
웹 프론트엔드 개발 엔지니어로, (X)HTML/CSS/JavaScript/DOM/Flash 등 다양한 웹 기술을 활용하여 제품 인터페이스를 개발하는 일을 담당하고 있습니다. 표준 최적화 코드를 생성하고, 인터랙티브한 동적 기능을 추가하고, 자바스크립트를 개발하고 이를 백그라운드 개발 기술과 결합하여 전체적인 효과를 시뮬레이션하고, 인터넷을 풍요롭게 하는 웹 개발을 수행하며, 기술을 통해 사용자 경험을 향상시키는 데 최선을 다하고 있습니다. (바이두에서 나온 내용이라 너무 공식적이네요)
처음에는 프론트엔드가 html+css+javascript인줄 알았는데, 제가 아는 한 프론트엔드는 재구성, 자바스크립트 프론트엔드 엔지니어, 노드 프론트엔드 엔지니어, 텐센트에도 프론트엔드 인터랙션 디자이너가 있는 것 같아요. 물론 모든 것을 알고 있는 풀스택 엔지니어가 바로 이것이죠. (개인의견)
처음에는 w3school 홈페이지에서 공부했는데, 그때는 여기 말고는 어디서 공부해야 할지, 어떻게 공부해야 할지 몰랐어요. 그러나 여기에서 시작하는 것이 상대적으로 정상적이라고 생각합니다. 많은 지식 포인트가 그다지 포괄적이지는 않지만 초보자가 html 태그에 익숙해지고 정적 페이지의 효과를 확인하는 것만으로도 충분합니다.
배우고 싶다면 html부터 시작해 각 장을 주의 깊게 공부한 다음 메모장에 튜토리얼에 따라 코드를 입력하세요(익숙함)
html을 배운 후에 CSS 스타일을 배울 수 있습니다. 단계별로 읽고 입력해야 하며 점차적으로 다양한 CSS 선택기에 익숙해져야 합니다. 하지만 여기서 공부하는 것만으로는 충분하지 않습니다. 왜냐하면 여기에 있는 튜토리얼은 많은 모델과 여러 위치 지정에 대해 명확하지 않기 때문입니다. 따라서 이것을 공부한 후에는 MOOC에 가서 웹 페이지 레이아웃의 기본을 배우고 세 가지 주요 레이아웃 기술을 마스터할 수 있습니다. —— 유동 레이아웃, 부동 레이아웃 및 절대 위치 지정 레이아웃, 표준 문서 흐름, 상자 모델, 부동 속성 및 위치 속성에 대한 지식을 배웁니다. 그런 다음 고정 레이어를 살펴보세요. 이제 CSS가 어떻게 작동하는지 기본적으로 이해하게 되었습니다.
그럼 웹 페이지 레이아웃에 CSS를 사용하는 방법과 웹 페이지의 간단한 레이아웃 구조와 성능 원리의 분리에 대해 알아보겠습니다. 이 두 동영상을 시청한 후에는 HTML과 CSS에 대한 더 깊은 이해가 필요합니다.
이때 w3school로 돌아가서 CSS3 및 html5에 대한 몇 가지 지식을 배울 수 있지만, 먼저 다양한 새로운 태그에 익숙해져야 합니다. 학습하신 후 아래의 편집기 옵션을 살펴보신 후 다시 오시면 됩니다.
그런 다음 Liao Xuefeng의 블로그에서 JavaScript 튜토리얼을 읽은 후 양식 확인, 팝업 레이어 및 MOOC의 탭 전환을 살펴볼 수 있습니다. 자바스크립트의 마법을 경험해 보세요.
처음에 창과 함께 제공되는 편집기를 사용하면 됩니다. 작성 후 접미사를 .html로 변경하고 브라우저에서 열면 됩니다.
nodepad++, 저는 이 편집기를 많이 사용해본 적이 없지만, 아주 능숙하다면 프로그래밍에 사용할 수 있습니다.
Dreamweaver는 자동으로 생성되는 코드가 많기 때문에 사용하지 않는 것이 좋습니다. 매우 편리하지만 학습에 도움이 되지 않으며 효과도 매우 낮습니다. 제 생각에는 이 편집기는 프로그래머가 아닌 사람들을 위한 것입니다.
sublime Test, 이 편집기는 제가 개인적으로 강력히 추천하는 편집기입니다. 비디오 학습을 보고 싶다면 MOOC에 가서 sublime 튜토리얼을 보고, 텍스트를 읽고 싶다면 블로그 공원에 가면 됩니다. 숭고한 튜토리얼을 시청하세요.
vim, 이 편집기는 사용하기 쉽지만, 결국 초보자에게는 그다지 사용하지 않는 것이 좋습니다.
