1. CSS 스타일 시트는 HTML 요소가 표시되는 방식을 정의할 수 있기 때문입니다
2. 모든 주요 브라우저는 CSS 스타일 시트를 지원합니다
3. 스타일 시트는 작업 효율성을 크게 향상시킵니다
4. 그리고 여러 스타일 시트를 계단식으로 배열할 수 있습니다.
일반적으로 모든 스타일은 다음 규칙에 따라 새로운 스타일로 계단식으로 배열됩니다. , 그 중 4번 항목이 가장 높은 우선순위를 가집니다.
1. 브라우저 기본 설정
2. 외부 스타일 시트
3. 내부 스타일 시트( 태그 내부에 위치)
4. 인라인 스타일(HTML 요소 내부)
따라서 인라인 스타일은 가장 높은 우선순위를 가지므로 다음 스타일 선언보다 우선합니다: 태그의 스타일 선언, 태그의 선언 외부 스타일 시트 또는 브라우저 스타일 선언(기본값)
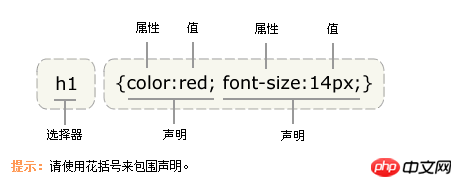
CSS 규칙은 주로 선택기와 하나 이상의 선언
1 div{2 width:100px;3 height:100px;4 }두 부분으로 구성됩니다.
각 선언은 속성과 값으로 구성됩니다.
속성(속성)은 .
의 스타일 속성입니다. 는 선택자이고 색상과 글꼴 크기는 속성이며 14px는 값입니다.
h1{
color:red;
font-size:14px;
}

p{
color:#ff0000;
}p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}
팁: 값이 여러 단어인 경우 값에 따옴표를 추가해야 합니다.
p{
font-family: "sans serif";
}
오늘은 먼저 올게요 내일 만나요!!!
위 내용은 CSS(Cascading Style Sheets)를 사용하는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!