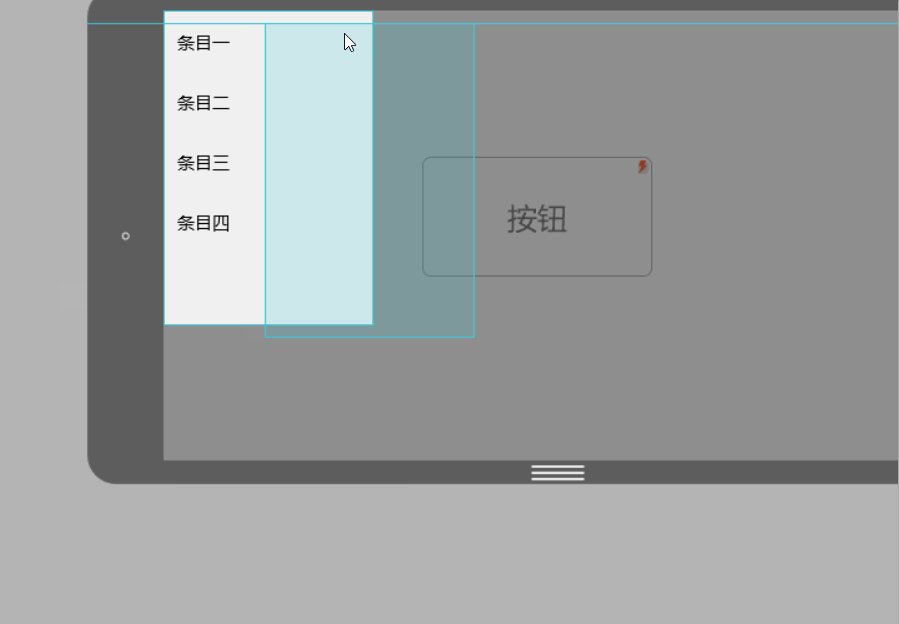
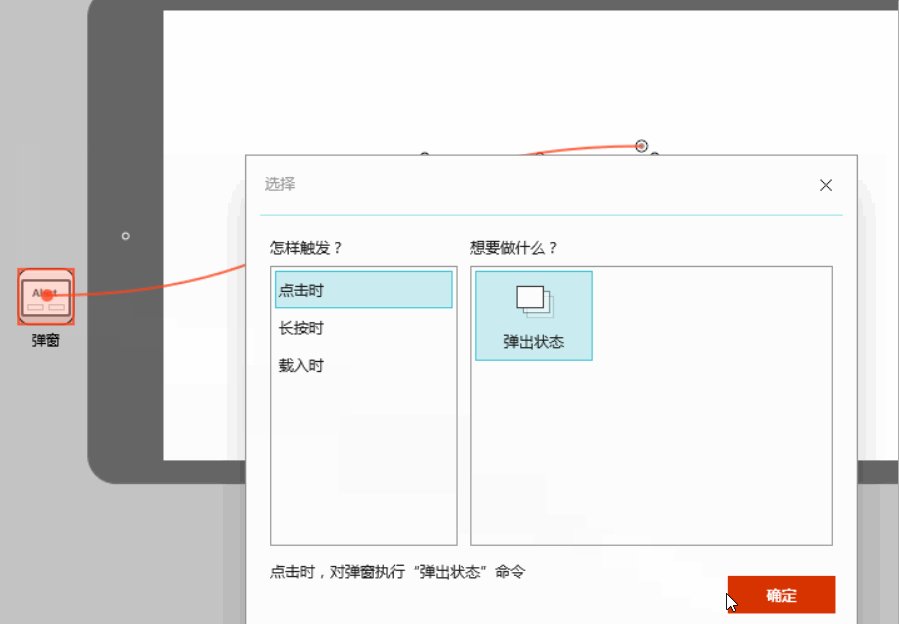
2. 팝업 메뉴 구성 요소를 드래그하여 버튼 오른쪽 상단의 링크 포인트를 메뉴 구성 요소에 연결합니다.

