HTML(Hypertext Markup Language)은 웹 페이지 문서를 설명하는 데 사용되는 마크업 언어입니다.
HTML 태그는 HTML 태그라고도 합니다. HTML은 단락 태그, 제목 태그, 하이퍼링크 태그, 그림 태그 등과 같은 많은 태그를 제공합니다. 웹 페이지에서 정의해야 하는 내용은 해당 HTML 태그로 설명할 수 있습니다.
1 <!DOCTYPE html><!-- 表示HTML5文档协议声明标签,协议的不同会影响整个页面的显示效果 --> 2 <html><!-- <html>表示文档标签 --> 3 <head><!-- <head>标签表示文档的头部标签,在<head>标签中的信息是用于给浏览器识别的内容,如这里的<meta charset="UTF-8">用于告知浏览器该文档的编码为UTF-8 --> 4 <meta charset="UTF-8"> 5 <!-- 这是注释,不会显示在网页上,注释的内容写在符号之间 --> 6 <title>第一个HTML文件</title><!-- <title>表示该文档的标题 --> 7 </head> 8 9 <body><!-- <body>标签为我们在浏览器中看到的内容 -->10 第一个HTML文件11 </body> 12 </html>
댓글 내용은 기호 사이에 작성되며, 브라우저에서 실행되는 효과는 다음과 같습니다

태그는 문서 앞에 위치하며 현재 HTML 또는 XHTML 표준 사양을 브라우저에 표시하는 데 사용됩니다. 문서 용도. 주로 브라우저가 문서 태그를 구문 분석하는 기반으로 사용됩니다.
태그는 브라우저 호환성과 관련이 있습니다. 을 삭제하면 브라우저에 HTML 페이지의 내용이 표시됩니다. 이때 페이지에는 IE6, IE7, IE8, Firefox2, Firefox3, Chrome 등의 브라우저 수 만큼의 표시 효과가 있을 수 있으나 이는 허용되지 않습니다.
태그는 루트 태그라고도 하며 브라우저에 HTML 문서임을 알리는 데 사용됩니다. 태그 HTML 문서의 시작을 표시하는 태그는 HTML 문서의 끝을 표시합니다. 모든 태그는 두 개의 닫는 태그 와 사이에 작성되어야 합니다. 검색 엔진이 문서를 구문 분석하는 데 도움이 되도록 lang 속성을 통해 현재 문서의 기본 언어를 설정할 수 있습니다. 예를 들어, .
<title>网页标题名称</title>
제목 태그는 웹 사이트 SEO에 매우 중요하며, 제목의 품질은 웹 사이트의 SEO에 직접적인 영향을 미칩니다.
태그는 외부 CSS 파일을 링크하는 데 가장 일반적으로 사용됩니다.
<link rel="stylesheet" type="text/css" href="theme.css?1.1.11" />
또한 웹사이트 아이콘을 소개하는 데에도 사용할 수 있습니다
<link rel="shortcut icon" href="http://www.baidu.com/favicon.ico" />

제목 태그는


참고: 브라우저는 제목 앞뒤에 빈 줄을 자동으로 추가합니다.
단락은
태그를 통해 정의됩니다. p 태그는 한 줄을 공유하지 않지만 한 줄 이상의 공간을 차지합니다.


hr 태그는 페이지에 가로줄을 삽입하는 것을 의미합니다. hr 태그는 단일 태그이므로 닫을 필요가 없습니다.


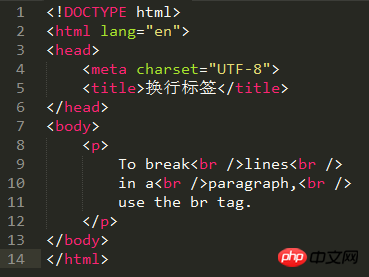
단일 태그이기도 한 간단한 줄 바꿈을 삽입할 수 있으며 닫는 태그가 필요하지 않습니다.






태그는 웹 페이지에 이미지를 삽입하지 않습니다. 웹페이지 링크.
태그는 참조된 이미지를 위한 자리 표시자 공간을 만듭니다.


