
WeChat이 미니 프로그램에 대한 문서와 개발 도구를 출시한 후 Pulse Software는 이를 즉시 배우고 경험했습니다. 우리는 WeChat 미니 프로그램의 기술 아키텍처와 개발 경험이 우리를 매우 실망시켰다는 것을 알게 되었습니다.
WeChat 애플릿의 실행 환경은 표준 브라우저 환경이 아니며, WeChat의 패키징 작업이 완벽하지 않기 때문에 이전 개발 경험 중 많은 부분이 적용되지 않습니다.
이것은 단순히 개발 습관과의 불일치 문제가 아니라 더 중요한 것은 우리의 개발 프로세스와 사양이 적용되지 않는다는 것입니다.
WeChat 애플릿 개발 도구는 패키징 시 종속성을 로드하는 require 함수를 구현하지만 완전한 CommonJS 종속성 관리는 아닙니다. . require 기능은 프로젝트 내 JS 파일만 불러올 수 있고, JS 파일 경로를 엄격하게 정의해야 하므로 해당 경로는 CommonJS 경로 스타일을 지원하지 않습니다. 예를 들어, 다음 로딩 방법은 오류를 발생시킵니다:
require('lodash'); require('lodash/map'); require('./foo');
WeChat 애플릿 개발 도구에서는 다음과 같이 해당 형식을 작성해야 합니다.
require('node_modules/lodash/lodash.js'); require('node_modules/lodash/map.js'); require('./foo.js');
다음과 같이 node_modules 디렉토리를 로드할 수 있지만 위의 코드 라이브러리이지만 실제로 실행하면 다음과 같은 일이 발생합니다. 
디버그 도구의 네트워크 탭에서 런타임이 다음과 같은 것을 볼 수 있습니다. 로드된 파일이 1,000개가 넘고 총 데이터 용량은 1.8MB이며 코드에 lodash 라이브러리를 로드했습니다! 이는 WeChat 애플릿 개발 도구가 모든 프로젝트의 js 파일을 프로젝트 파일로 간주하고 패키지하기 때문입니다. 실제 개발에서는 많은 NPM 확장 라이브러리를 설치해야 하는데, 이러한 확장 라이브러리에는 패키징할 필요가 없는 많은 파일이 포함되어 있습니다. 예를 들어 lodash에는 수천 개의 파일이 있습니다. 아주 작은 부분만 사용하면 됩니다.
또한 개발 중에 babal, eslient, webpack, grunt 및 기타 개발 도구를 설치해야 하는 경우가 종종 있습니다. WeChat 미니 프로그램 개발 도구는 이러한 도구의 소스 코드를 동일하게 패키징합니다... 실제 테스트 개발. 아니면 도구가 충돌할 것입니다! 개발자는 충돌할 것이다! 난 망가졌어!
그래서 NPM 패키지가 지원되지 않는 이유는 WeChat 개발자 도구가 CommonJS 표준을 지원하지 않기 때문입니다. CommonJS 표준이 지원되지 않는 이유는 WeChat 개발자 도구가 이를 당연하게 여기기 때문입니다. 프로젝트 디렉터리의 파일은 프로젝트 파일이어야 하므로 간단한 require 기능만 구현되며 그 이유는 당연합니다. . .
Babel을 사용하여 트랜스코딩할 수 없는 이유는 실제로 여전히 NPM 라이브러리를 로드할 수 없기 때문입니다. 그러나 그 결과는 심각할 것입니다. 더 이상 ES6/7 기능을 안전하게 사용할 수 없기 때문에 async/await 기능을 사용할 수 없으며 끝없는 콜백으로 인해 어려움을 겪게 될 것입니다. 콜백 지옥에서 고통받는 프로그래머?
이것을 보고 Babel이 무엇인지 이해하지 못한다면 축하합니다. 천국을 본 적이 없다면 지옥이 무엇인지 모르기 때문입니다. ES6를 지원하지 않는다고 걱정할 필요는 없습니다. /7. 하지만 일단 여러분의 뇌가 ES6/7을 지원하고 Babel을 사용했다면 여러분도 나처럼 Babel 없이는 코딩할 수 없을 것입니다.
사실 WeChat 미니 프로그램 개발에서 구성 요소를 재사용하는 것은 불가능하지 않습니다. 예를 들어 WXML 구문은 가져오기 및 include를 지원합니다. 그러나 이는 view 템플릿의 재사용 가능성일 뿐 컴포넌트의 재사용 가능성은 아닙니다. 왜냐하면 우리는 컴포넌트에 뷰와 로직이 포함되어야 한다고 믿기 때문입니다.
