일상적인 웹 페이지 개발에서는 각 페이지에 많은 div 레이아웃이 있습니다. 따라서 개발할 때 CSS float를 사용하면 CSS float가 생성된다는 것을 알고 있습니다. 그런 다음 각 float 후에 한 가지 작업을 수행해야 합니다. 이를 달성하려면 클리어 스타일 속성을 사용해야 합니다. 오늘은 플로트를 클리어하기 위해 클리어 스타일 속성을 사용하는 방법을 요약해서 소개하겠습니다!
CSS에서 클리어 플로트 모두 지우기
1.css float-float/clear 자세한 그래픽 설명

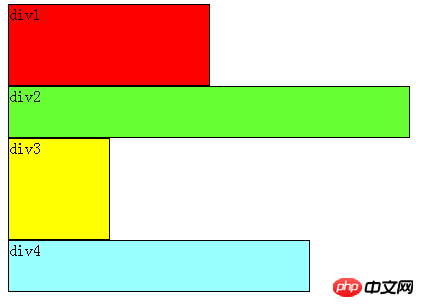
p1의 너비가 small, 페이지의 한 행은 p1과 p2를 수용할 수 있으며, p 요소가 자체 행을 차지하므로 p2는 p1 뒤에 순위가 지정되지 않습니다. 위의 이론은 표준 흐름에서 p를 참조합니다. Xiaocai는 레이아웃이 아무리 복잡하더라도 기본 출발점은 "여러 p 요소를 한 행에 표시하는 방법"이라고 믿습니다. 분명히 표준 스트림은 더 이상 수요를 충족할 수 없으므로 플로트를 사용해야 합니다.

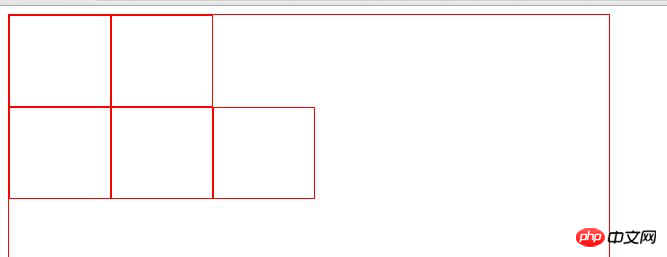
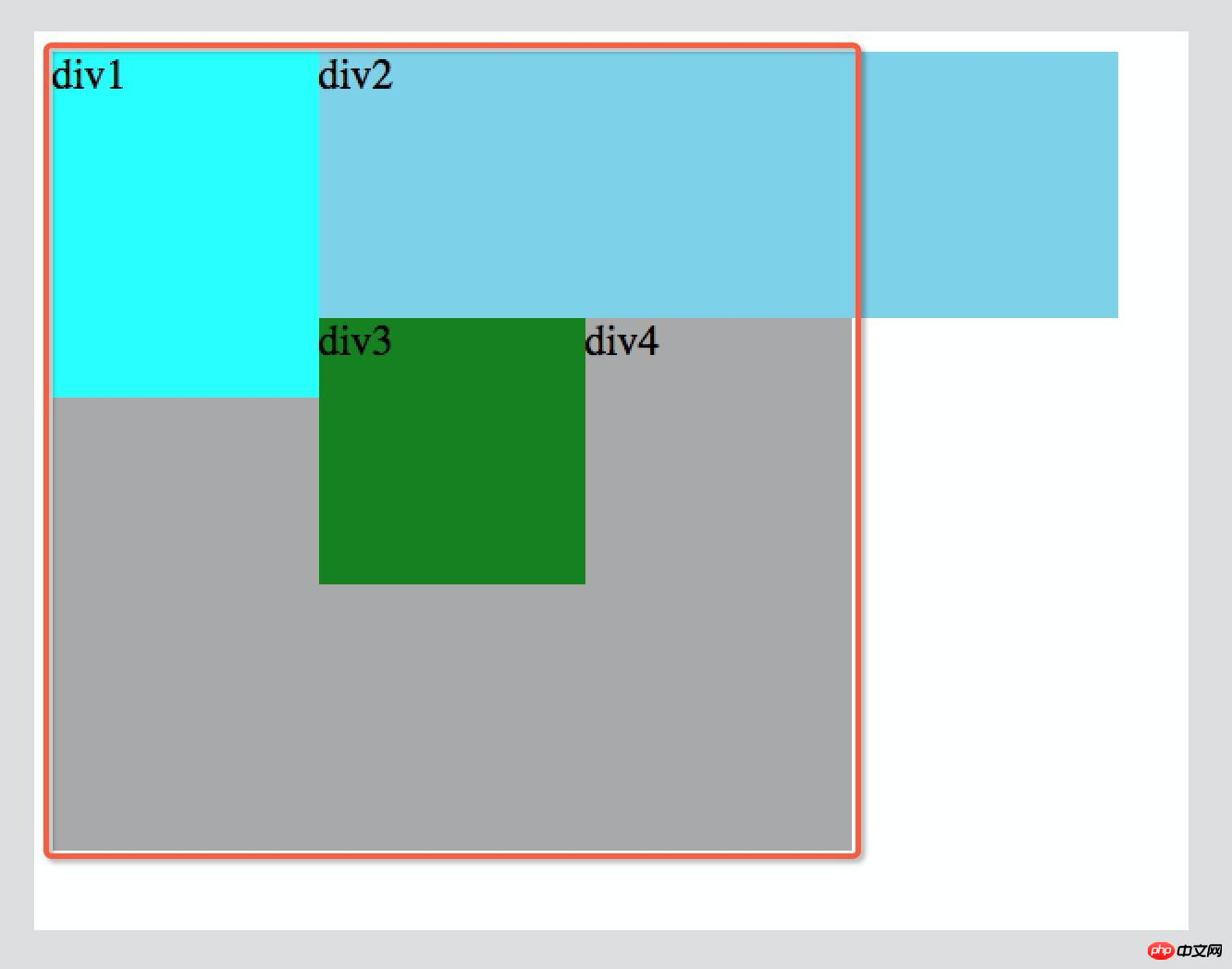
모든 요소의 명확한 속성이 오른쪽으로 설정된 경우 우선순위 이유로 인해 예상과 다릅니다. 오른쪽에는 플로팅 요소가 없지만 오른쪽에는 플로팅 요소가 나타납니다.
3.CSS의 클리어 클리어 플로팅 기술에 대한 자세한 설명

