이 글에서는 마우스 좌표, 요소 좌표, 지정된 요소 내 마우스 좌표에 대해 소개하겠습니다.
1. 마우스 좌표
마우스 관련 이벤트가 발생하면(예: click, mousemove) 이벤트를 통해 현재 마우스 좌표를 얻을 수 있습니다. 🎜> 객체 좌표.
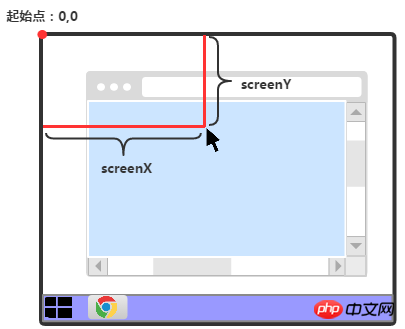
획득된 좌표는 2가지 유형으로 나눌 수 있습니다: 1) MouseEvent.screenX, MouseEvent.screenY: X와 Y를 기준으로 화면의 좌표 ; 화면의 왼쪽 상단을 0,0의 시작점으로 사용합니다.

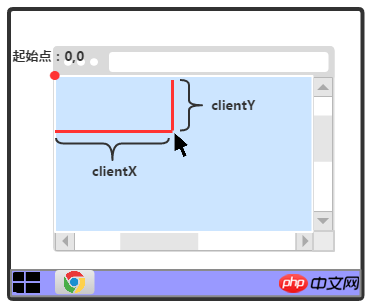
clientX, MouseEvent.clientY: X, Y 좌표 기준 현재 본문의 왼쪽 위 모서리를 0,0의 시작점으로 사용합니다. 본문에 가로 스크롤 막대나 세로 스크롤 막대가 포함되어 있으면 왼쪽 위 모서리는 여전히 0입니다. ,0 좌표점.

getBoundingClientRect() 메소드를 통해 얻을 수 있습니다. 요소의 방향, 너비 및 높이를 설명하는 ClientRect 개체.
2.1 ClientRect 객체| 속성 이름 | 속성 설명 | ||||||||||||||
| 너비 | 요소 | ||||||||||||||
높이
|
요소의 높이 | ||||||||||||||
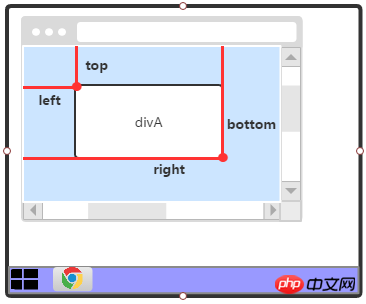
| left
|
현재 표시되는 본문에서 요소의 왼쪽 상단 모서리의 너비 | ||||||||||||||
| top | 현재 표시되는 본문에서 요소의 왼쪽 상단 모서리 높이 | tr>||||||||||||||
| 오른쪽 | 폭 현재 보이는 본문에서 요소의 오른쪽 하단 모서리; 오른쪽 = 왼쪽 + 너비 | ||||||||||||||
| 하단 | 현재 표시되는 본체에서 요소의 오른쪽 하단 모서리 높이 하단 = 상단 + 높이 |

2.3 기타 좌표 이 외에도 직접 속성을 사용하면 더 자세한 좌표를 얻기 위해 다른 요소와 결합할 수도 있습니다.
1) 요소의 왼쪽 상단은 전체 본문의 가로 좌표 = document.body에 있습니다. .scrollLeft + element.getBoundingClientRect().left;
2) 요소의 왼쪽 상단은
전체 본문= document.body.scrollTop + 요소의 수직 좌표에 있습니다. getBoundingClientRect().top;
3. 요소 내 마우스 좌표
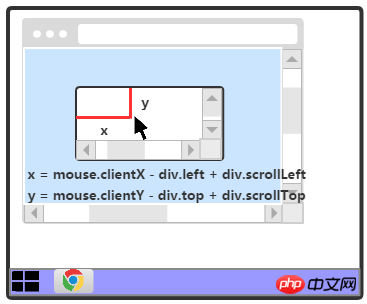
앞서 학습한 대로 마우스 좌표와 요소 좌표를 얻은 후 추가로 마우스 좌표를 얻을 수도 있습니다. 요소 내에서. 요소 내 마우스의 x 좌표를 예로 들면 마우스의 clientX에서 해당 요소의 getBoundingClientRect() 왼쪽 값을 뺀 값과 같으며 마지막으로 해당 요소의 scrollLeft 값을 더합니다.
공식은 다음과 같습니다:
x = mouse.clientX - element.left + element.scrollLeft
y = mouse.clientY - element.top + element.scrollTop
: "php Programmer Toolbox" V0.1 버전 다운로드온라인 무료 HTML 동영상 튜토리얼
php.cn 원본 html5 동영상 튜토리얼위 내용은 HTML 지식--마우스, 요소 좌표 및 ClientRect 객체 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!