다음은 인라인 요소를 블록 수준 요소로 변환하는 세 가지 방법을 요약합니다.
(1) 표시
(2) 부동
(3) 위치(절대 및 고정)
더 적은 대화, 더 많은 작업, 다음 실행 효과를 확인하는 코드:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>行内元素转为块级元素</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 font-size: 20px;12 color: red;13 }14 div{15 margin-top: 20px;16 }17 a{18 display:block;19 }20 span{21 float: left; 22 }23 i{24 position:absolute;25 }26 </style>27 </head>28 <body>29 <div>30 方法一:使用display31 </div>32 <a href="#">a标签转为块级元素</a>33 <div>34 方法一:使用float35 </div>36 <span>span标签转为块级元素</span>37 <div>38 方法一:使用position(absolute和fixed)39 </div>40 <i>i标签转为块级元素</i>41 </body>42 </html>
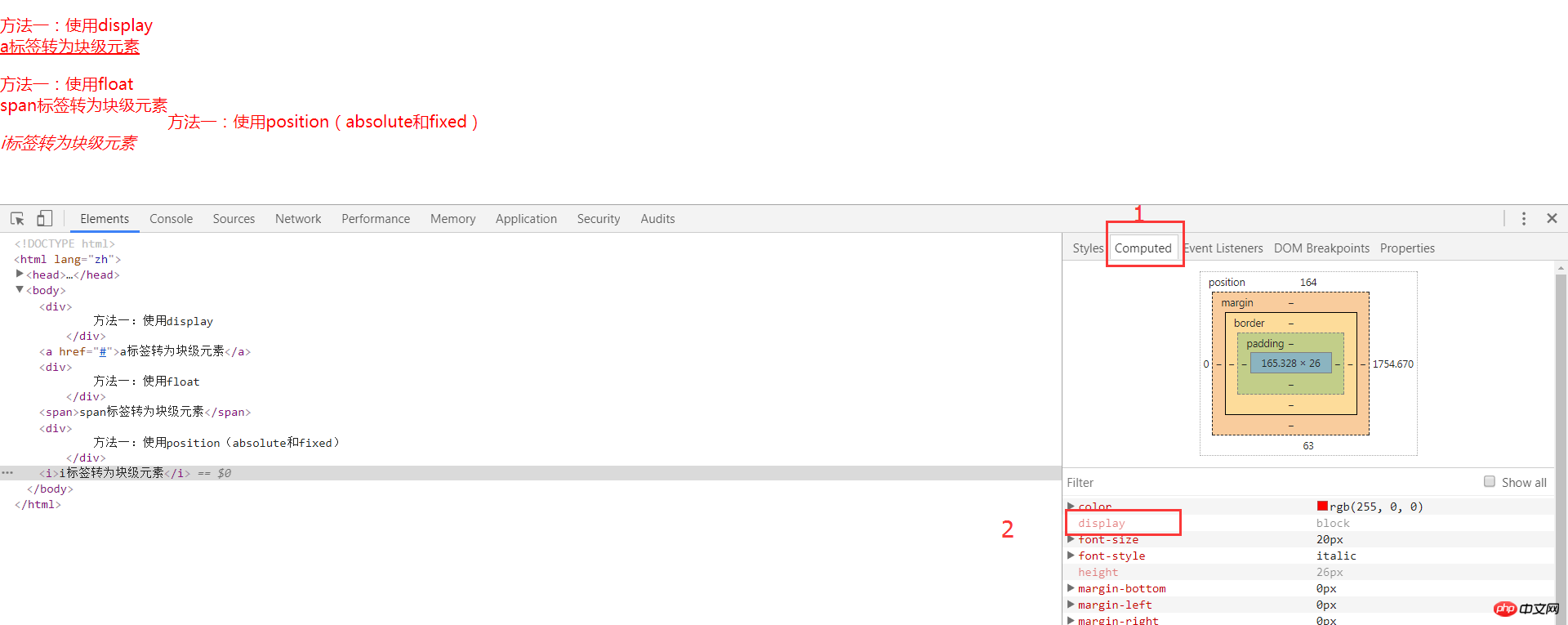
요소를 검사하여 블록 수준 요소로 변환되었는지 확인:

위 내용은 인라인 요소를 블록 수준 요소로 변환하는 세 가지 방법을 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!