블로거는 오랫동안 Lian Lian Kan을 플레이해 왔지만 Lian Lian Kan이 최대 2턴만 플레이할 수 있다는 사실을 이번이 처음으로 발견했습니다. orz…
인터넷에서 Lianliankan의 연결 알고리즘 판단을 검색해 보았지만 그다지 포괄적인 내용은 찾지 못했습니다. 스스로 탐색한 결과 다음과 같은 그림을 그렸습니다(그림이 좀 못생겼네요...)
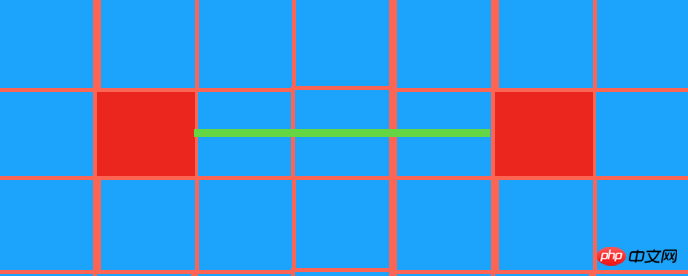
1. 같은 장소에 있는 두 개의 물체 직선상에서는 직접 연결될 수 있습니다. (설명할 필요가 없습니다.)

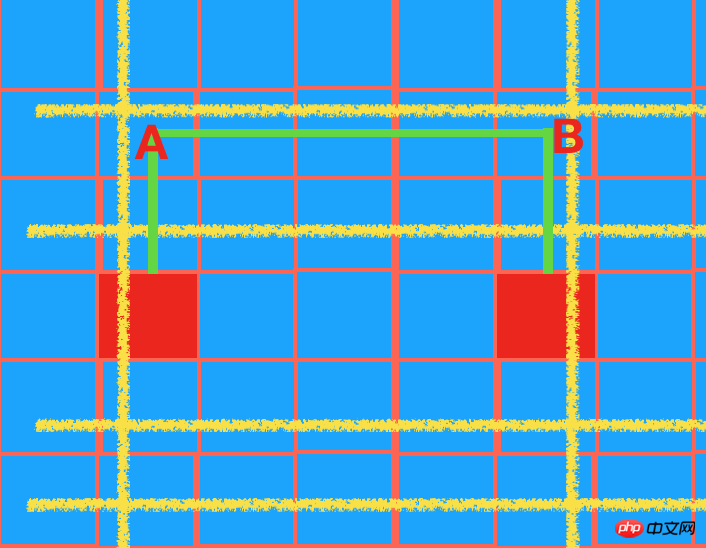
2. 두 물체가 같은 직선상에 있습니다. 장애물이 있습니다. 중간, 직접 연결 불가(2회전)
[A점, B점 등 교차점을 노란색 선으로 돌린 후 파란색 선에 장애물이 있는지 확인하여 연결 가능합니다. .있는 경우 계속 루프하여 새로운 점 A와 B를 찾습니다. 】

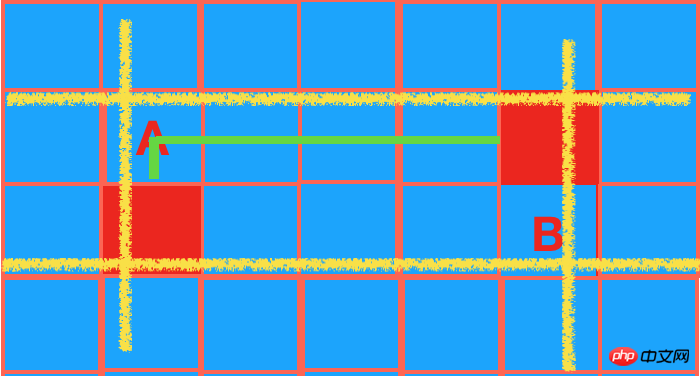
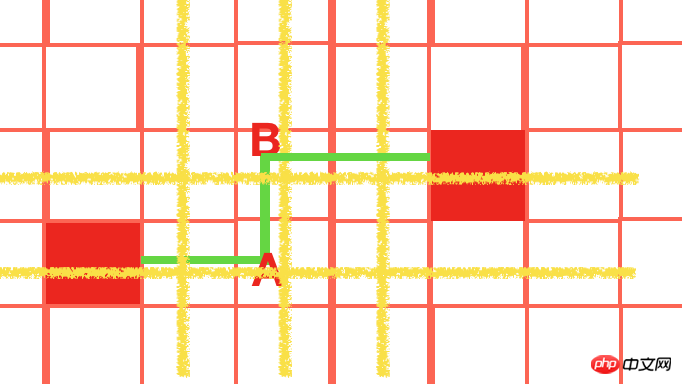
3. 2 두 객체는 동일한 직선 위에 있지 않으며 회전
【두 객체는 x와 아래 그림에 표시된 대로 교차점은 A와 B입니다. 두 개의 교차점에서 두 개의 개체에 직접 장애물이 있는지 판단하십시오. 그렇지 않으면 연결될 수 있습니다】

