1. html 굵은 태그를 사용하세요
텍스트를 굵은 글씨로 표시하려면 b 태그나 강한 태그를 사용하세요.
1. 해당 구문은 다음과 같습니다.
2. 테스트용으로 복사하세요) :
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2), html 굵은 스크린샷:
 html 굵은 태그를 사용하여 텍스트를 굵게 및 굵게 만들기
html 굵은 태그를 사용하여 텍스트를 굵게 및 굵게 만들기
위는 두 개의 굵은 태그를 사용하여 html 텍스트를 굵게 및 글꼴을 굵게 만드는 방법입니다. 여러분 모두의 능력을 유연하게 마스터하고 적용할 수 있기를 바랍니다.
2. CSS 스타일을 사용하여 굵은 텍스트 표시 구현 - TOP
div+css 레이아웃, 대부분 CSS 스타일을 사용하여 굵은 텍스트 글꼴 구현, 텍스트를 굵게 표시하려면 개체에 굵은 스타일 속성만 설정하면 됩니다. CSS 텍스트를 굵게 표시합니다.
1, CSS 굵은 스타일 기본
1), 단어 및 소개
font-weight, 값은 100에서 900까지 가능하며, Bold, 가장 일반적으로 사용되는 Font-Weight 값은 Bold이며, 또한 일반적입니다. 모든 브라우저와 호환됩니다.
2), CSS 굵은 구문:
div{font-weight:bold}이렇게 하면 모든 div 개체의 텍스트 글꼴이 굵어집니다
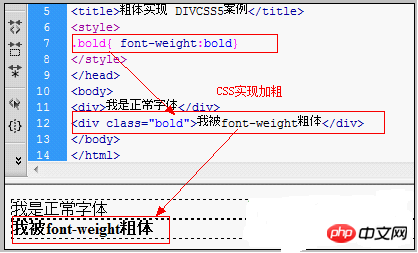
2, 굵은 CSS 케이스
1), 굵은 굵은 케이스 HTML 소스 코드(div+css 레이아웃 케이스)(당신 복사, 사용 및 테스트 가능)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
</html>2), 굵은 케이스 스크린샷
 3. 글꼴 요약 요약 텍스트 굵은
3. 글꼴 요약 요약 텍스트 굵은
 라벨 굵게 및 CSS 스타일 굵게
라벨 굵게 및 CSS 스타일 굵게
스타일 굵게 글꼴 및 html 태그 굵게 표시 방법
여기에서는 두 가지 방법으로 굵은 텍스트를 구현하기 위한 HTML 태그와 CSS 스타일을 소개합니다. 실제 사용 시 필요에 따라 굵은 스타일 방법을 선택할 수 있습니다.
위 내용은 HTML 텍스트에 굵은 글꼴을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!