
이 글에서는 데이터 없음을 요청하기 위해 서버 휴대폰 미리보기를 요청하는 문제를 해결하기 위해 위챗 애플릿 방식에 대한 관련 정보를 주로 소개합니다. 이 문제를 해결하려면 포트 443을 사용해야 합니다.
위챗 미니 프로그램에서 요청 서버 휴대폰 미리보기 요청이 데이터를 요청할 수 없는 문제를 해결하는 방법
위챗 미니 프로그램 문서에는 다음과 같이 명시되어 있습니다. 모든 요청은 반드시 https를 사용해야 해서 https 이전에는 사용하지 않았었고, 프로그램이 작아서 https를 접하게 되어서 오랫동안 공부한 끝에 tomcat을 https로 구성하게 되었습니다. 그런 다음 개발자 도구를 사용하여 데이터를 요청할 수 있는지 테스트해 보면 데이터를 얻을 수 있어서 매우 기쁩니다.
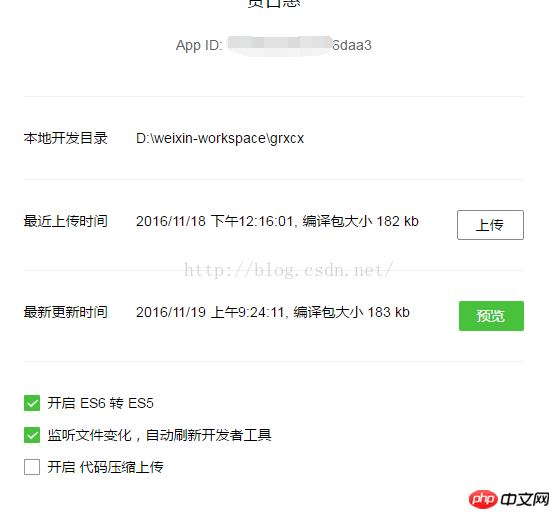
나중에 아래 사진처럼 미니프로그램을 등록하고 미니프로그램 배경에 설정해두었습니다

APPID를 추가했습니다 프로젝트를 준비하고 모바일 미리보기 테스트

여기서 이야기하겠습니다. 미니 프로그램을 개발할 때 사진을 직접 넣어보세요. 서버, 미니프로그램은 에 업로드하기 때문에 미리보기할 때 패키지 컴파일에 제한이 있는데 아직 계산은 안해봤는데 앞으로는 1M 정도 늘어날지는 모르겠네요. .
미리보기를 클릭하면 QR코드가 생성됩니다. 위챗으로 QR코드를 스캔하시면 됩니다. 요청을 시작합니다. 개발자 도구에서는 요청할 수 있지만 휴대폰에서는 왜 할 수 없나요?
요청한 도메인 이름이 백그라운드에서 설정한 이름과 모두 동일하다는 것을 여러 번 확인했는데, 저도 처음으로 구성하고 사용했기 때문에 tomcat에서 구성한 인증서가 잘못된 줄 알았습니다. HTTPS로 이틀 동안 공부했는데, Tomcat을 https로 구성하면 개발자 도구에서는 매번 요청할 수 있지만 나중에는 Tomcat 구성에 문제가 없다고 느꼈습니다. 그런데 이유를 몰라서 미니프로그램 QQ그룹에 가서 도움을 요청했는데, 결국 안내를 받고 문제를 발견했습니다.
문제 해결 방법:
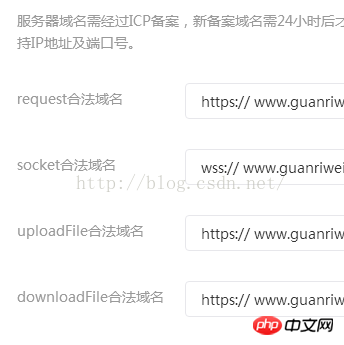
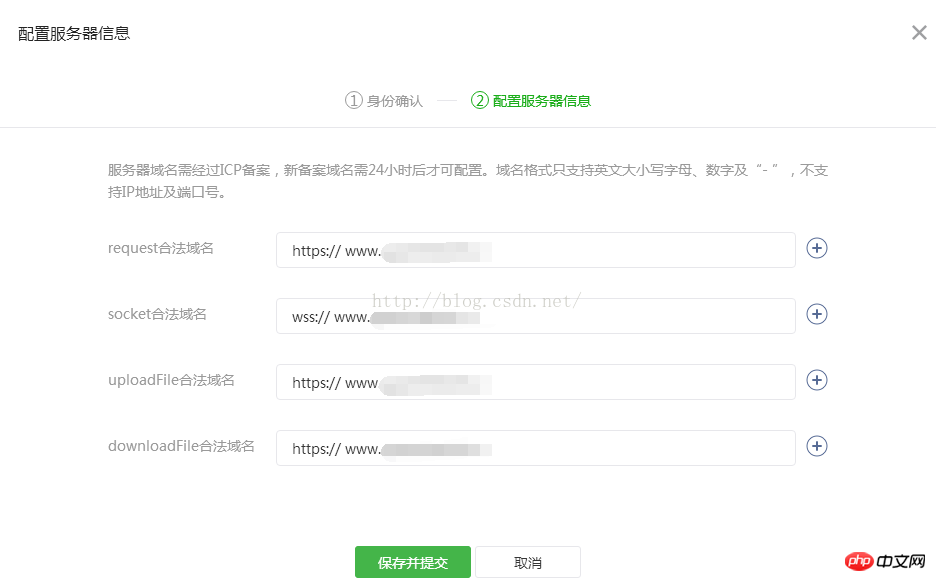
WeChat 백그라운드의 보안도메인 이름 설정으로 인해 표시된 것처럼 도메인 이름을 추가할 수 없습니다. 아래 사진에서 (사진에서는 IP주소와 포트번호가 지원되지 않는다고 나와있습니다.)

Tomcat의 https 설정시 기본 8443을 사용했기 때문에 꼭 필요합니다. 위: 포트 번호 8443을 요청할 때 도메인 이름 뒤에 추가하세요. 이로 인해 문제가 발생했습니다. WeChat 애플릿이 백그라운드에서 포트 번호를 추가하지 않았습니다. 요청 주소를 작성할 때 포트 번호를 8443으로 추가했습니다(Tomcat이 https를 설정할 때 8443 포트 번호를 사용하기 때문입니다). 두 곳의 도메인 이름이 일치하지 않습니다. 요청한 도메인 이름이 일치하지 않는다는 오류가 있었고, 모바일 미리보기에서 요청을 보내지 못하는 문제가 있었습니다.
https 구성 시 포트 443을 사용하는 것이 해결책입니다. 포트 443을 사용하기 때문에 도메인 이름 작성 시 생략할 수 있습니다. 포트 80을 쓸 필요가 없는 것과 마찬가지로
도메인 이름이 일치하지 않는 경우 개발자 도구가 데이터를 요청할 수 있는 이유는 개발자 도구가 요청한 도메인 이름과 요청을 확인하지 않기 때문일 것입니다. 위챗 애플릿에서 설정한 합법적인 도메인명 동작이 일관되어 개발자 도구에서 요청할 수 있으며, 이 단계의 동작은 휴대폰에서 가능하므로 휴대폰에서는 성공적으로 요청할 수 없습니다.
【관련 추천사항】
1. 특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
2. WeChat 미니 프로그램 전체 소스 코드 다운로드
위 내용은 미니프로그램 휴대폰 요청 서버에서 데이터를 얻을 수 없는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!