
본 글은 위챗 애플릿(어플리케이션 계정)의 간단한 예시 애플리케이션 관련 정보를 주로 소개합니다. 도움이 필요한 친구는
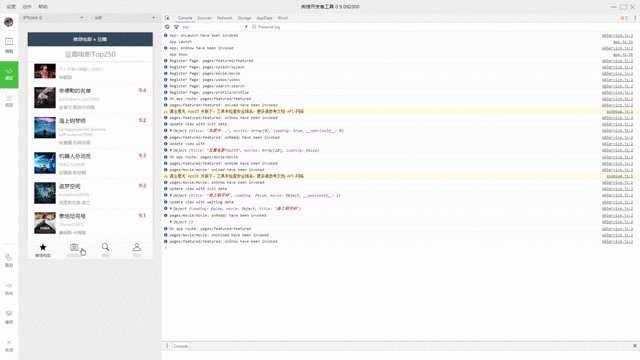
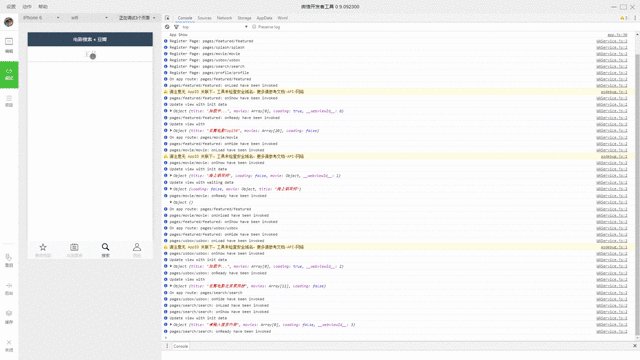
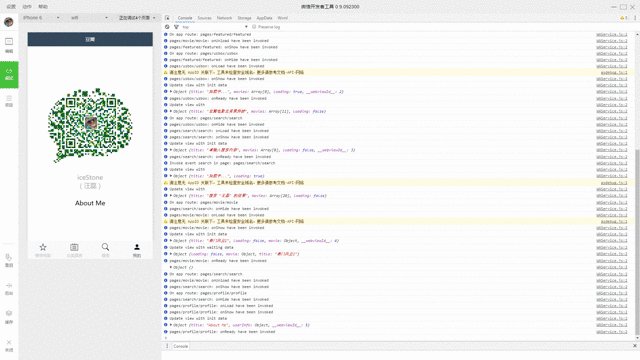
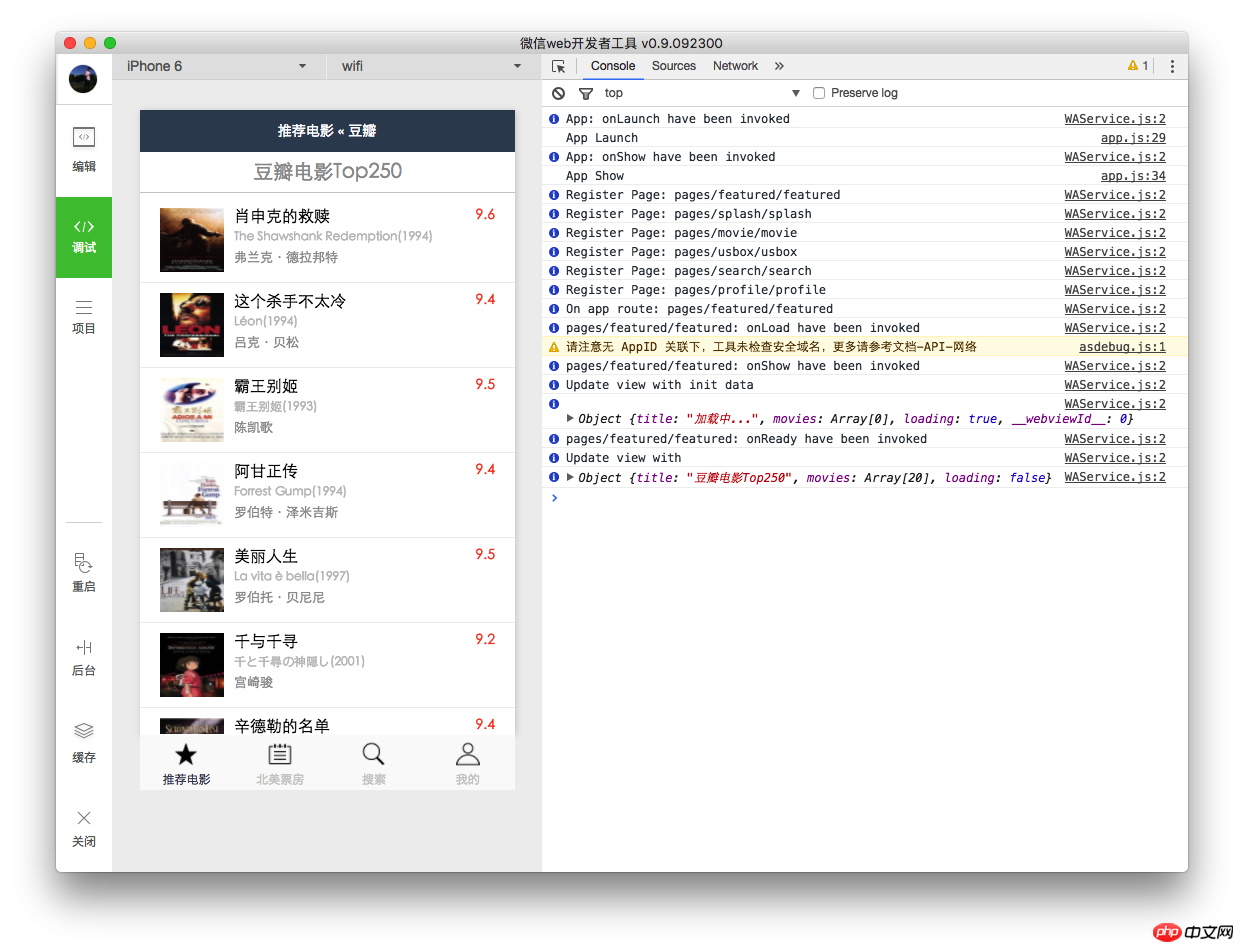
데모 미리보기

GitHub Repo 주소
