WeChat은 현재 가장 인기 있는 소셜 소프트웨어입니다. 많은 사람들이 Moments에서 사진을 공유합니다. 심지어 사진 전환에 음악이 함께 제공되는 경우도 있습니다.
다음으로 WeChat 장면을 만드는 방법을 안내하겠습니다.
설명: 이 튜토리얼 세트를 학습하면 터치 이벤트의 사용, 멀티 터치 기술, 제스처 이벤트의 슬라이딩 방향을 판단하는 알고리즘, CSS3 애니메이션 호출, 텍스트 애니메이션(모든 애니메이션은 사용자 정의됨), 음악 등을 배울 수 있습니다. 재생 및 제어, CSS3 애니메이션 제어, 웹 글꼴 사용, js 작업 DOM 및 기타 지식. 학습 과정에서 문제가 발생하면 QQ에 저를 추가해 주세요: 1416759661. 일반적인 단계는 다음과 같습니다:
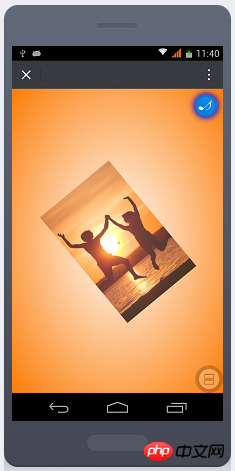
001, 효과 미리보기
002, 프로젝트 생성
003, 메테 속성 및 방사형 그라데이션
004, 그림 추가
005, 위치 그림
006, 터치 시작 이벤트 듣기
007, 터치 종료 이벤트 듣기
008, 슬라이딩 방향 판단
009, 위로 밀어 그림 전환
010, 추가 전환 애니메이션 효과
011, 애니메이션 호출 및 속성 재설정
012, 슬라이드하여 그림 전환
013, 3D 회전 효과 추가
014, 텍스트 효과 추가
015, 텍스트 이동
016, 텍스트 스타일 재설정
017, 텍스트 회전 효과
018, 슬라이딩 텍스트 효과
019, 원형 음악 제어 버튼
020, 버튼 회전 애니메이션
021, 회전 중지 애니메이션
022, 음악 재생 및 중지 제어
023, 자동으로 통화 애니메이션 전환 효과
완성된 효과를 먼저 경험해보시고, 위챗으로 아래 QR코드를 스캔하시면 효과를 확인하실 수 있습니다.
아래 링크를 클릭하시면 효과를 보실 수도 있습니다. 외국서버라서 느릴수도 있습니다.
https://1416759661.github.io/changjing/





nbsp;html><meta><meta><meta><meta><meta><meta><meta><title></title><style>
@font-face {font-family:yyjcwfont;src:url(font/hand.ttf);}
@-webkit-keyframes musicrotate {from {
-webkit-transform: rotate(0);}to {-webkit-transform: rotate(360deg);}}
@keyframes dhfadein {from {
width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;z-index: 1;}to {width: 100%;height: 100%;top: 0;left: 0;opacity: 1;transform: rotate(720deg) rotateY(360deg);z-index: 100;}}
@keyframes dhfadein-p1 {from {
width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:50%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p2 {from {
width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:60%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p3 {from {
width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:70%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p4 {from {
width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:80%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p5 {from {
width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}to {width:10%;left:80%;top:10%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
* {margin: 0;padding: 0;}
html,
body {width: 100%;height: 100%;}
ul {width: 100%;height: 100%;list-style: none;overflow: hidden;position: relative;background:radial-gradient(white,#FC7D08);display: none;}
ul li {width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;/* animation: dhfadein 3s 1 forwards;*/}
ul li img {width: 100%;height: 100%;display: block;margin: 0 auto;opacity: 1;}
p{font-family: yyjcwfont;}
ul li p.text1 {width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text2 {width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}ul li p.text3 {width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text4 {width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}ul li p.text5 {width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}
.musicbox {background-image: url(images/m.jpg);background-position: 0 0;width:38px;height:38px;overflow: hidden;background-repeat: no-repeat;background-size: contain;border-radius:19px;position: absolute;z-index: 102;top: 10px;right:10px;cursor: pointer;animation:musicrotate 1s linear infinite;box-shadow: 0 0 15px 2px blue;}
div.closeroate{animation-play-state: paused;}
.loding{position: absolute;left: 0;top: 0;line-height: 30px;padding: 10px;color:green;}</style><div>加载中<img alt="WeChat 장면 생성을 위한 단계 및 예제 코드" >
</div>两情若是久长时,
又岂在朝朝暮暮!
当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
两情若是久长时,
又岂在朝朝暮暮!
轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
CSS3教程上线啦
QQ:1416759661!
当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
两情若是久长时,
又岂在朝朝暮暮!
轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
CSS3教程上线啦
QQ:1416759661!
위 내용은 WeChat 장면 생성을 위한 단계 및 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!