WXML은 실제로 재사용 가능한 구성 요소를 기반으로 하지만 우리가 직접 구성 요소를 정의할 수는 없습니다. React를 사용해 본 적이 있다면 무슨 말인지 아실 겁니다.
예를 들어, 미니 프로그램은 전자상거래 앱입니다. 프로젝트에는 특정 카테고리의 제품 목록과 목록 그룹을 포함하는 두 페이지가 있습니다. 🎜>검색결과 목록을 보면 이 두 목록이 실제로는 서로 다른 매개변수라는 것을 알 수 있습니다. 하지만 소규모 프로그램 개발에서는 목록의 템플릿만 추상화할 수 있고 논리는 추상화할 수 없으므로 새로 고침, 추가 로드 등 두 페이지 모두에 목록 구성 요소의 제어 논리를 구현해야 합니다. . .
우리의 실천불평하고 통제하고 죽이기만 하고 묻어두지 않는 것은 비윤리적입니다. 이제 우리는 WeChat 미니 프로그램 개발에서 여러 가지 단점을 발견했습니다. 개발 중 위의 세 가지 문제를 해결하기 위해 고안된 일련의 프로세스와 도구를 오픈소스 커뮤니티에 무료로 공개한 것이 바로 Labrador입니다. 다음으로 펄스 소프트웨어의 개발 경험을 시험해 보겠습니다. Labrador 설치Labrador 제어 라인 도구를 전역적으로 설치하려면 명령을 사용하세요. npm install -g labrador-cli
通过如下命令新建一个Labrador项目:
mkdir demo cd demo npm init labrador init
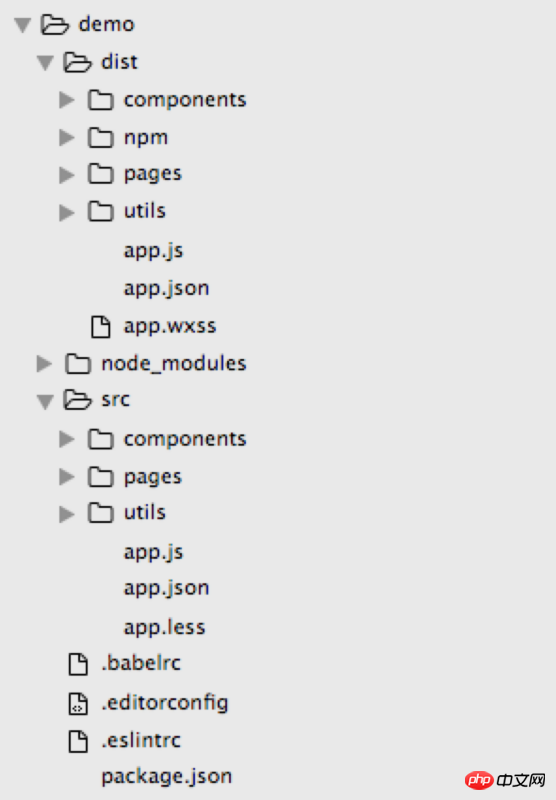
项目初始化完成后,该目录是这个样子的:
图中的src是我们的源码目录,node_modules是NPM包目录,dist是目标输出目录。请在开发者工具中新建一个项目,并设置路径到dist目录,请勿设置为demo目录!使用WebStorm或Sublime打开demo目录,开发过程中,我们使用WebStorm或Sublime修改src目录下的源码,请勿直接修改dist目录中的文件,因为dist目录是通过labrador命令生成的。
在demo目录中运行 labrador build 命令编译项目,该命令会将src目录下的文件一一处理并生成dist目录下对应的文件。我们也可以运行 labrador watch 命令监控src目录下的文件变化,这样就不用每次修改后手动运行编译命令。
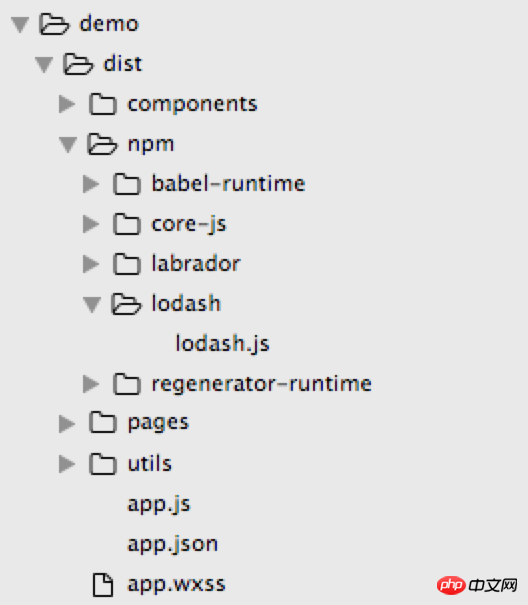
我们以lodash包为例,在src/app.js中键入代码 const _ = require('lodash'); 编译后,我们看到dist目录下的文件是这样的:
我们看到dist目录下有一个npm/lodash目录,该目录下只有一个lodash.js文件,那么在微信web开发者工具中打包预览,lodash的库将只有这个文件被加载。
这一切是怎么发生的?
