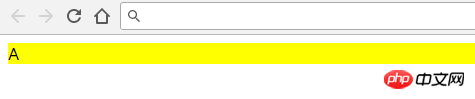
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="a b">A</div>렌더링 효과
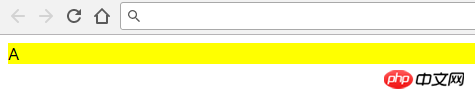
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="b a">A</div>렌더링 효과 
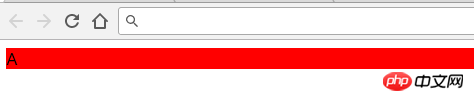
code
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
<div class="a b">A</div>렌더링 효과

위 내용은 CSS 클래스 선택기 클래스 이름 우선 순위 인스턴스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!