이전 글에서 친구 지안이 제기한 질문에 대해 저는 다시 한번 말씀드리지만 저는 아직 기술 전문가도 아니고 이제 막 시작한 작은 쓰레기일 뿐이라는 점을 다시 한 번 말씀드립니다. 기술적인 부분이 있으니 섭섭해하지 마시고 댓글로 알려주시면 감사하겠습니다.
에디터의 WeChat, QQ 등에 참여하고 싶은 일부 친구들에게 사과드리고 싶습니다. 다른 일로 인해 개인 생활에 방해가 되는 일이 없고 곧 기말고사가 다가오기 때문입니다. 집중적인 검토 중에 WeChat QQ를 거의 사용하지 않는 친구가 질문이나 제안 사항이 있거나 편집자에게 연락하고 싶다면 835657506@qq.com으로 이메일을 보내거나 SMS를 통해 직접 연락할 수 있습니다.
이전 기사에서 언급한 기술을 학습한 후에는 html 및 css에 대한 사전 이해와 사용이 필요하다고 생각합니다. 이때 자신만의 아이디어를 만들거나 일부 웹사이트를 모방하여 완전한 작은 페이지를 만들어 HTML과 CSS에 더욱 익숙해질 수 있습니다. 예를 들어, 저는 개인 이력서 페이지를 만들고 QQ를 모방하여 로그인 및 등록 페이지를 만든 적이 있습니다. 또는 남자아이가 할 수 있습니다. 생일 소원과 같은 일부 페이지는 여자아이에 대한 사랑을 표현하는 데 사용됩니다(프로그래머는 상대적으로 수줍음을 많이 타기 때문입니다). 물론 결과가 중요한 것이 아니라 과정이 중요합니다!
초보자에게는 처음에 모방과 참고가 매우 중요하다고 생각합니다. 왜냐하면 초보자가 작성한 코드는 처음에는 매우 지저분하고 불규칙할 것이기 때문에 먼저 다른 사람의 코드를 모방하고 다양한 레이아웃을 조정하는 방법을 익혀야 합니다. 따라서 익숙해진 후에는 HTML 및 CSS 코드 사양도 살펴봐야 합니다. 이러한 사양은 향후 개발에 매우 중요합니다.
또 다른 것은 스스로에게 압력과 동기를 부여하고 일부 작업을 완료하도록 강요하는 것입니다. 물론 많은 사람들은 아무도 가져오지 않으면 무엇을 만들어야 할지 모르기 때문에 빨리 완료될 수 있습니다. 버려진. 따라서 여기 편집자는 Baidu 프런트엔드 ife를 강력히 권장합니다. 여기에는 초급부터 고급까지 다양한 작업이 있으며 각 작업에는 초보자가 배우기에 매우 적합한 일부 온라인 참조 자료가 함께 제공됩니다.
그럼 이전 섹션에서 매우 까다로운 부분에 대해 이야기해 보겠습니다. 바로 CSS가 다양한 브라우저와 호환되어야 한다는 것입니다. 이제 주류 브라우저에는 Google(Chrome), Firefox(fireFox), Opera, Safari 등이 포함됩니다. .매우 부정 행위를 하는 IE가 있습니다. 편집자는 CSS 호환성에 대해 잘 모르기 때문에 지금은 이에 대해 이야기하지 않겠습니다. 일반적으로 프레임워크는 호환성을 위해 사용되며 이에 대해서는 나중에 설명하겠습니다.
브라우저 얘기가 나와서 말인데, 브라우저의 디버깅 기능에 대해서도 이야기해야 합니다. 여기서는 주로 Chrome의 개발자 도구를 사용합니다. 내 주변의 많은 학우들과 친구들도 Chrome을 사용합니다. 브라우저는 프런트 엔드 개발자에게 매우 친숙한 브라우저이기 때문입니다.
