‐ ’s ’s ‐ ‐ ‐ > 10바이트
 list 사용이 가능해지면 다시 확인하여 목록을 추가하도록 합니다. 하나의 제안이 충분하지 않을 때 여러 제안
list 사용이 가능해지면 다시 확인하여 목록을 추가하도록 합니다. 하나의 제안이 충분하지 않을 때 여러 제안

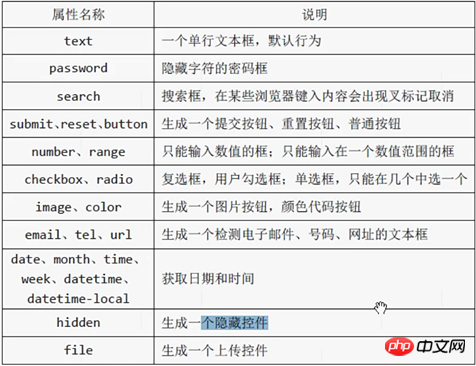
숫자 색 날짜는 IE에서 지원하지 않지만 실제로는 사용자가 입력을 다양화할 수 있어 매우 좋습니다. 색상 및 날짜 체크박스 = 1 & 스포츠 =2 이러한 ID
라디오의 텍스트 또는 음악을 호출하려면 후속 프로그램과 통합하세요.

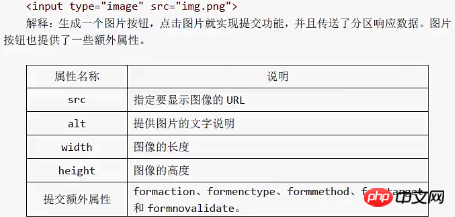
image 버튼은 이미지가 있는 버튼입니다...

email tel url 사용자가 올바른 카테고리를 입력해야 하지만 브라우저 지원이 좋지 않습니다. 정규식을 사용해야 할 수도 있습니다.
hidden을 지정하여 입력 상자를 숨기려면 이름 및 값과 함께 작성해야 하며, 반환 이름 = 제출 후 값



파일
위 내용은 입력 유형과 사용자 간의 상호 작용에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!