1. React 스캐폴딩 create-react-app을 빠르게 시작하세요
React를 사용하여 프로젝트를 빠르게 빌드하기 위해 FaceBook에서는 구성이 필요 없고 빠르게 빌드하는 데 사용되는 스캐폴딩 도구인 create-react-를 공식 출시했습니다. 개발 환경.
물론, React Native 스캐폴딩 프로젝트가 필요한 경우 여기에서 확인할 수 있습니다: create-react-native-app
사용 이유 및 기능:
구성이 필요하지 않습니다.
React와 통합됩니다. , JSX, ES6 및 Flow 지원
브라우저 핫 로딩 기능으로 구성됨
CSS 및 이미지를 JavaScript로 직접 가져올 수 있음 문제가 발생하면 -webkit 접두사를 추가할 필요가 없습니다.
에는 컴파일 명령이 통합되어 있으며 컴파일 후 제품에 직접 게시되며 소스 맵도 포함되어 있습니다.

-webkit 前缀;
集成好了编译命令,编译后直接发布成产品,并且还包含了 sourcemaps。

命令行中使用 npm 执行安装命令 npm install -g create-react-app,注意需要添加 g 参数进行全局安装以及权限的问题。



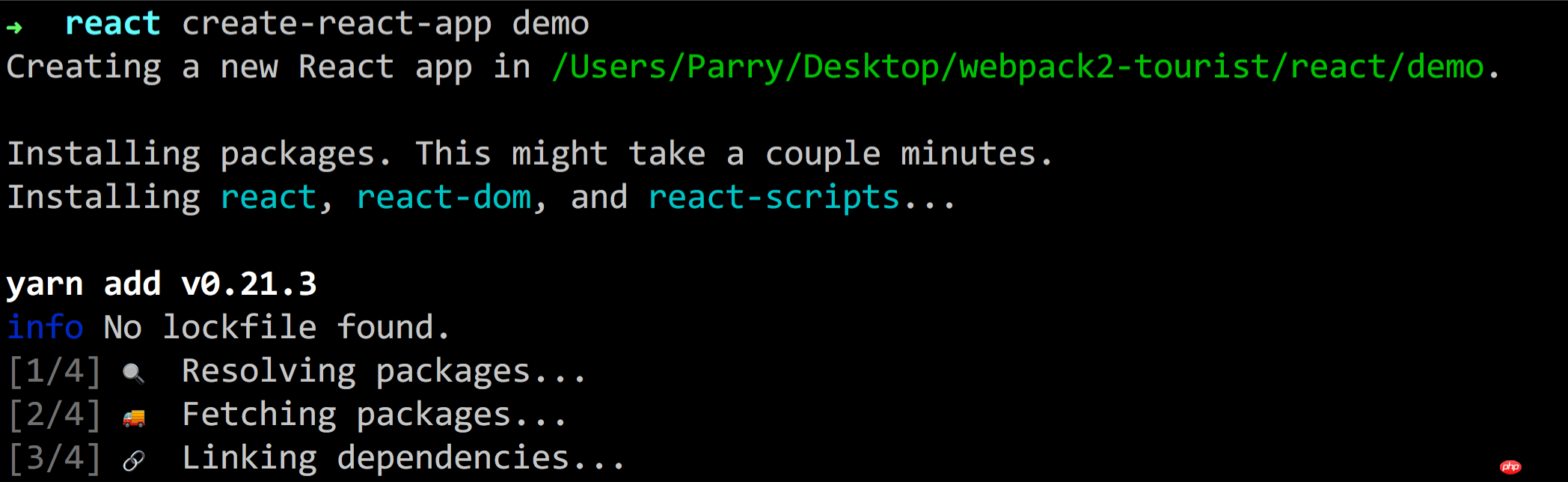
安装后执行运行命令 npm start 即可在浏览器看到运行后的结果,并且已经实现了热加载的功能。

Node 的版本必须 >= 4,推荐 Node >= 6 and npm >= 3;
运行起来后浏览器已经实现了热加载刷新,修改代码保存后浏览器会自动刷新;
执行 npm test 或 yarn test 可以执行测试动作,更多请参阅这里;
编译项目执行 npm run build 或 yarn build
npm install -g create-react-app 설치 명령을 실행하세요. 전역에 대한 g 매개변수를 추가해야 합니다. 설치 및 권한 문제. 

 🎜🎜설치 후 실행 명령어
🎜🎜설치 후 실행 명령어 npm start를 실행하면 브라우저에서 실행 결과를 확인할 수 있으며, 핫 로딩 기능이 구현되었습니다. 🎜🎜 🎜
🎜npm 테스트 또는 Yarn 테스트를 실행하여 테스트 작업을 수행합니다. 자세한 내용은 여기를 참조하세요. 🎜🎜🎜🎜컴파일 프로젝트가 실행됩니다. npm run build 또는 Yarn build 🎜🎜🎜🎜더 많은 사용 가이드를 보려면 여기에 연결하세요. 🎜🎜🎜위 내용은 React 빠른 시작 스캐폴딩 create-react-app에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!