Unordered 목록이 있습니다. 다양한 목록 항목 사이에는 순서 수준이 없으며 병렬입니다.
5.1.2 순서가 지정된 목록 
 순서가 있는 목록은 ol 태그로 표시되며 목록 항목도 li 태그로 표시됩니다. 각 목록 항목은 특정 순서로 정의됩니다
순서가 있는 목록은 ol 태그로 표시되며 목록 항목도 li 태그로 표시됩니다. 각 목록 항목은 특정 순서로 정의됩니다
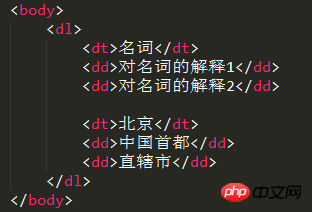
사용자 정의 목록은 용어나 명사를 설명하고 설명하는 데 자주 사용됩니다.


간단한 HTML 테이블은 테이블 요소와 하나 이상의 tr, th 또는 td 요소로 구성됩니다. tr 요소는 테이블 헤더를 정의하고, t 요소는 td를 정의합니다. 요소는 테이블 단위를 정의합니다.


전체 양식의 콘텐츠를 래핑하는 데 사용되는 양식의 필드 라벨입니다. 양식은 사용자가 백엔드에 데이터를 제출하기 위한 가상 목록입니다. 양식은 일반적으로 텍스트 상자, 드롭다운 목록, 라디오 선택, 다중 선택, 텍스트 필드 등으로 구성됩니다. Action 속성은 가리키는 주소를 지정하는 데 사용됩니다. 현재 양식이 제출되면 백엔드에 추가됩니다. 

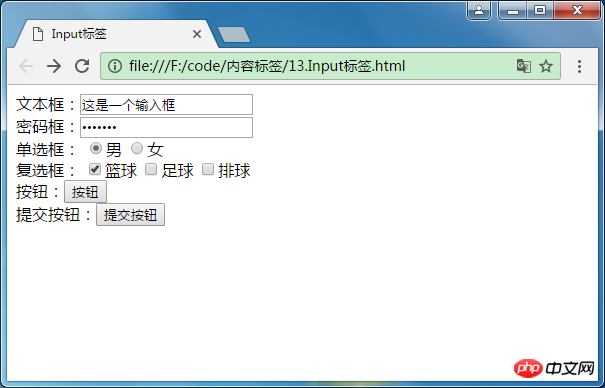
입력 태그는 텍스트 상자, 라디오 선택, 다중 선택, 버튼 등입니다. Type 속성의 다양한 값에 따라 입력 태그의 역할이 결정됩니다.
텍스트 상자: text
비밀번호 상자: 비밀번호
라디오 선택: radio
다중 선택: 체크박스
버튼: 버튼
제출 버튼: 제출
재설정 버튼: 재설정
입력 태그의 체크된 속성, value is only 체크된 속성 값은 생략 가능합니다. 즉, 라디오 버튼과 다중 선택 버튼에서 해당 버튼이 선택되었음을 의미합니다.


select 요소는 단일 선택 또는 다중 선택 메뉴를 생성할 수 있으며


Multipe: 단일 속성이기도 합니다. 다중 값은 하나만 있습니다. 이 속성을 설정하면 select 태그가 목록 태그처럼 작동합니다. 그렇지 않으면 드롭다운 목록 레이블을 나타냅니다.
텍스트 영역 텍스트 영역 라벨, 많은 양의 텍스트를 입력하는 데 사용되는 라벨입니다. 텍스트 필드 레이블의 열은 수용할 수 있는 문자 열 수를 나타냅니다. 행에 보관되는 데이터 행 수입니다.


Lable 라벨을 사용하면 라벨이 가리키는 라벨 양식 라벨을 사용하여 라벨 텍스트를 클릭할 때 초점을 맞출 수 있습니다.
두 가지 방법: 1. for 속성을 사용하여 양식 라벨을 가리킵니다. 2. 라벨 라벨을 사용하여 양식 라벨을 래핑합니다.


위 내용은 HTML 입문 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!