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --깊이 1 $ cd weapp-douban
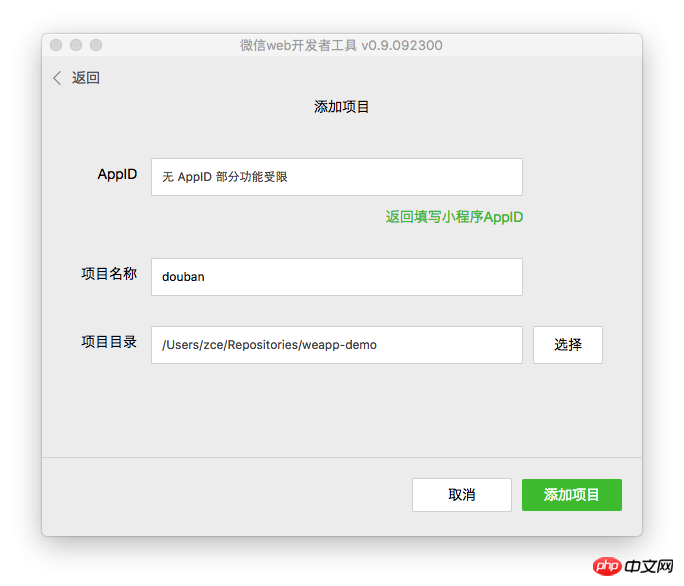
WeChat 웹 오프너 도구를 엽니다(참고: 0.9.092300이어야 함). 버전)wechat_web_devtools_0.9.092300_ia32.exe(Windows 32비트)
wechat_web_devtools_0.9.092300.dmg(macOS)
프로젝트 이름: 배포와 관련이 없으므로 상관없습니다.
