Vue 공식 문서 비동기 구성 요소:
대형 애플리케이션에서는 애플리케이션을 여러 개의 작은 모듈로 분할하고 요청 시 서버에서 다운로드해야 할 수도 있습니다. 작업을 더 쉽게 하기 위해 Vue.js에서는 구성 요소 정의를 동적으로 해결하는 팩토리 함수로 구성 요소를 정의할 수 있습니다. Vue.js는 구성 요소를 렌더링해야 할 때만 팩토리 기능을 트리거하고 후속 재렌더링을 위해 결과를 캐시합니다.
원본 사진 및 텍스트
vue 요청 시 로드 관련 기사:
1: 비동기 구성 요소
2: http://webpack.github.io/docs/code-splitting.html
----- - ------------------------------------------------- ----------- of ---
오늘은 온디맨드 로딩(즉, 요청 없이 로딩 불가)에 대한 실제 프로젝트 경험을 바탕으로 몇 가지 솔루션을 제공하겠습니다.
vue on-demand 로딩 솔루션: require([비동기적으로 로드된 구성 요소 ] , 해결)
Angular 온디맨드 로딩 솔루션: $ocLazyLoad
vue 온디맨드 로딩 솔루션: require([비동기적으로 로드된 컴포넌트 ], 해결)
에는 2단계가 필요하며 온디맨드 로드를 완료할 수 있습니다
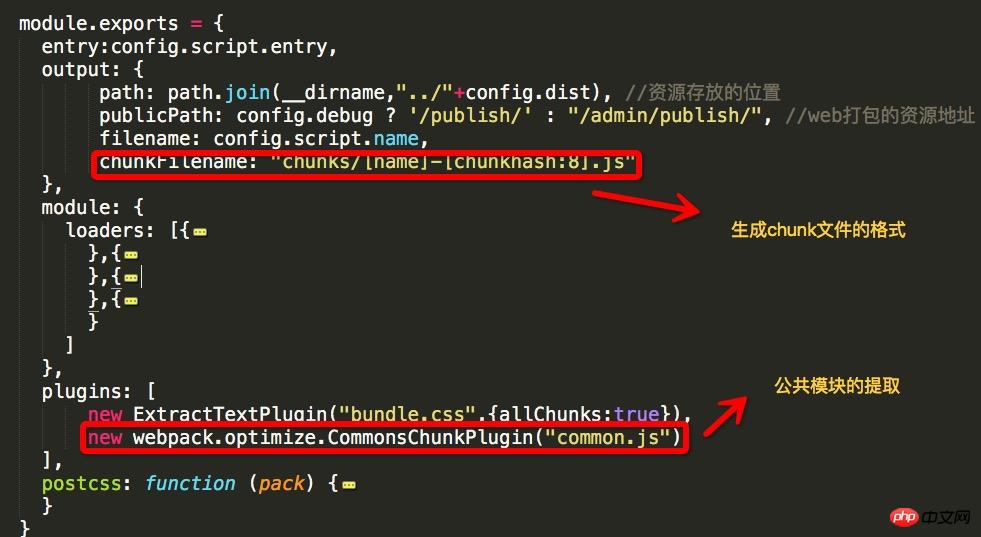
첫 번째 단계는 그림에 표시된 대로 webpack.js에 대한 구성을 변경하는 것입니다.

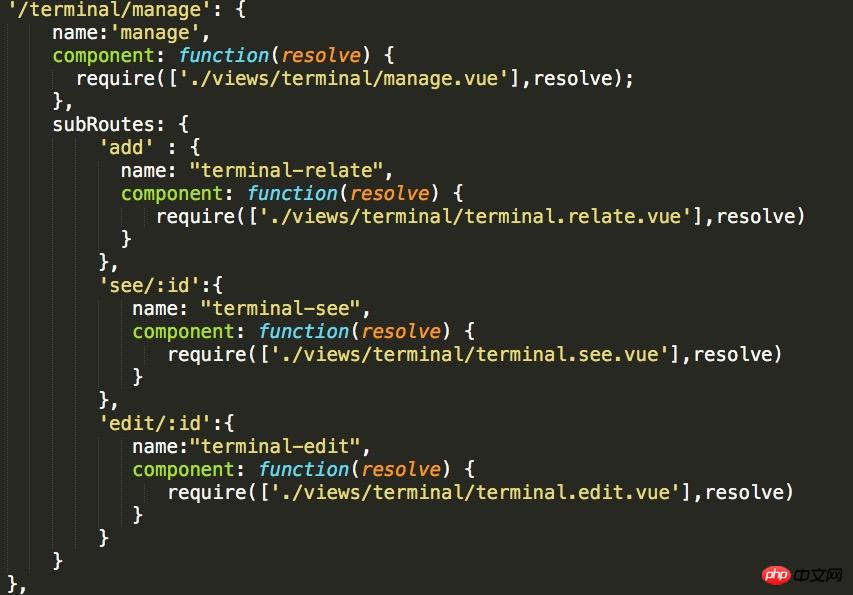
두 번째 단계: 그림과 같이 주로 구성 요소를 변경하여 라우터 라우팅을 변경합니다.

