가장 중요한 세 가지:
속성: boarder 테두리 두께 style CSS와 함께 사용할 수 있습니다. colspan 데이터는 그리드를 차지하거나 이 셀을 병합해야 하는 수평 셀 수로 이해할 수 있습니다. 제목은 다음과 같습니다. 참고: 이 방법은 열의 색상을 설정하는 데 작동하지 않습니다. 첫 번째 열만 빨간색으로 설정할 수 있으며, 지정된 열의 색상은 설정할 수 없습니다.
1. 첫 번째 열의 색상을 먼저 설정한 다음 두 번째 열의 색상을 설정하세요
위 내용은 h5의 세 가지 중요한 테이블 태그(table tr td)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!테이블 선언 태그
tbody> 

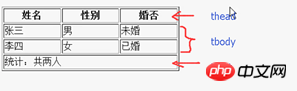
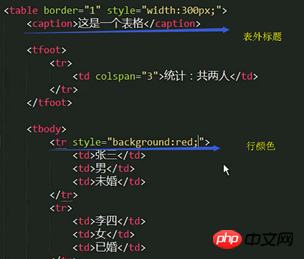
행이 너무 많아서 고려하지 못할 수도 있습니다. thead 등의 의미는 thead에 포함된 모든 콘텐츠를 먼저 표시하도록 하고 tfoot은 프로그래밍 사양입니다. <!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
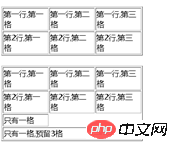
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>


<table>
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>

<colgrounp>
 span= 2인 경우 두 번째 열이 아닌 처음 두 열만 가능합니다. column
span= 2인 경우 두 번째 열이 아닌 처음 두 열만 가능합니다. column