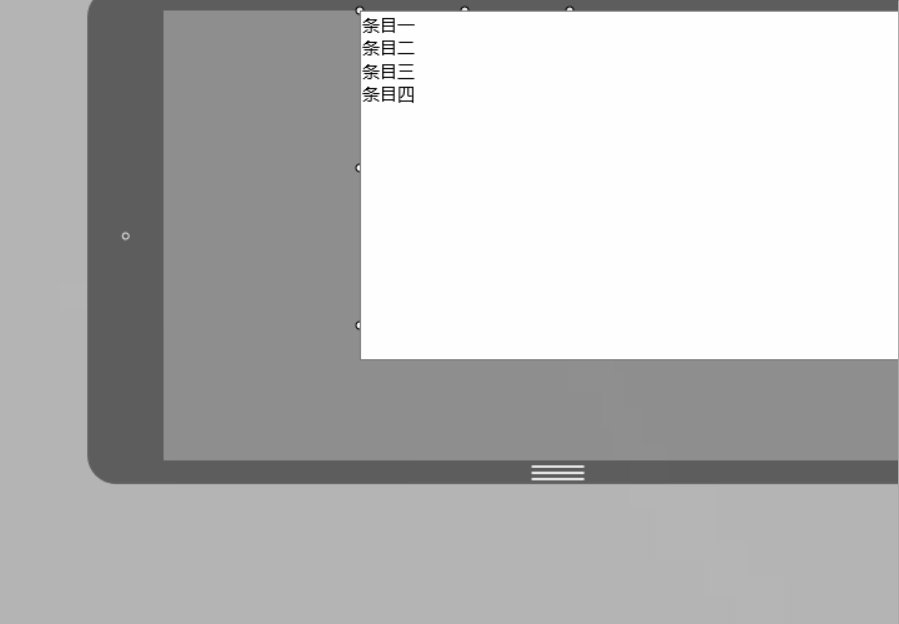
3. 팝업 메뉴를 더블클릭하여 메뉴 위치와 내용을 편집하세요.

2. 팝업 창
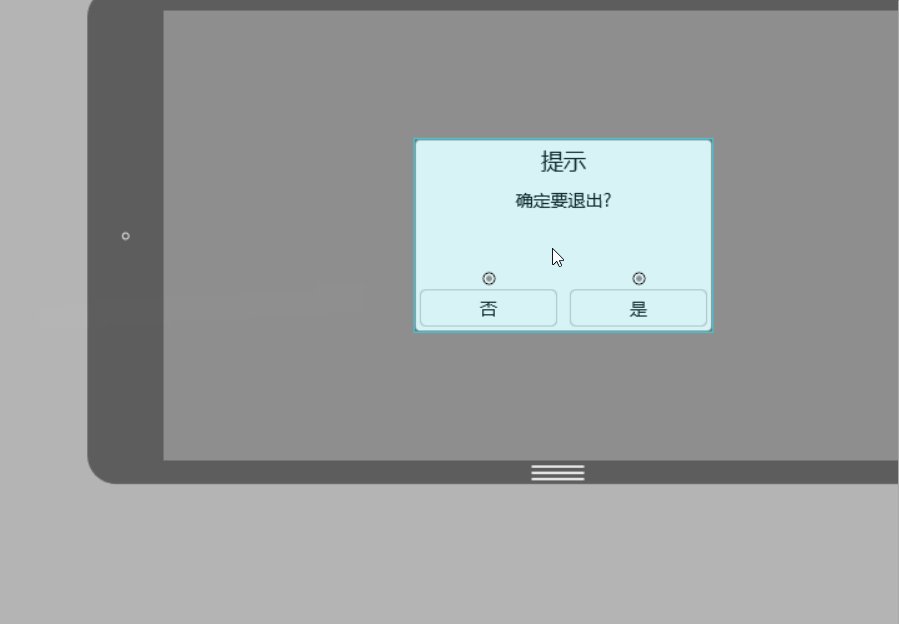
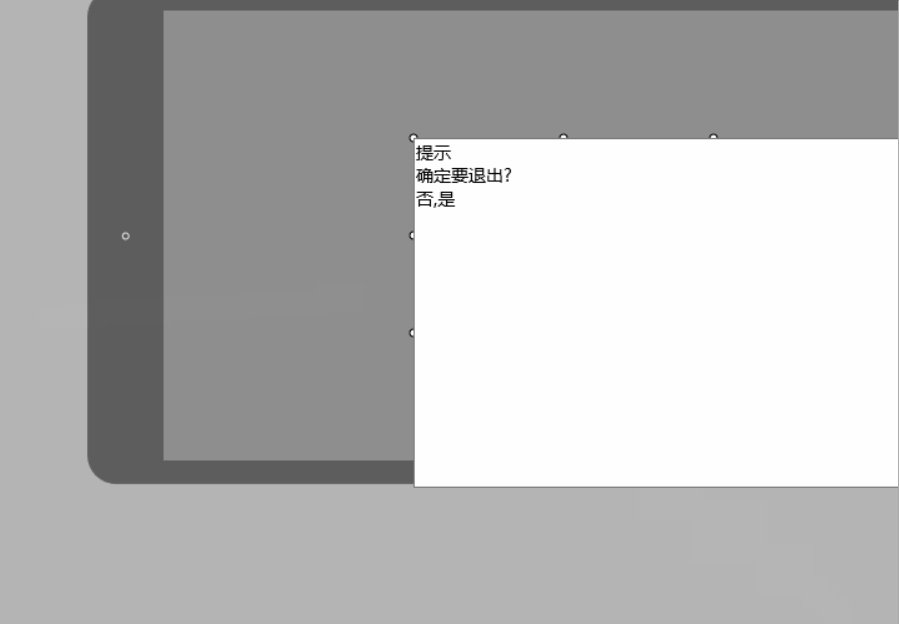
팝업 창과 팝업 패널의 동작 단계는 기본적으로 팝업의 4가지 메뉴 항목이 동일하다는 점이 다릅니다. 메뉴에는 모두 대화형 작업이 있을 수 있지만 팝업 창에는 "만 있습니다. 대화형 작업을 설정하는 데는 "예"와 "아니요"라는 두 가지 옵션이 있습니다. 동시에 팝업 창 콘텐츠의 형식은 약간 다릅니다. 팝업 패널의 것에서.