Chrome 브라우저를 말할 때 어떻게 FQ 도구를 말할 수 없나요? 대부분의 사람들이 일반적으로 사용하는 검색 도구는 Baidu라고 생각하지만 실제로는 Microsoft의 Bing 및 Sogou 엔진과 같은 좋은 검색 엔진이 많이 있습니다. 나 자신도 Google을 자주 사용합니다. 왜냐하면 기술적으로는 외국 기술이 국내 기술보다 훨씬 앞서 있기 때문입니다. 하지만 Google을 사용하려면 먼저 FQ 아티팩트 랜턴을 추천합니다. 다운로드만 하면 됩니다. 사용.
html과 css 사용에 익숙해지면 빠른 개발을 위해 일부 UI 프레임워크를 사용할 수 있습니다. 이러한 프레임워크는 많지만 초보자의 경우 부트스트랩 프레임워크를 사용하는 것이 좋습니다. 부트스트랩 시작에 대한 튜토리얼을 첨부합니다. 많은 마스터들이 이 프레임워크는 아름다운 페이지를 작성할 수 없는 백엔드 개발자를 위한 것이라고 다들 말했지만, 초보자인 저는 이 프레임워크만으로도 충분하다고 생각합니다. 이 프레임워크의 소스 코드를 보고 위대한 스승이 코드를 작성하는 방법에 대해 알아보세요.
그것은 html과 css에 대한 전부입니다. 물론 모바일 개발, 반응성, htm5 등에 대한 지식도 있습니다. 그러나 제 능력은 제한되어 있습니다. 앞으로는 더 많이.
많은 사람들이 버전 관리 도구인 git에 대해 들어본 적이 있을 것입니다. 시작하려면 Liao Xuefeng의 git 튜토리얼과 git 참조 매뉴얼을 적극 권장합니다. git 사용법을 배운 후에는 github에 자신의 코드를 넣을 수만 있는 것이 아닙니다. , 뿐만 아니라 다른 사람이 작성한 프로젝트 코드를 찾아보고 필요한 많은 리소스를 찾을 수도 있습니다. 물론 git의 주요 기능은 이것이 아니지만 초보자는 자신의 코드를 사용하여 연습할 수 있습니다.
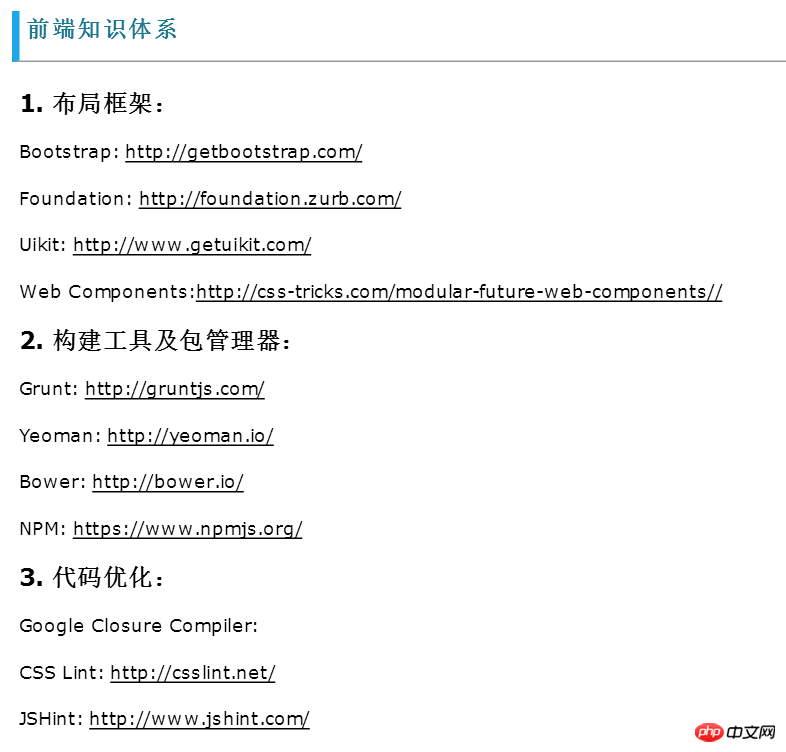
프런트엔드 지식 시스템
프런트엔드 URL 목록
일반 CSS 참고 사항, 제안 및 지침
학습 과정에서 발생한 문제 학습자료를 얻고 싶으시다면, 학습교류그룹에 오신 것을 환영합니다
343599877, 프론트엔드를 함께 배워보시죠!
위 내용은 웹 프론트 엔드 개발 엔지니어가 되려면 무엇을 알아야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!