한동안 프론트엔드를 공부해 왔지만 이론적인 지식은 책에서 읽었지만 실용적인 프로젝트는 거의 없습니다. 형님은 자신이 얼마나 힘을 갖고 있는지, 얼마나 많은 지식을 습득했는지 알고 싶다면 실천하는 것이 가장 좋은 방법이라고 자주 말씀하십니다. 그래서 저는 이번 방학 동안 주로 프로젝트 실습과 이론적 지식의 도움을 통해 코딩 수준을 향상시키기로 결정했습니다. 첫 번째 단계는 몇 가지 HTML5+CSS3 정적 페이지 레이아웃 연습을 수행하고, 누락된 지식 포인트를 확인하고, 연습 중에 발생한 일부 오류를 요약하는 것입니다. 페이지의 디자인 초안은 주로 인터넷에서 찾아보았고, 사진을 자르고, 위치를 측정하고, 내용의 속성을 파악하는 등 실제로 프로젝트를 완성하는 척 하기도 했습니다.
첫 번째 페이지는 플랫폼 디자인 마스터에서 찾았습니다. 이 플랫폼의 페이지 디자인은 주로 외국 디자인을 권장하고 일부 웹 디자인 튜토리얼은 비교적 간단하고 넉넉합니다. 폭발적인 내용의 중국식 페이지에 비해 외국 디자인도 높이 평가합니다.

디자인 초안의 페이지 너비는 1550픽셀이고, 페이지 본문은 12열 그리드 레이아웃입니다. 960픽셀. 디자인의 전체 너비가 브라우저의 뷰포트 너비를 훨씬 초과하므로 디자인할 때 정적 페이지이고 반응형 디자인을 사용하지 않았기 때문에 모든 너비와 높이를 정적 크기로 설정했습니다. div 요소를 사용하여 너비를 960px로 설정하고 여백 속성을 0px 자동으로 설정하면 페이지의 기본 콘텐츠가 브라우저 창 중앙에 위치하므로 더 이상 전체 너비에 대해 걱정할 필요가 없습니다. 페이지.
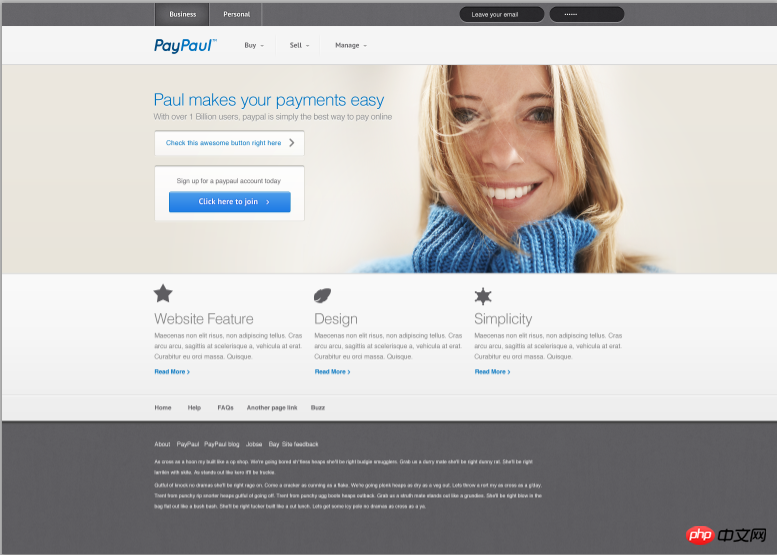
복원된 사진은
이 아이디어를 바탕으로 헤더, 섹션, 메인, 바닥글의 네 부분으로 나누어지는 페이지의 프레임워크도 구축하기 시작했습니다. 그리고 각 파트의 내용에 따라 필수 태그를 작성하고, 필요에 따라 class 속성을 추가합니다. 다음 단계는 각 부분별로 페이지 콘텐츠를 조금씩 완성하고 CSS3를 사용하여 스타일을 추가하는 것입니다. 아래의 자세한 설명을 참조하세요.
1. 헤더 부분