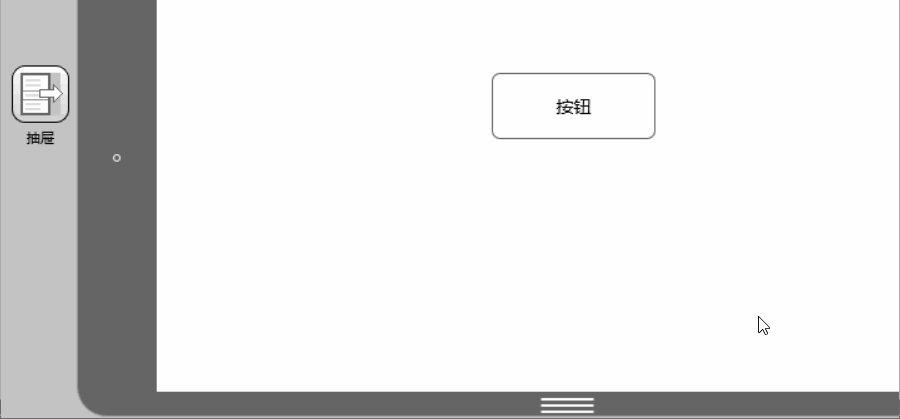
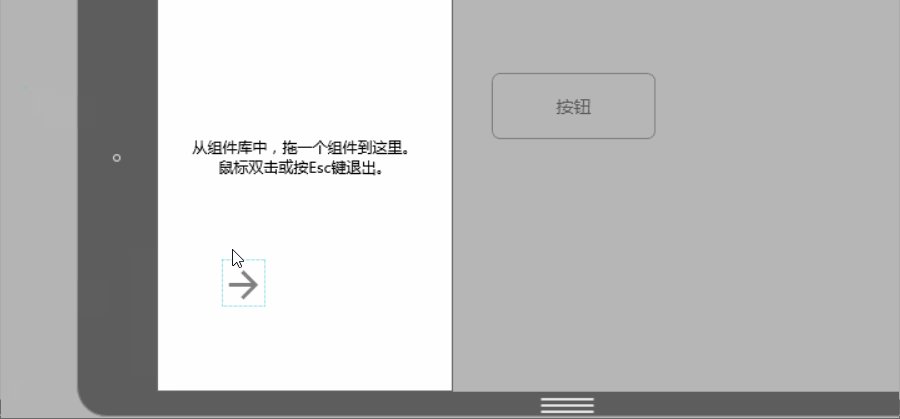
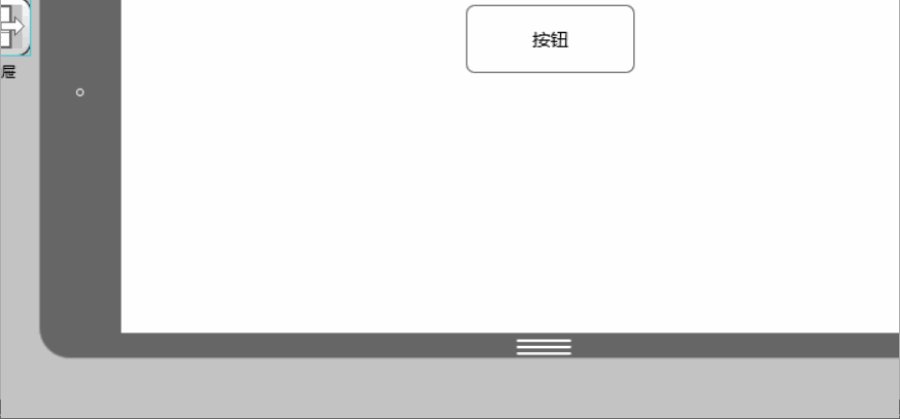
3. 서랍
서랍은 일반적으로 사용되는 컨테이너형 구성품으로 높은 포장성, 높은 조절성, 높은 수용성을 특징으로 합니다. 몇 가지 간단한 설정만으로 서랍을 직접 디자인하고 대부분의 구성 요소를 수용할 수 있는 다양한 방법으로 서랍을 만들 수 있습니다.

