우리는 이전 장에서 선형 경로를 그리는 데 주로 movoTo() 및 lineTo()와 같은 메서드를 사용한다고 언급했습니다. 물론 Canvas 2D API는 점선 그리기 메서드인 CanvasRenderingContext2D.setLineDash()도 제공합니다.
다음은 점선을 그리는 방법을 살펴보겠습니다
Syntax
ctx.setLineDash(segments);
배열 배열입니다.
교대로 그려진 선분과 간격(좌표 공간 단위)의 길이를 나타내는 숫자 집합입니다.
배열 요소의 개수가 홀수이면 배열의 요소가 복사되어 반복됩니다. 예를 들어 [5, 15, 25]는 [5, 15, 25, 5, 15, 25]가 됩니다.
여기 마지막 문장을 이해하지 못했을 수도 있지만 상관없습니다. 계속 읽어보겠습니다.
먼저 간단한 점선을 그립니다
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

이 예에서 매개변수 배열에 요소가 하나만 있을 때 "선 세그먼트와 간격"이 동일하다는 것을 알 수 있습니다. . 매개변수 배열의 요소가 비어 있으면 실선을 그립니다.
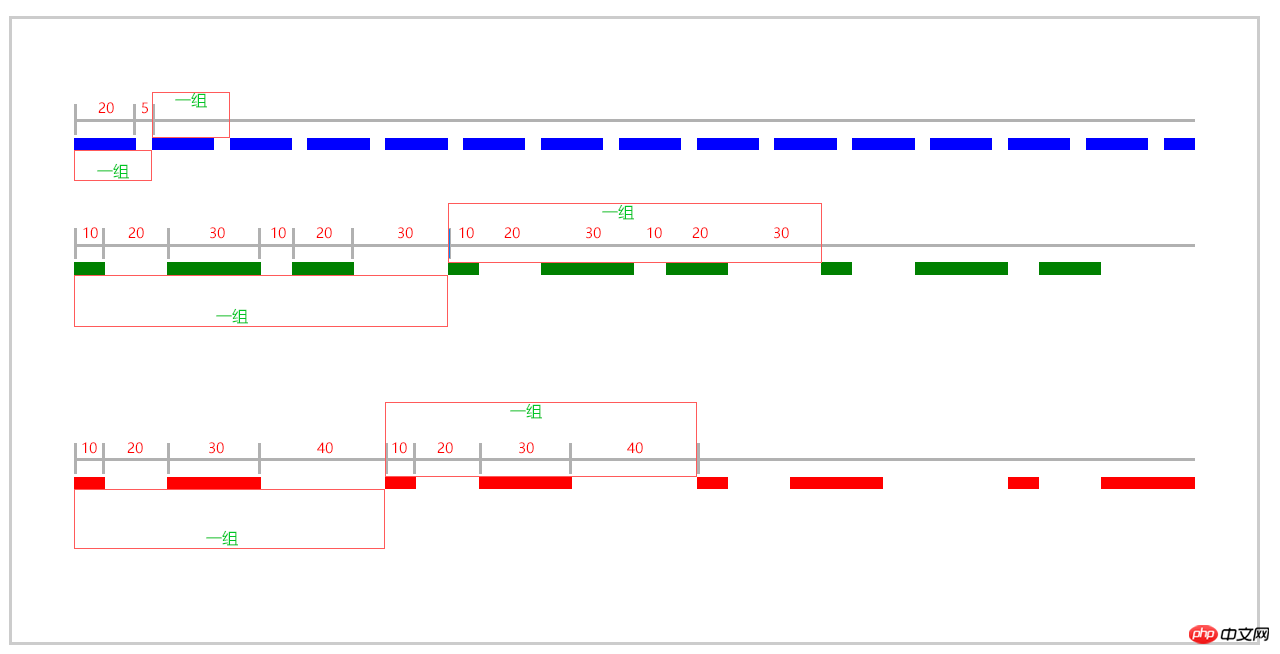
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}
그러나 두 번째 예에서는 우리가 전달한 매개변수의 요소 수가 기본 숫자일 때와는 조금 다르게 보입니다. 요소를 복사하여 반복합니다.
이렇게 시작했습니다. 매개변수 세그먼트의 요소 수가 홀수이면 배열의 요소가 복사되어 반복된다고 합니다.
[10, 20, 30]은 [10, 20, 30, 10, 20, 30]이 됩니다.
getLineDash 메소드점선의 선분과 간격을 설정하는 setLineDash 메소드가 있고, 점선의 선분과 간격을 구하는 해당 메소드가 있습니다.
ctx.getLineDash()
이 메서드는 배열 배열을 반환합니다. 교대로 그려진 선분과 간격(좌표 공간 단위)의 길이를 설명하는 숫자 집합입니다. 배열 요소의 개수가 홀수이면 배열 요소가 복사되어 반복됩니다. 예를 들어 선분을 [5, 15, 25]로 설정하면 다음과 같은 반환 값이 [5, 15, 25, 5, 15, 25]가 됩니다.
<code class=" language-js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
캔버스 API를 사용하여 점선을 그릴 수 있을 뿐만 아니라 메서드를 확장하여 직접 점선을 그릴 수도 있습니다.
확장 아이디어:
1. 시작점 좌표 가져오기
2. 점선의 전체 길이를 계산하고, 점선에 포함된 짧은 선 수를 계산한 다음 루프로 그립니다. 더 이상 고민하지 말고 바로 코드로 넘어가겠습니다var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
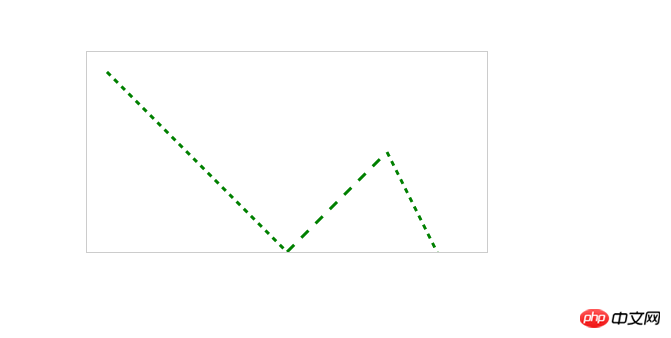
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

요약:
setLineDash() 메서드를 통해 점선을 그릴 수 있습니다. 이 메서드는 요소 수에 따라 그룹 형태로 루프을 그립니다. 매개변수이지만 주의하세요. 전달된 메소드는 매개변수의 요소 수입니다.
점선을 그리는 방법을 맞춤화하고 확장할 수도 있습니다. 주요 방법은 시작점을 구한 다음 루프 그리기를 위한 선분 수를 계산하는 것입니다.
캔버스에 그래픽을 그리는 데 관심이 있는 학생. , 앞으로도 계속해서 업데이트에 주의 부탁드리며, 잘못된 점이 있으면 지적해 주시고 더 많은 소통 부탁드립니다.
재인쇄가 필요하신 경우 출처를 밝혀주시면 감사하겠습니다!
위 내용은 Canvas를 사용하여 점선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!