我们看一下dist/app.js的源码,发现源码中const _ = require('lodash'); 被编译为 var _ = require('./npm/lodash/lodash.js'); 然后labrador命令将node_modules/lodash/lodash.js 文件复制到了 dist/npm/lodash/lodash.js 。这就是通过labrador可以调用NPM包的原理。
重要的是,只有真正用到的js文件才被labrador命令加入到项目目录中。这样一个小小的改进象征着我们的小程序可以便捷调用NPM仓库中海量的扩展库!
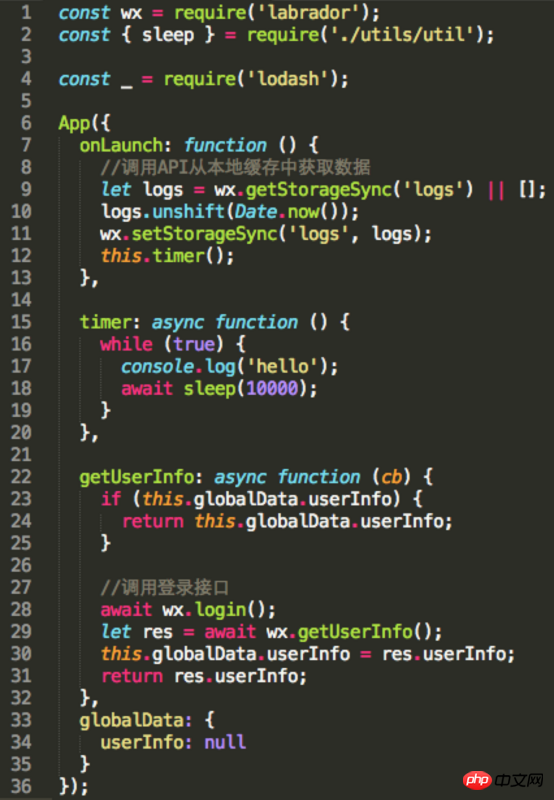
在初始化的示例代码src/app.js中的内容是这样的:

图中timer和getUserInfo属性都为async函数,函数体内使用await调用异步操作。labrador 库对微信API进行了封装,使用 const wx = require('labrador'); 覆盖默认的全局变量wx; 封装后的wx对象提供的异步方法返回的都是Promise异步对象,结合async/await函数彻底终结callback,将异步代码同步写,轻松逃离回调地狱!
但目前async/await函数是不被浏览器支持的,我们需要使用babel对其转码,labrador编译命令已经内置了babel转码,转码后的代码可以查看dist/app.js,内容过长,不再张贴。
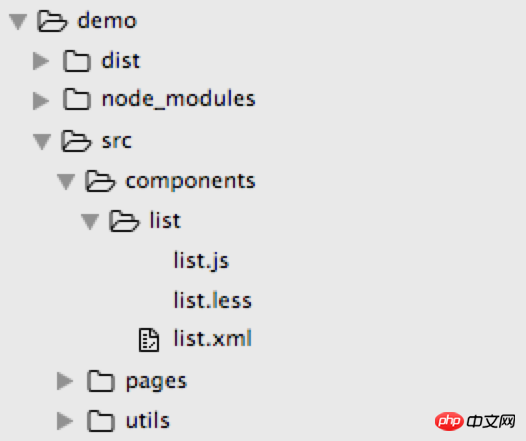
重用组件最需要解决的问题是组件的逻辑代码怎样重用。在实例代码中有一个src/components目录,用来存放项目内的可重用组件,其结构是这样的:
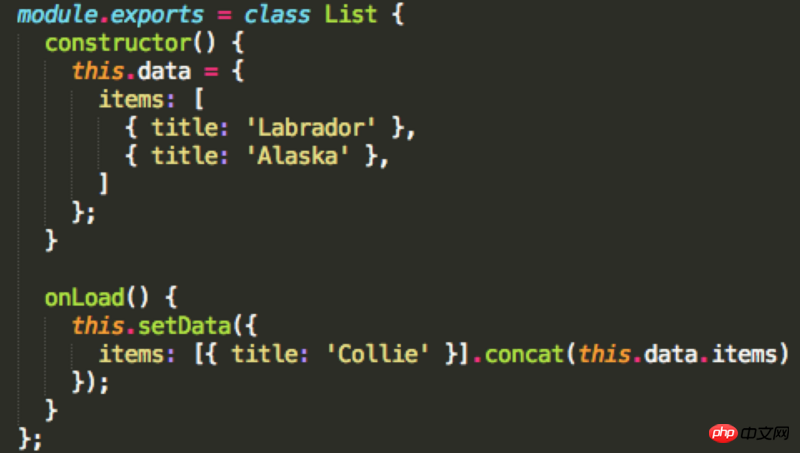
子目录src/components/list中存放着一个可重用的组件。list.js / list.less / list.xml 分别对应微信小程序的 js / wxss / wxml 文件。JS为控件的逻辑层,其代码如下:
文件导出一个List类,这个组件类拥有像Page一样的生命周期函数onLoad, onReady, onShow, onHide, onUnload 以及setData函数。
LESS文件对应微信的WXSS文件,因为微信小程序实现的限制,LESS中无法使用连级选择语法,但是可以定义变量,方便开发。