프로젝트 디렉터리: 방금 복제한 폴더 선택
프로젝트 추가를 클릭하세요


편집기를 선택할 수 있습니다). )

bash $ ./generate page <new-page -name> # 또는 $ ./generate 컴포넌트
업데이트됨) )
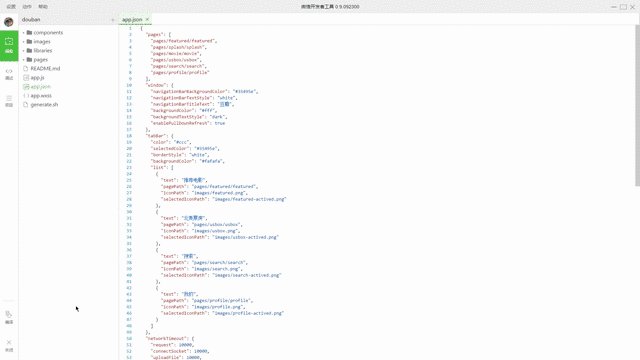
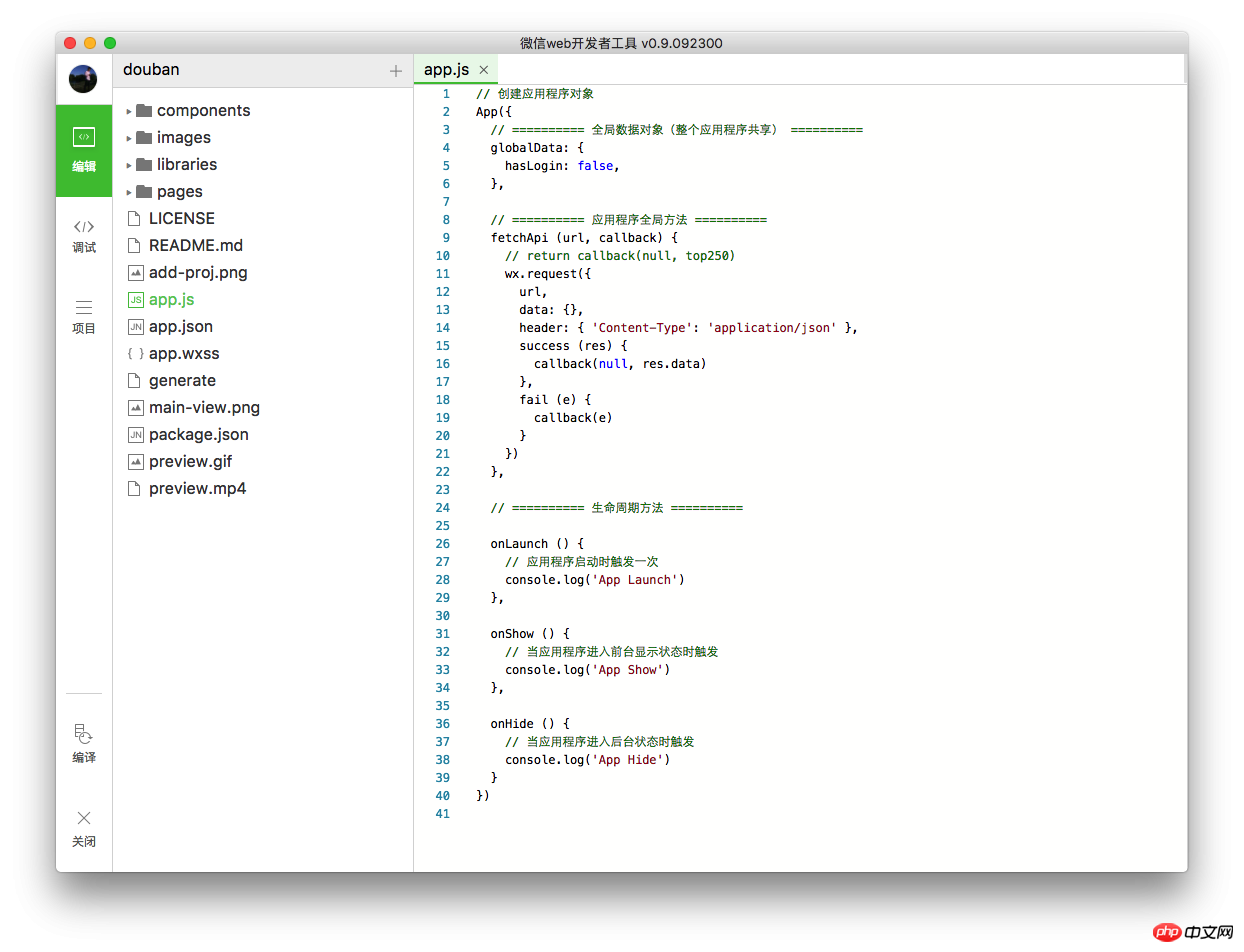
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})탐색바 등 프로젝트의 일부 정보 지정) 스타일 색상 등)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}
1.
WeChat 애플릿 전체 소스 코드 다운로드2. 🎜>WeChat 미니 프로그램 데모: NetEase Cloud Music 모방
위 내용은 소규모 프로그램 개발의 간단한 예를 자세히 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!