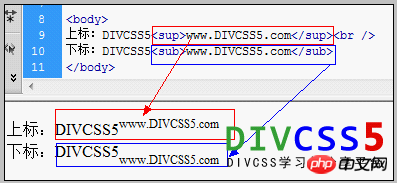
html에서 플로팅 및 첨자가 필요한 콘텐츠에는 html sup 태그를 추가하고, 플로팅 및 첨자가 필요한 콘텐츠에는 html sub 태그를 추가합니다.
1) 올려야 할 콘텐츠 앞뒤에 를 추가하고 그 뒤에 태그를 추가하세요.
2) 올려야 할 콘텐츠 앞뒤에 플로트 및 아래 첨자, 그 뒤에 태그를 추가하세요
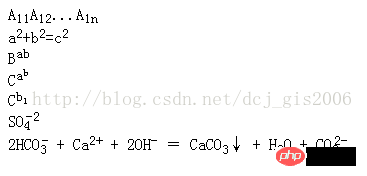
3), 화학 표현에서 위 첨자나 아래 첨자를 자주 사용하는 HTML 태그가 많이 있습니다. CSS 스타일을 사용하지 않고도 html 위 첨자 및 아래 첨자 태그를 사용하여 이 문제를 해결할 수 있습니다.


응용 분야: GeoExt / ArcMap Label...html 위 첨자 및 아래 첨자 적용 예에 대해 매우 실용적이라고 생각합니다. 필요한 친구는 다음
2 html 글꼴 속성 제어, 가로줄, 위 첨자 및 아래 첨자, 그림 삽입에 대한 자세한 소개
이 문서에서는 html 글꼴 속성 제어, 가로선, 위 첨자 및 아래 첨자에 대해 자세히 소개합니다. 그림 예제 코드 삽입, 이해가 되지 않으면 클릭하여 살펴보세요
3. HTML 태그 위 첨자 sup 및 아래 첨자 하위 응용 프로그램
HTML 언어에서 sup 태그는 하위 첨자 텍스트를 정의할 수 있습니다. 태그는 아래 첨자 텍스트를 정의할 수 있습니다. 다음은 HTML 태그의 구체적인 적용을 설명합니다. 위 첨자
HTML 언어에서 태그는 위 첨자 텍스트를 정의할 수 있습니다. 예를 들어, 2개의 산소 이온을 표시해야 하는 경우 HTML 코드에 2O2-로 작성해야 합니다.
4. 파이썬에서 목록 첨자와 그 값을 얻는 간단한 방법
파이썬에서 시퀀스를 탐색할 때 일반적으로 다음 방법을 사용합니다.
for item in sequence: process(item)
항목의 위치를 얻으려면
for index in range(len(sequence)): process(sequence[index])
5. 웹 페이지용 페이징 첨자 생성 코드(PHP 백엔드 방식)


그림과 같이 이 글에서는 웹용 페이지 매김 첨자 생성 코드를 소개합니다. 페이지(PHP 백엔드 방법) 방법).
6. HTML 태그 위 첨자
텍스트를 편집할 때, 특히 화학 문제나 시험지를 편집할 때 특정 문자에 대해서는 위 첨자 또는 아래 첨자를 설정해야 합니다. 물의 분자식과 2O2-는 두 개의 산소 이온입니다. 아래 첨자의 경우 일반적인 방법은 다음과 같습니다. 먼저 해당 문자를 선택한 다음 "글꼴" 크기를 수정하고 위 첨자의 경우 "확인" 버튼을 클릭하면 할 수 있는 일이 없는 경우가 많습니다. 다음 블로그 로그 HTML 태그 코드를 수정하여 보기 쉽고 읽기 쉽게 만들 수 있습니다.
관련 질문과 답변:
1. javascript - 그림과 같이 웹 페이지 및 winform에 위 첨자를 표시하는 방법
3 objective-c - NSArray 객체에 저장된 요소에 "배열 첨자"를 통해 액세스할 수 있는 이유는 무엇입니까?
【관련 권장 사항】
2 array_PHP 튜토리얼의 최대 첨자를 가져오는 PHP 방법
위 내용은 웹 페이지의 다양한 위 첨자와 아래 첨자의 적용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!