미터 태그:
이 태그는 진행률 태그와 유사하며 주로 디스크 소비, 전체 유권자 수에서 특정 후보가 차지하는 비율 등 지정된 범위 내의 정량적 값을 표현합니다. 아래와 같이:
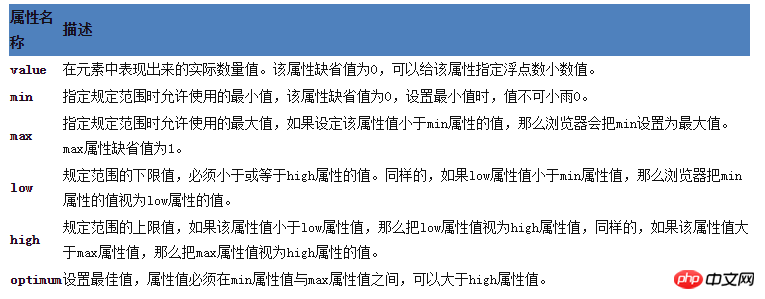
미터에는 6개의 속성이 있습니다:

사례:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML5每日一练meter标签的应用</title> </head> <body> <h1>W3Cfuns-HTML5每日一练meter标签的应用</h1> <p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p> <p>您的得分是:<meter min="0" max="100" low="60" high="90" optimum="100" value="91">91分</meter>91分</p> </body> </html>
위 내용은 HTML의 미터 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!