다음 편집기에서는 CSS의 클리어 클리어 플로팅 기술에 대한 자세한 설명을 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라 살펴보겠습니다
4.CSS의 명확한 속성을 사용하여 부동 소수점을 지우는 방법에 대한 자세한 소개

인터넷에서 인기 있는 말은 다음과 같습니다. -IE 브라우저(예: Firefox)에서 컨테이너의 높이(높이)가 자동이고 컨테이너 콘텐츠에 부동(왼쪽 또는 오른쪽 부동) 요소가 있는 경우, 이 경우 높이 컨테이너는 콘텐츠 높이에 맞게 자동으로 늘어날 수 없으므로 콘텐츠가 컨테이너 외부로 오버플로되어 레이아웃에 영향을 주거나 심지어 파괴할 수도 있습니다. 이러한 현상을 float Overflow라고 하며, 이러한 현상을 방지하기 위해 수행하는 CSS 처리를 CSS Clear Float라고 합니다.
5 CSS에서 플로팅 클리어를 지우는 것을 잊지 마세요. 간단하고 명확한 코드는 추론을 그리는 효과를 얻을 수 있습니다! float 지우기와 관련된 Q&A 모두 지우기:
1.css - 디스플레이: 테이블이 .clearfix:after에 설정되어 있는 이유는 무엇입니까? 【관련 추천 기사】:
1.CSS 요약 -커서 속성 및 사용법
2.CSS의 배경 위치 속성 사용법 요약
3.CSS에서 설정하는 방법 탐색 모음 방법 요약
4. HTML 및 CSS
에서 점선 스타일을 설정하는 방법 요약
위 내용은 CSS에서 부동 소수점을 지우기 위해 모두 지우기를 사용하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!