1. 상하 간격
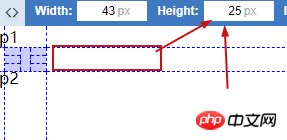
개발 중에 설정한 두 p 태그의 상하 간격이 20px인 것을 알 수 있는데, 실제 측정해 보면 4~8px인 것을 알 수 있습니다. 더 길어. 왜 이래! 숙련된 운전자라면 더 말할 필요가 없을 것 같습니다,
디자인 초안은 단어 사이의 간격만 측정하기 때문에 실제로 p 태그를 작성하고 요소를 확인하면 p 테이블 태그에는 공백이 있을 것입니다. 상단과 하단에 약 2px의 공백이 있을 것입니다. 이 경우
상단 여백 또는 하단 여백을 추가하면 측정시 조금 더 여유가 생깁니다.
p1
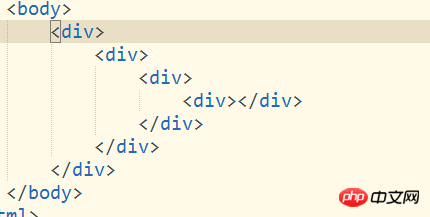
이런 네스팅은 거기에 적힌 내용이 있을 때, 한 화면에서 끝내지 못할 때 네스팅 오류로 짜증이 난다. 최선의 해결책은? 좋은 댓글 습관은 자신의 문제를 더 빨리 발견하게 하고 팀 발전에도 도움이 된다고 생각합니다. 이 일을 할 때 뭔가 잘못된 것을 발견하시나요? 수정하면 더 편리하지 않나요?

3. 양식이나 표를 누가 먼저 작성해야 할까요? 물론 이 문제는 초보자에게만 발생합니다.
오류:
<table><form><tr><td>..... </td></tr></form></table>
 정답:
정답: <form><table><tr><td>..... </td></tr></table></form>
按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
위 내용은 HTML 개발에서 겪게 되는 문제와 나쁜 습관의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!