
이 기사에서는 주로 WeChat 미니 프로그램의 매개변수 전송에 대한 자세한 설명에 대한 관련 정보를 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
WeChat 미니 프로그램의 출시는 의심할 여지 없이 모바일 인터넷 업계에 다시 한 번 큰 파장을 일으킬 것입니다. .
어떤 사람들은 미니 프로그램이 인기가 있을지 의문을 가질 것입니다. 위챗의 사용자 수를 보면 모든 것이 이해될 것입니다.
WeChat 미니 프로그램 - 매개변수 전달
여기서 미니 프로그램에서 매개변수를 전달하는 두 가지 방법을 찾았습니다. .다음.
1. 이벤트를 통한 매개변수
먼저 미니 프로그램의 이벤트 정의를 살펴보겠습니다.
# 이벤트란?
리스트 텍스트 이벤트란 뷰 레이어에서 로직 레이어로의 통신 방식입니다.
다음은 처리를 위해 사용자의 행동을 로직 레이어에 피드백할 수 있는 텍스트 이벤트 목록입니다.
다음은 구성요소에 바인딩할 수 있는 텍스트 이벤트 목록입니다. 트리거 이벤트에 도달하면 논리 레이어의 해당 이벤트 처리 함수가 실행됩니다.
다음은 목록 텍스트입니다. 이벤트 객체 는 ID, 데이터 세트, 터치와 같은 추가 정보를 전달할 수 있습니다.
은 뷰 레이어[wxml]에서 로직 레이어[js]로의 통신 방법임을 분명히 지적합니다. 이 이벤트를 사용하면 됩니다. 매개변수 확인을 통과하려면 맞습니다. 실제 예를 살펴보겠습니다.
View.wxml
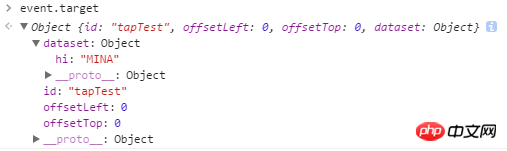
로그 인쇄
 우리가 설정한 data-hi="MINA" 값이 데이터세트에 포함되어 있는 것을 볼 수 있습니다. 이제 방금 작성한 내용을 살펴보겠습니다. 먼저 바인딩으로 시작하는 것은 이벤트를 바인딩하는 것입니다. 이 이벤트의 이름은 "=" 기호 다음의 값입니다. 바운드 이벤트입니다. 로직 [js ] 레이어 정의에 있어야 합니다. 그리고
우리가 설정한 data-hi="MINA" 값이 데이터세트에 포함되어 있는 것을 볼 수 있습니다. 이제 방금 작성한 내용을 살펴보겠습니다. 먼저 바인딩으로 시작하는 것은 이벤트를 바인딩하는 것입니다. 이 이벤트의 이름은 "=" 기호 다음의 값입니다. 바운드 이벤트입니다. 로직 [js ] 레이어 정의에 있어야 합니다. 그리고
이 있는데, 눈치채신 친구들은 여기서 우리가 쓴 data-hi가 우리가 js에서 흔히 쓰는 값 전달과 동일한 정의 방식이라는 것을 알 수 있습니다. 이 data-*는 이벤트의 속성 대상에 있는 데이터 세트 값에 해당합니다. 여기서 호출해야 할 것은 data-hi에 해당하는 값을 얻기 위해 event.target.dataset.hi입니다. 여기서 데이터 정의 이름에 주의해야 합니다. 작성 방법: 데이터로 시작하여 여러 단어가 하이픈으로 연결되며 대문자를 사용할 수 없습니다(대문자는 자동으로 소문자로 변환됨). as data-element-type, 마지막으로 하이픈은 event.target.dataset에서 카멜 표기 elementType으로 변환됩니다.
공식 예:
Page({
tapName: function(event) {
console.log(event.target)
}
})*.wxml
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})에서 매개변수를 직접 수신합니다. 수신 방법은 options.[매개변수 값]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
[관련 추천]
1.
위챗 미니 프로그램 완성 소스코드위 내용은 작은 프로그램에서 매개변수를 전달하는 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!