호환성이 좋은 페이지를 작성하기 전에 먼저 HTML과 HTML5를 배우고, 그 다음 CSS와 CSS3에 대해 어느 정도 이해해야 합니다. 일반적인 상황에서는 다양한 유형의 웹 사이트를 신중하게 조판한 후에 프런트 엔드에 대해 어느 정도 숙달할 수 있으며 정적 페이지를 작성하는 것은 큰 문제가 되지 않습니다. 숫자로 따지면 3개 이상의 완전한 웹사이트입니다. 알림: 호환성이 매우 뛰어난 페이지를 작성하려면 js가 필수입니다. 초보자가 프론트엔드를 배우기에는 조금 어렵지만, 겁내지 말고 학습 진행 상황을 따라가며 HTML을 먼저 배우고 CSS를 배우세요. HTML5+CSS3를 배우면 특정 프로그램을 배우면 자바스크립트를 배울 수 있습니다. 독학이라도 HTML+CSS는 한 달이면 확실히 배울 수 있습니다. 아직도 위의 내용을 모른다면 HTML 비디오 튜토리얼, HTML5 튜토리얼, CSS 비디오 튜토리얼, CSS3 비디오 튜토리얼, 자바스크립트 비디오 튜토리얼을 배워보세요. 말은 너무 많이 했지만 호환성이 좋은 웹페이지를 작성하는 방법에 대해 이야기해 보겠습니다. 1. 문서 선언은 필수입니다. 사실 이것은 WCAG와는 전혀 관련이 없습니다
1. 호환성이 좋은 페이지를 작성하는 방법을 알려드립니다

소개: 호환성이 좋은 페이지를 작성하려면 js가 필수인데, 프론트엔드를 처음 접하는 초보자에게는 조금 어렵습니다. . 그러나 겁내지 말고 학습 진행에 따라 배우십시오. 먼저 HTML+CSS를 배우고 그 다음 HTML5+CSS3을 배우고 특정 프로그램을 학습한 후 자바스크립트를 접하게 됩니다. +CSS는 약 2개월 정도 소요됩니다. 한 달 안에 JavaScript를 배울 수 있습니다.
2. execCommand(_javascript 기술 in JavaScript

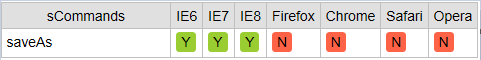
사용 문제 해결 방법 소개: 이 글에서는 주로 execCommand("SaveAS")를 사용하여 문제를 해결하는 방법을 소개합니다. execCommand 호환성 문제를 위해 설계된 JavaScript 호환성 문제에 페이지를 저장하세요. 관심 있는 친구는 이 문서를 참조할 수 있습니다.
[관련 Q&A 권장 사항]:
위 내용은 페이지 호환성에 대한 추천 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!