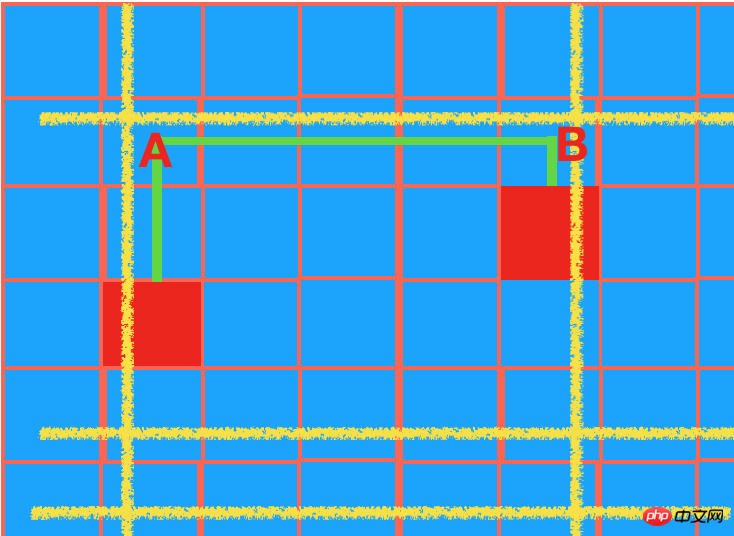
IV. 회전
【2의 원리는 아래 그림과 같습니다. 교차점 A와 B에서 물체까지 장애물이 없으면 연결될 수 있습니다. 점 A의 세로 좌표는 점 B의 세로 좌표와 같습니다.

또 다른 경우 A와 B는 두 객체의 x축과 중간 y축의 교차점입니다. A와 B는 동일해야 하며 연결은 다음과 같습니다.

그림을 그릴 때 x축만 그릴 수 있는 4가지 연결 알고리즘입니다. 동일한 원리에 따라 y축을 늘립니다. 모든 연결 판단을 다룰 수 있습니다~
연결 판단의 논리에 대해 이야기한 후 게임 전체 프레임워크를 작성해 보세요. 게임은 기본적으로 네이티브 자바스크립트를 사용하며 createjs 게임 엔진을 사용하여 개발됩니다.
코드 아이디어:
1. 게임 그림을 그리고 궁전 그림 수를 결정합니다. 모바일 측에서는 작은 게임이므로 최소 화면 크기(iphone4 320*480)에 따라 다릅니다. 7*9 궁궐 사진으로 결정되었습니다.
1. 특정 좌표에 객체가 있으면 1로 설정하고, 그렇지 않으면 0
2으로 설정합니다. 해당 위치에 객체가 있는지 확인하기만 하면 됩니다. 해당 2차원 배열의 값이 1인지 여부. 1이면 객체가 있고, 그렇지 않으면 객체가 없는 것입니다.
선을 그리고 동일한 개체를 제거하는 경우 연결 논리를 알고 있는 한 반드시 스스로 선을 그리고 개체를 제거할 것이므로 이 기사에서는 연결 판단에 대해서만 이야기하겠습니다~
이때, 다음과 같이 가장 간단한 방법으로 판단해야 합니다.
같은 직선이 일직선으로 연결될 수 있는가--->한 점을 둘러싸면 연결되지 않습니다-- ->두 점은 직선 위에 있으므로 직선으로 연결할 수 없습니다. ---> 같은 직선은 아니지만 연결할 수 있습니다
getPath: function (p1, p2) {//开始搜索前对p1,p2排序,使p2尽可能的在p1的右下方。if (p1.x > p2.x) {var t = p1;
p1 = p2;
p2 = t;
}else if (p1.x == p2.x) {if (p1.y > p2.y) {var t = p1;
p1 = p2;
p2 = t;
}
}//2点在同一直线上,可以直线连通if (this.hasLine(p1, p2).status) {return true;
}//如果两点中任何一个点被全包围,则不通。else if (this.isWrap(p1, p2)) {return false;
}//两点在一条直线上,不能直线连接但是可以连通else if (this.LineLink(p1, p2)) {return true;
}//不在同一直线但是可以连通else if (this.curveLink(p1, p2)) {return true;
}
}

