(1), 제목 1은 중요성을 강조하기 위해 한 페이지에 제목 하나만 두는 것이 가장 좋습니다.
(5), ;
타이틀 5 (6), 타이틀 6 는 역시 가장 작고 7, 8, 9가 없는 마지막 것입니다........ 코드 블록
<html>
<head>
<title>标题</title>
</head>
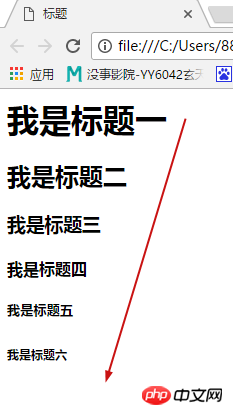
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>
Effect
2. 기사

<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html> (5), 가격 영역에 나타나며, 원가와 현재가를 비교하면, 원가 중간에 선이 생기게 되는데, 이렇게 선을 구현하는 방법입니다) (6), 텍스트 밑줄,
(6), 텍스트 밑줄,
<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>
다음번에는 점프인 웹페이지 간의 하이퍼링크와 웹페이지에 그림을 삽입하는 방법에 대해 알려드리겠습니다. 절대 경로와 상대 경로가 포함되어 있기 때문에 초보자가 이해하기 쉽지는 않습니다. 정리해서 여러분께 명확하게 설명하겠습니다.
위 내용은 HTML의 기사 제목 태그에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!