최근 N급 메뉴를 구현하는 프로젝트가 있는데 먼저 레이아웃부터 시작해서 하위 메뉴가 있는지 확인하고 구체적인 구현 코드는 이 글을 참고하시면 됩니다
요구사항 분석
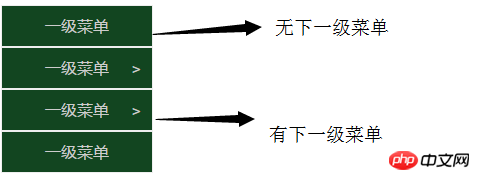
간단한 분석은 N급 메뉴를 구현하기 위해 먼저 레이아웃부터 시작합니다. 즉, 더 낮은 메뉴가 있는지 확인합니다. -레벨 메뉴
1. 하위 메뉴가 없으면 직접 배열
2. 하위 메뉴 배치 위치로 구분되는 하위 메뉴가 있습니다. 상위 메뉴에도 비슷한 '>' 기호가 표시됩니다.

그림과 같습니다. >
초기 구현1. 구현 존재 여부 >
참고: xxx=== yyy 아래의 문제는 xxx : xxx 모두 삼항 표현생각을 표현합니다.
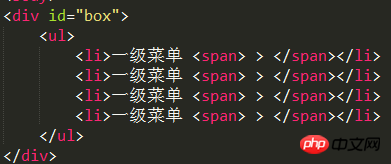
그림: 2 • 그림 1의 효과를 얻으려면 다음 사항만 결정하면 됩니다. li 태그 children.length===2 ? 'span presents' : 'span delete'
• 그림 1의 효과를 얻으려면 다음 사항만 결정하면 됩니다. li 태그 children.length===2 ? 'span presents' : 'span delete'
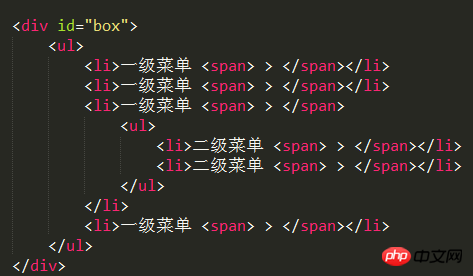
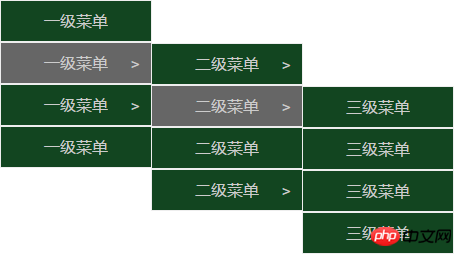
2. 하위 메뉴가 나타나는 위치
HTML 구조는 다음과 같습니다. 🎜>
•이 요구 사항을 충족하려면 children.length===2? '상위 메뉴가 상대적으로 위치하며 상단이 0, 왼쪽이 상위 offsetWidth, 하위 메뉴는 절대 위치 지정': '처리 없음'

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color .5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position:relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<p id="box">
<ul class="first">
<li>一级菜单
<span>></span>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
</li>
</ul>
</p>
</body>
<script type="text/javascript">
let uls = document.querySelectorAll("ul"); //获取所有的ul
let lis = document.querySelectorAll("li"); //获取所有的li
let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的宽度 -2是为了好看
/* 布局start */
/*
*
* 通过下面布局中代码实现每个 li.children.length 要么为0 要么为2
* 0 无下级菜单
* 2 有下级菜单
*
*/
for (let i = uls.length - 1; i >= 0; i--) {
if(uls[i].parentNode.nodeName === "LI") {
uls[i].parentNode.classList.add("relative"); //相对定位
uls[i].classList.add("absolute"); // 绝对定位
uls[i].style.left = liWidth + "px";
}
}
for (var i = 0; i < lis.length; i++) {
if( lis[i].children.length === 1) { //没有下一级菜单直接删除
lis[i].children[0].outerHTML = "";
};
}
/* 布局end */
for (let i = 0; i < lis.length; i++) { // 控制每一个li
lis[i].onmouseover = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("hide");
this.children[1].classList.add("show");
}
}
lis[i].onmouseout = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("show");
this.children[1].classList.add("hide");
}
}
}
</script>
</html>
 QQ 채팅 메시지 표시 및 댓글 제출을 위한 JS 코드 예제 기능
QQ 채팅 메시지 표시 및 댓글 제출을 위한 JS 코드 예제 기능
JS 한 줄로 모바일 화폐 형식 검사 구현
4.
JavaScript 양식 구현 코드_javascript 기술 확인Nodejs에서 일반적으로 사용되는 미들웨어 본문 파서의 자세한 예위 내용은 JS를 사용하여 다단계 메뉴 표시줄을 구현하는 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!