버튼의 링크포인트를 서랍에 연결한 후 서랍 아이콘을 더블클릭하면 컴포넌트가 추가됩니다.

4. Picture carousel
Picture carousel 구성 요소는 여러 장의 사진을 무작위로 회전하고 표시하는 기능을 지원하며 조작도 간단합니다. 먼저 그림 회전판 구성 요소를 작업 공간으로 끌고 두 번 클릭하여 그림을 추가합니다.

5. 패널
패널은 실제로 부품을 담는 용기입니다.
용량 패널을 원하는 위치로 드래그하여 크기를 조정한 후 더블클릭하여 편집 모드로 진입한 후 필요한 구성요소를 드래그하세요. 패널 경계 외부의 구성요소는 표시되지 않습니다. 컨테이너이기 때문에 패널에 테두리가 있고 테두리를 초과하는 하위 구성 요소 부분이 "잘려집니다". 또 다른 흥미로운 점은 "그룹"과 달리 상호 작용을 설정할 때 패널의 하위 구성 요소를 상호 작용 대상으로 사용할 수 있지만 "그룹"은 상호 작용 대상으로 전체 그룹만 설정할 수 있다는 것입니다. 여러 구성 요소의 그룹을 형성하고 그룹화한 후 전체로 간주합니다.

6. 팝업 패널
팝업 패널은 가장 유연한 대화형 구성 요소입니다. 팝업 패널을 드래그하고 두 번 클릭하여 열면 아무것도 없지만 이를 사용하여 필요한 팝업 창, 메시지 상자, 프롬프트 상자 및 기타 많은 대화형 구성 요소를 직접 만들 수 있습니다.

7. 콘텐츠 패널
콘텐츠 패널은 주로 콘텐츠를 빠르게 전환하는 데 사용됩니다. 그러나 일반적으로 단독으로 사용되지는 않으며 메뉴 표시줄, 목록, 탭 및 다중 선택 속성이 있는 기타 구성 요소와 협력하여 콘텐츠 전환을 완료하는 데 사용할 수 있습니다.
먼저 콘텐츠 패널에 3개의 레이어를 설정하고 각각 3개의 대상 페이지에 연결합니다. 그런 다음 탭에 있는 링크를 3개의 레이어에 하나씩 연결하면 콘텐츠 전환이 완료됩니다.

