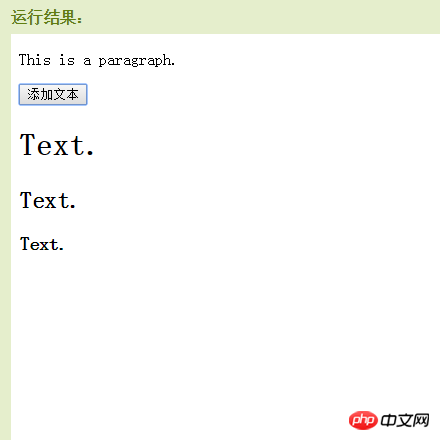
다음 편집기에서는 새 요소를 만드는 세 가지 방법을 요약하여 보여줍니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라 살펴보겠습니다
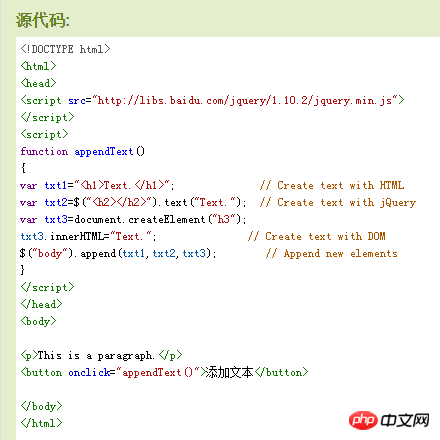
첫 번째 방법: text/HTML을 통해
var txt1="
두 번째: jQuery를 통해
var txt2=$("
세 번째 방법: JavaScript/DOM을 통해
var txt3=document.createElement(" h3");
txt3.innerHTML="텍스트.";


위 내용은 새로운 요소를 생성하는 세 가지 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!