//判断同一条线能否连通,x轴相同或者y轴相同hasLine: function (p1, p2) {this.path = [];//同一点if (p1.x == p2.x && p1.y == p2.y) {return {
status: false};
}if (this.onlineY(p1, p2)) {var min = p1.y > p2.y ? p2.y : p1.y;
min = min + 1;var max = p1.y > p2.y ? p1.y : p2.y;for (min; min < max; min++) {var p = {x: p1.x, y: min};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (min == max) {return {
status: true,
data: this.path,
dir: 'y' //y轴 };
}this.path = [];return {
status: false};
}else if (this.onlineX(p1, p2)) {var j = p1.x > p2.x ? p2.x : p1.x;
j = j + 1;var max = p1.x > p2.x ? p1.x : p2.x;for (j; j < max; j++) {var p = {x: j, y: p1.y};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (j == max) {return {
status: true,
data: this.path,
dir: 'x' //x轴 };
}this.path = [];return {
status: false};
}return {
status: false};//2点是否有其中一点被全包围,若有,则返回trueisWrap: function (p1, p2) {//有一点为空,则条件不成立if (!this.isEmpty({x: p1.x, y: p1.y + 1}) && !this.isEmpty({
x: p1.x,
y: p1.y - 1}) && !this.isEmpty({
x: p1.x - 1,
y: p1.y
}) && !this.isEmpty({x: p1.x + 1, y: p1.y})) {return true;
}if (!this.isEmpty({x: p2.x, y: p2.y + 1}) && !this.isEmpty({
x: p2.x,
y: p2.y - 1}) && !this.isEmpty({
x: p2.x - 1,
y: p2.y
}) && !this.isEmpty({x: p2.x + 1, y: p2.y})) {return true;
}return false;
} //两点在一条直线上,不能直线连接但是可以连通LineLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//如果都在x轴,则自左至右扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineX(p1, p2)) {for (var i = 0; i < this.H; i++) {if (i == p1.y) {continue;
}
pt0 = p1;
pt1 = {x: p1.x, y: i};
pt2 = {x: p2.x, y: i};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}//如果都在y轴,则自上至下扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineY(p1, p2)) {for (var j = 0; j < this.W; j++) {if (j == p1.x) {continue;
}
pt0 = p1;
pt1 = {x: j, y: p1.y};
pt2 = {x: j, y: p2.y};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}
}, //两点不在一条直线上,看是否可通curveLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//特殊情况,先判断是否是一个转弯var spec1 = {x: p1.x, y: p2.y},
spec2 = {x: p2.x, y: p1.y};if (this.isEmpty(spec1)) {if (this.hasLine(p1, spec1).status && this.hasLine(p2, spec1).status) {
console.log('1个转弯');this.drawLine(1, [p1, p2, spec1]);return [p1, p2, spec1];
}
}if (this.isEmpty(spec2)) {if (this.hasLine(p1, spec2).status && this.hasLine(p2, spec2).status) {
console.log('1个转弯');// console.table([pt0, spec2, pt3]);this.drawLine(1, [p1, p2, spec2]);return [p1, spec2, p2];
}
}//先纵向扫描可能的路径//同样,每次构造4个顶点,看是否可通for (var k = 0; k <= this.H; k++) {
pt0 = p1;
pt1 = {x: p1.x, y: k};
pt2 = {x: p2.x, y: k};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}//横向扫描所有可能的路径for (var k = 0; k <= this.W; k++) {
pt0 = p1;
pt1 = {x: k, y: p1.y};
pt2 = {x: k, y: p2.y};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}return false;
}위 내용은 Lianliankan 미니 게임 예제 코드의 프런트 엔드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!