<header> <nav class="firstnav"><div class="headerlimit"> <a href="#" class="firstnav1">Business</a><a href="#" class="firstnav2">Personal</a><input type="text" name="email" placeholder=" Leave your email" class="inputcase1" /><input type="text" name="omit" palaceholder="……" class="inputcase2" /></div><nav class="secondnav"> <div class="headerlimit"> <img src="images/Logo.png" /><div class="headnav"><ul><li><a href="#">Buy</a></li><li><a href="#">Sell</a></li><li><a href="#">Manage</a></li></ul></div></div></nav> </header>
.headnav {width: 280px;padding-left: 170px;margin-top: -70px;
}.headerlimit ul {list-style-type: none;padding-left: 0px;
}.headerlimit li a{text-decoration: none;border-left: 1px solid #fff;border-right: 1px solid #ebebeb;width: 90px;text-align: center;line-height: 25px;color: #68676a;float: left;font-family: PTSans;font-size: 14px;
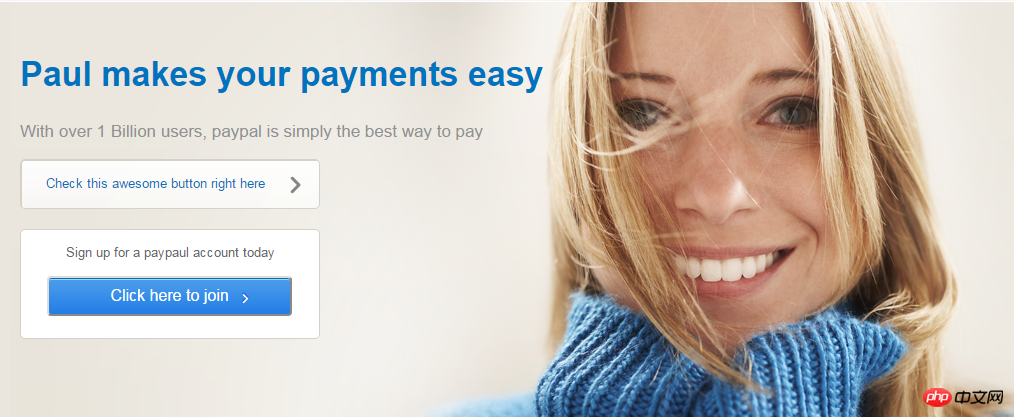
}二、Banner部分

<section class="banner"><div class="backimg"><div class="bannercontent"> <div class="bannerintr"> <h1>Paul makes your payments easy</h1> <p>With over 1 Billion users, paypal is simply the best way to pay</p> </div> <div class="button1"> <a href="#"> <p>Check this awesome button right here</p> </a> </div> <div class="button2"> <p>Sign up for a paypaul account today</p> <button><a href="#">Click here to join</a></button></div></div></div></section>
.bannercontent {width: 960px;margin: 0px auto;position: absolute;left: 10px;top: 25px;
}.backimg {width: 1055px;height: 415px;margin-left: 195px;background-image: url(../images/banner.png);position: relative;
}
因为三个模块的布局是一模一样的,所以只要使用同一个class属性就能保证样式相同。图片和文字都处理都比较简单,没有特别需要指出的了,因此代码也省略了。
四、Footer部分

在footer部分,导航栏的部分同样是使用无序列表的方式,要注意的是,在设置的时候发现,因为无序列表中设置了向左浮动,因此会影响后面的两个段落在浏览器中的显示,需要使用clear: both; 清除两个段落的浮动,才能使得两个段落在导航栏的下方。问题产生和清除浮动的部分CSS代码如下:
.footernav li a{color: #fff;font-size: 12px;margin-right: 15px;margin-top: 35px;float: left;
}.footercontent {width: 960px;margin: 0px auto;padding: 25px 0px;clear: both;
}
물론 디자인 초안에 따라 이 정적 페이지를 구현할 때 각 요소의 크기, 요소 사이의 간격, 글꼴의 크기 및 색상 속성, 등. 정말 귀찮은 작업(불만). 물론, 당신이 직면하는 실제 문제는 이것이 아니라, 결과적으로 브라우저에 표시될 때 다르게 보일 것이라고 생각하는 것입니다. 따라서 구현 과정에서 발생하는 몇 가지 문제를 기록하고 그 이유와 해결 방법을 찾으려고 노력했습니다.
1. 텍스트와 이미지가 같은 줄이나 같은 div 요소에 나타나면 브라우저는 다른 줄에서 실행됩니다.
정보를 쿼리한 후 세 가지 솔루션이 제공되었습니다.
①CSS에서 div에 대해 Vertical-align: middle; 속성을 설정합니다. 이 div에는 그림과 텍스트가 포함되어 있어 div의 요소를 중앙에 수직으로 정렬할 수 있습니다.
② 이미지가 배경 이미지인 경우, background-img를 이용하여 이미지를 설정하고, 같은 줄에 오도록 텍스트 패딩을 수정합니다.
③이미지와 텍스트를 두 개의 div에 배치하고 여백 값을 설정합니다. 이것이 제가 사용하는 방법인데, 첫 번째 방법보다 조금 더 번거롭습니다.
2. 인라인 요소는 위쪽 및 아래쪽 방향의 여백 및 패딩 속성 값을 지원하지 않습니다. 이를 수정하려면 line-height를 사용해야 합니다.
3. 요소에는 설명할 수 없는 추가 여백이 있는 경우가 많습니다. 이는 실제로 브라우저의 기본 효과이므로 CSS 스타일을 설정하기 전에 이러한 효과를 수동으로 지워야 합니다. 예를 들어, 순서가 지정되지 않은 목록 ul에는 추가 왼쪽 여백이 있습니다.
위 내용은 HTML5+CSS3 정적 페이지 프로젝트 경험 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!