많은 사람들이 @font 얼굴 규칙을 언급하자마자 마음 속으로 "아~~"라고 말할 것입니다. "이거 알아요. 사용자 정의 문자 아이콘을 생성하는 데 사용할 수 있습니다!" 많은 사람들은 작은 문자 아이콘을 생성하는 것이 @font 얼굴 규칙의 전체라고 생각합니다. 실제로는 @font 얼굴 규칙을 실제로 이해하면 @font 얼굴 규칙이 실제로 할 수 있는 일이라는 것을 알게 될 것입니다. 특히 IE7 및 IE8 브라우저 사례를 고려하지 않는 경우 더욱 그렇습니다.
실제 변수 var는 CSS3의 새로운 세계에서만 등장했다고 합니다(이 기사: "CSS/CSS3 네이티브 변수 var 이해" 참조). 사실 CSS 세계에서는 본질적으로 변수인 것들이 이미 등장했습니다. @font 얼굴 규칙은 그 중 하나입니다. @font 얼굴은 기본적으로 글꼴 또는 글꼴 세트를 정의하는 변수입니다. 이 변수는 단순한 사용자 정의 글꼴일 뿐만 아니라 글꼴 이름 바꾸기, 기본 글꼴 스타일 설정 등도 포함합니다.
이 "변수"에 대한 인식은 우리가 CSS 코드를 더욱 간소화하고 유지 관리하기 쉽게 만들 수 있는 @font 얼굴의 잠재력을 깨닫는 데 도움이 됩니다.
주제에 들어가기 전에 먼저 @font 얼굴 규칙에 대한 일반적인 관점을 가져야 합니다.
@font 얼굴 규칙이 지원하는 CSS 속성은 다음과 같습니다: 글꼴 패밀리, src, 글꼴 가중치, 글꼴 스타일, 유니코드 범위, 글꼴 변형, 글꼴 스트레치, 글꼴 기능 설정. 예:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}꽤 많은 속성이 있는데, 일부 속성의 경우 아마도 그 사람은 당신을 알고 있지만 당신은 그를 모르기 때문일 것입니다. 그러나 실용적인 관점에서 볼 때 글꼴 변형, 글꼴 스트레치 및 글꼴 기능 설정과 같은 일부 속성은 자세히 연구할 필요가 없습니다. 왜? 내 경험에 따르면 이 세 가지 속성은 영어에 맞게 설계된 것처럼 느껴지기 때문에 비즈니스상 필요가 없다면 먼저 옆으로 치워두어도 됩니다.
좋아요, 이제 부담감이 갑자기 많이 줄어든 것 같지 않나요? 우리가 관심을 가져야 할 유일한 맞춤 설정 속성은 다음과 같습니다:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}몇몇 친구들은 @font-face 규칙의 글꼴 스타일, 글꼴 가중치 및 유니코드 범위 속성이 무엇에 사용되는지 궁금해할 것으로 추정됩니다. 특히 글꼴 스타일 및 글꼴 가중치는 특별히 사용되는 것으로 보입니다. 간장을 만들어 보세요. 사실 여기 있는 모든 속성은 단순한 일반 인물이 아닌 사연을 지닌 인물이다.
각 속성을 소개하기 전에, 모두 로컬 글꼴을 기반으로 하는 경우가 많을 것이며 IE7 및 IE8 브라우저는 로컬 글꼴을 지원하지 않으므로 이 기사의 제목은 " CSS3...", 이러한 이유로 모든 사람은 차이점에 주의해야 합니다. 이 기사에서 소개하는 것처럼 프로젝트가 IE8과도 호환되어야 하는 경우 이러한 좋은 사항을 고려해야 할 수 있습니다.
에서 일반적으로 사용되는 CSS 속성에 대한 자세한 소개 하나씩 소개하자면
1. 글꼴 계열
여기서 글꼴 계열은 글꼴 변수로 간주될 수 있으며 이름은 달러 기호 '$'와 같이 매우 임의적일 수 있습니다. 예:
@font-face {
font-family: '$';
src: local("Microsoft Yahei");
}이때 일반 HTML 요소의 경우, Font-family 속성 값을 '$'로 설정하면 글꼴 표현은 "Microsoft Yahei"(이 글꼴을 로컬에서 사용할 수 있는 경우)가 됩니다.
IE가 아닌 브라우저에서도 순수 공백 ''을 직접 사용할 수 있는데, 한 가지 주의해야 할 점은 이런 이상한 문자나 공백을 사용할 때는 따옴표를 추가해야 한다는 점입니다.
변수 이름은 임의로 지정할 수 있지만 임의로 설정할 수 없는 유형의 이름이 있습니다. 이는 다음 코드와 같이 원래 시스템에 존재하는 글꼴 이름입니다.
@font-face {
font-family: 'Microsoft Yahei';
src: local(SimSun);
}이후 "Microsoft Yahei" 글꼴은 "Songti"가 되었습니다. 물론 때로는 이런 취재가 필요할 수도 있습니다. 예를 들어 새로운 디자인 관리자가 오면 그는 인생에서 "Microsoft Yahei"를 가장 싫어하고 이때 다른 글꼴로 변경하기를 희망합니다. 가변 적용 범위로 전체 사이트의 글꼴 변경을 쉽게 완료할 수 있습니다.
2.src
src는 로컬 글꼴 파일(IE9+에서 지원) 또는 온라인 주소(도메인 간 제한이 있을 수 있음)일 수 있는 글꼴 파일을 호출하는 것을 의미합니다.
이 기사에서는 주로 로컬 글꼴 파일의 적용에 중점을 둡니다.
기능 1 : 글꼴 파일명의 약어
현재 많은 웹사이트에서 "Microsoft Yahei" 글꼴을 사용하고 있지만 "Microsoft Yahei"라는 이름은 약간 깁니다.
.font {
font-family: 'Microsoft Yahei';
}작은 손이 떨리면 철자가 틀릴 수도 있고, 따옴표와 공백을 추가해야 하는데 정말 번거롭습니다. 이 시점에서 @font 얼굴 규칙을 사용하여 단순화하면 더 쉽게 기억하고 더 빠르게 작성할 수 있습니다.
@font-face {
font-family: YH;
src: local("Microsoft Yahei");
}직접 사용하는 경우:
.font {
font-family: YH;
}얼마나 깨끗하고, 얼마나 상쾌하고, 얼마나 편안한 느낌입니까!
src는 동시에 표시되는 여러 로컬 글꼴 주소도 지원합니다. 이 단순화된 CSS 코드는 단순한 글꼴 이름이 아니라 많은 수의 글꼴 이름을 사용합니다. 예를 들어 웹사이트에서는 많은 수의 글꼴 계열 속성 값을 사용합니다. 다음과 유사:
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的@font face,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然,local本地作用还不止这些。
业界有个名为“字蛛”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过src属性url()方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助@font face规则中的local实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
3. font-style
在Chrome浏览器下,@font face规则设置font-style:italic可以让文字倾斜,但是这并不是其作用所在。
@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于标签天然font-style:italic,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:

这下大家应该明白,@font face规则中的font-style是干嘛用的了吧。
4. font-weight
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family: 'QH';
font-weight: 400;
src: local('HYQihei 40S');
}
@font-face {
font-family: 'QH';
font-weight: 500;
src: local('HYQihei 50S');
}
@font-face {
font-family: 'QH';
font-weight: 600;
src: local('HYQihei 60S');
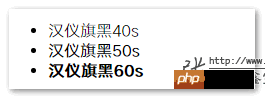
}解读一下就是,是一个全新的字体,名为'QH',当字重font-weight为400的时候,使用“汉仪旗黑 40S”字重字体,为500的时候,使用“汉仪旗黑 50S”字重字体,为600的时候,使用“汉仪旗黑 60S”字重字体。
于是乎,当我们应用如下的CSS和HTML代码的时候:
.hy-40s,
.hy-50s,
.hy-60s {
font-family: 'QH';
}
.hy-40s {
font-weight: 400;
}
.hy-50s {
font-weight: 500;
}
.hy-60s {
font-weight: 600;
}<ul> <li class="hy-40s">汉仪旗黑40s</li> <li class="hy-50s">汉仪旗黑50s</li> <li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
5. unicode-range
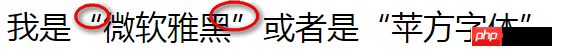
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:

但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src: local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
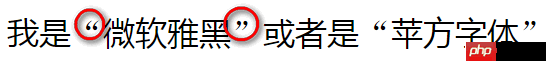
}然后效果就变成这样子了:

嗯,一下子变得舒服多了。
关于unicode-range更多内容,可参考我之前写的文章“CSS unicode-range特定字符使用font-face自定义字体”。
根据我个人的感觉,@font-face的为人所知要得益于icon fonts小图标技术。因为自定义的小图标字体几乎一定是外链的,而恰恰好,低版本IE7,IE8浏览器的src只能是url()外部字体文件。外加矢量、颜色可控等特性,于是成为了兼容时代最好的小图标解决方案,可谓功不可没,但也带来了另外一个弊端,让很多同学误以为@font-face除了自定义一些小图标之外就一无是处了。于是,当越来越多产品和项目不需要兼容IE7,IE8浏览器的时候,由于有更好的SVG图标解决方案,@font-face似乎又很少被提及了。
通过本文的一些介绍,大家应该感觉到@font-face规则的作用被严重低估了,除了小图标外,@font-face还能做的事情非常多,而这些事情,才更像是@font-face应该做的事情。
就算你的项目需要兼容IE8,本文介绍的一些特性也是可以渐进增强使用的,例如特殊中文字体优先使用本地字体,或者unicode-range特定字符使用特定字体等。
希望本文的内容可以唤起大家对@font-face真正的认识!
위 내용은 CSS3의 맥락에서 @font 얼굴 규칙을 실제로 이해합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!