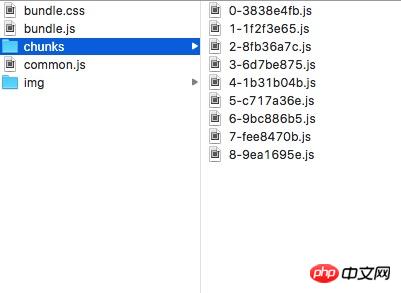
3단계: npm run build Packaging 명령을 실행하면 그림에 표시된 대로 Chunks 폴더에서 Vue 구성 요소 페이지인 많은 작은 청크 파일이 생성된 것을 확인할 수 있습니다.

angular 온디맨드 로드 관련 기사:
1:
2:
각도 온디맨드 로딩: $ocLazyLoad
온디맨드 로딩 솔루션을 구현하려면 3단계가 필요합니다.
1단계: bower install olazyload
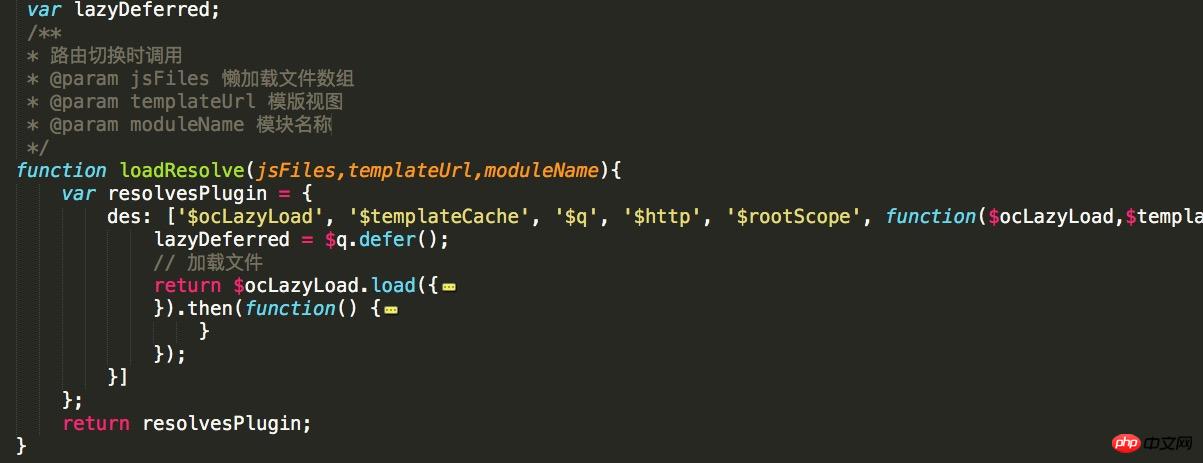
2단계: $ocLazyLoad 패키지:

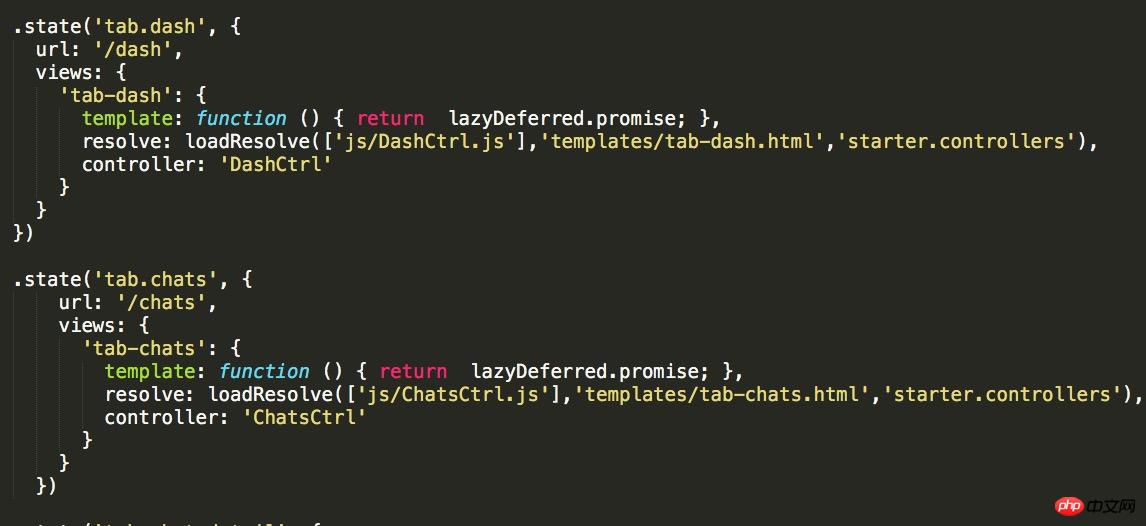
3단계: ui-router 라우팅 구성:

이 해결 방법은 완료되었으며 템플릿 및 컨트롤러 파일은 다음과 같습니다. 로드가 필요합니다. 이때 해당 페이지를 방문하시면 효과를 보실 수 있습니다.
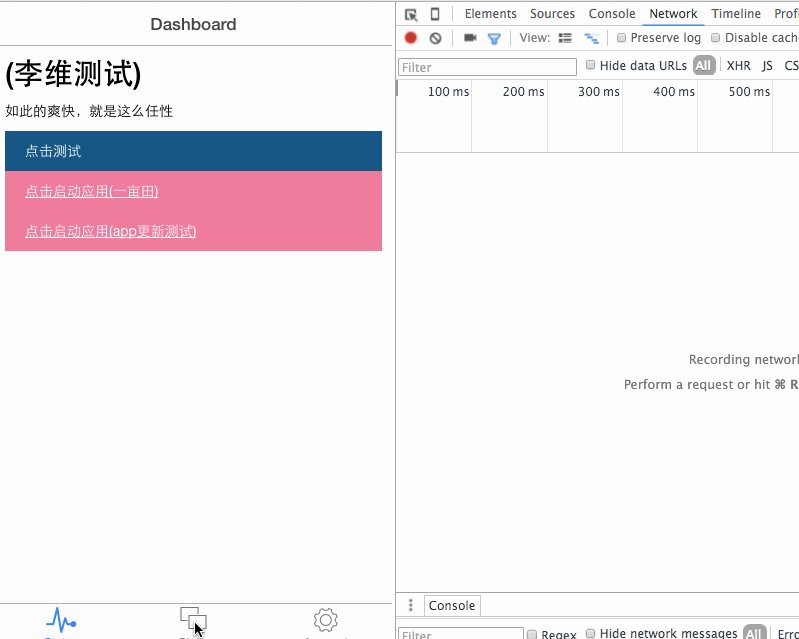
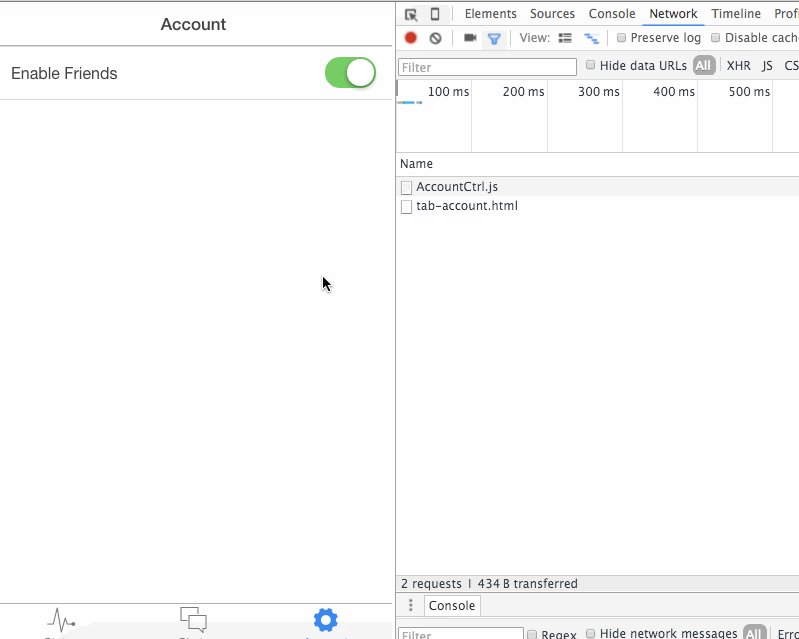
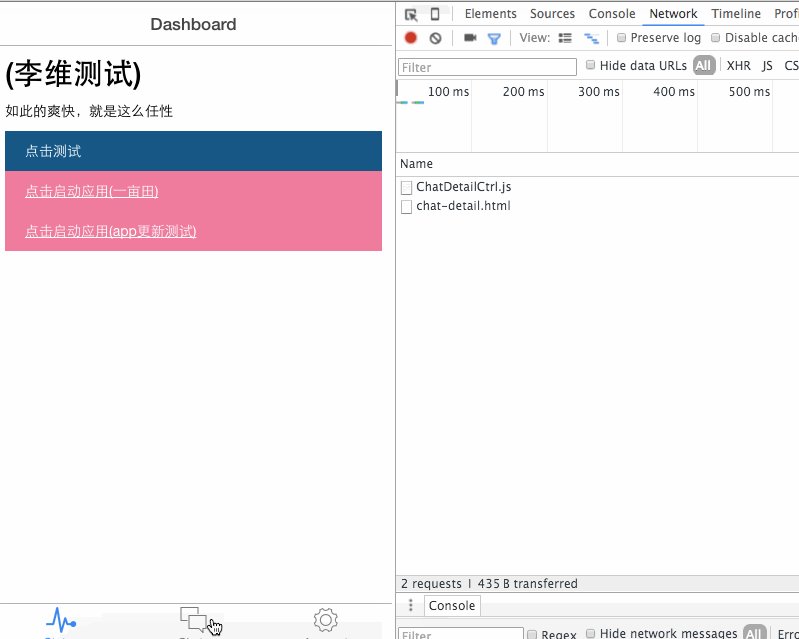
효과 Gif 데모:

위 내용은 Vue를 사용하여 필요에 따라 로드하여 사용자 경험 개선의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!