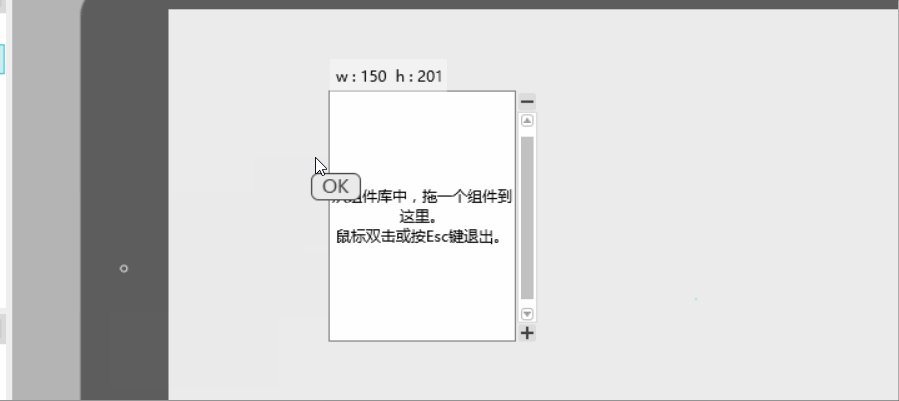
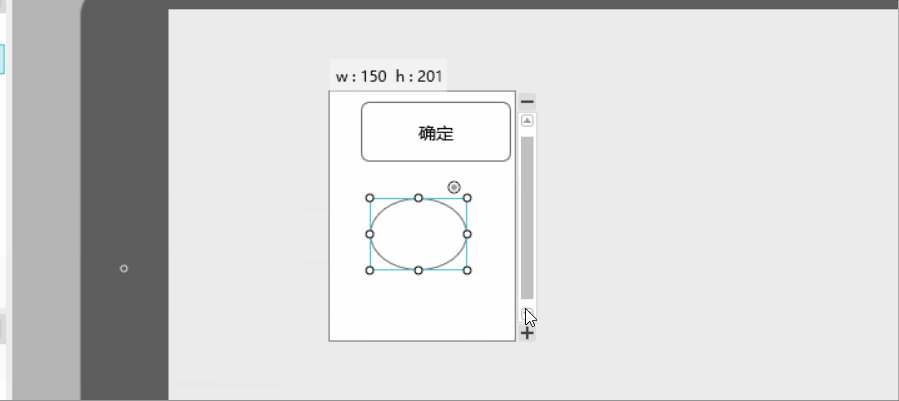
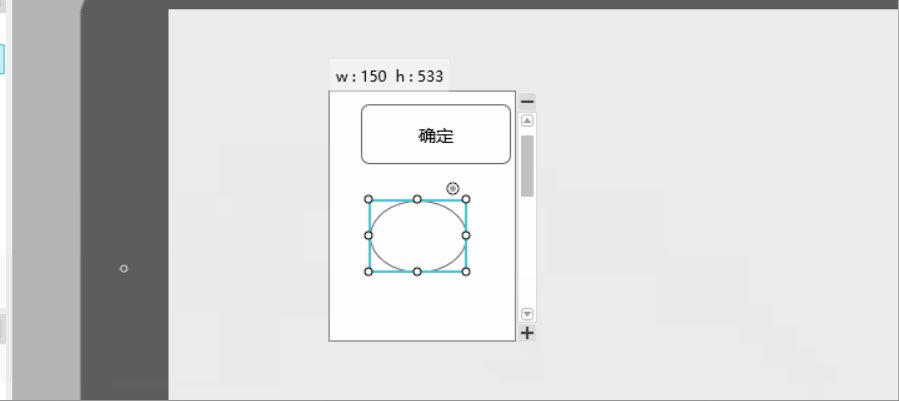
8. 스크롤 영역
화면 크기가 표시해야 하는 콘텐츠를 수용하기에 충분하지 않은 경우 스크롤 영역 구성 요소를 사용하여 제한된 공간에 더 많은 콘텐츠를 표시할 수 있습니다.
스크롤 영역 구성 요소를 작업 공간으로 끌어서 크기를 조정한 다음 두 번 클릭하여 편집 모드로 들어갑니다. 편집 모드에서 스크롤 영역에 추가할 구성요소를 드래그합니다. 스크롤 영역의 크기를 확장하려면 "-"를 클릭합니다. Ctrl 키를 누르면 스크롤 영역이 축소됩니다. 동시에 키를 누르면 확장 또는 수축이 가속화될 수 있습니다.

인터랙션은 프로토타입 디자인에서 매우 중요한 부분입니다. 위의 8가지 인터랙티브 구성 요소를 유연하게 사용하면 일반적으로 사용되는 인터랙션 디자인을 충족하기에 충분합니다! Mockplus에는 대화형 구성 요소 외에도 거의 200개에 달하는 패키지 구성 요소가 있습니다. 지금 사용해 보세요!
위 내용은 일반적으로 사용되는 대화형 구성 요소를 쉽게 마스터의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!