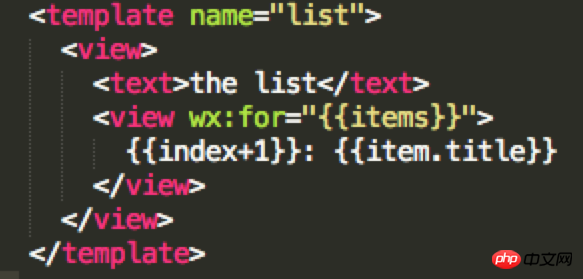
XML 파일은 컴포넌트 뷰 설명 파일인 WeChat의 WXML 파일에 해당합니다. list.xml의 내용은 다음과 같습니다. 
list라는 템플릿을 내보냅니다. 파일.
컴포넌트를 src/comComponents 디렉터리에 저장할 수 있을 뿐만 아니라 별도의 NPM 패키지로 만들 수도 있으므로 프로젝트 간에 컴포넌트를 쉽게 공유할 수 있습니다.
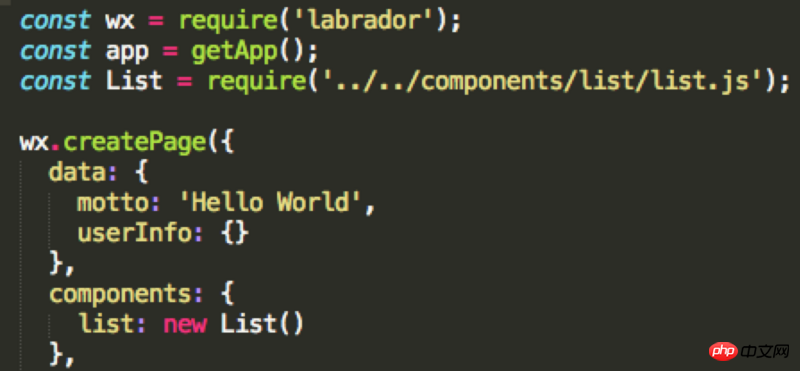
구성 요소 정의가 완료된 후 다음 단계는 페이지에서 이를 호출하는 것입니다. src/pages/index/index.js에 다음 코드가 있습니다. 
코드 먼저 전역 기본 wx 객체를 대체하기 위해 labrador 라이브러리가 도입되었으며, 전역 Page 함수 선언 페이지를 대체하기 위해 labrador.create페이지 메소드가 사용되었습니다. 그런 다음 List 구성 요소 클래스를 로드하고 페이지 선언 구성에 구성 요소 특성을 추가한 다음 List 구성 요소 클래스의 인스턴스화를 전달합니다. labrador.createPage 메소드는 페이지 메소드의 캡슐화 계층입니다. 목적은 페이지가 초기화될 때 구성요소 객체와 연결하는 것입니다.
src/pages/index/index.less에 @import 'list' 코드를 추가하여 목록 구성 요소의 스타일을 호출합니다. src/comComponents/list에 list.less가 없으면 다음을 컴파일합니다. 명령은 NPM 패키지에서 node_modules/list/index.less를 찾습니다.
src/pages/index/index.xml에
에서 node_modules/list/index.xml을 찾습니다. 특정 환경에서는 직접 수행해야 합니다. 여기까지입니다. 감사합니다!
[관련 추천]
WeChat 미니 프로그램 데모: NetEase Cloud 모방 음악
위 내용은 미니 프로그램 개발의 세 가지 주요 문제점과 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!