저는 학교에서 기초를 제대로 닦지 못했는데, 이제 졸업하고 직장을 다니다 보니, 학습 속도를 추구하고, 지식을 너무 많이 습득하여 세세한 부분을 소홀히 하고 있습니다.  그래서 지금은 기초가 탄탄하지 않습니다. . 그러므로 기초가 매우 중요합니다. 성공을 너무 바라지 말고 차근차근 진행해 나가세요. 세부 사항이 운명을 결정합니다. 연예인들이 이런 말을 하니 사실임에 틀림없다.
그래서 지금은 기초가 탄탄하지 않습니다. . 그러므로 기초가 매우 중요합니다. 성공을 너무 바라지 말고 차근차근 진행해 나가세요. 세부 사항이 운명을 결정합니다. 연예인들이 이런 말을 하니 사실임에 틀림없다. 
정리하면 아래와 같습니다.
One.html 태그 주의
1.html은 구조와 의미가 좋아 합법적으로 작성해야 합니다
2. p와span의 과도한 사용을 피하여 문서에 스타일을 적용하기 쉽고 논리적인 단락을 더 명확하게 만듭니다.
중요도에 따라 h1-6 태그를 사용하고, 단락에는 p를 사용하고, 목록에는 ul을 사용하세요. 블록 수준 요소는 포함할 인라인 요소에 중첩될 수 없습니다. descriptive 라벨 추가
요소 구성(입력, 테타리아) 3. 라벨은 최대한 적게 사용
4. 클래스와 ID를 적절하게 사용하세요. 동일한 클래스는 반복해서 나타날 수 있으며, 동일한 ID는 한 페이지에 한 번만 나타날 수 있습니다.
5 . 제목 태그 h1~h6으로 나누어지며, 문서 내 제목의 우선 순위를 높은 것부터 낮은 것으로 나타냅니다.
H1은 웹 페이지에서 기본 제목(일반적으로 웹 페이지 제목)을 수정하는 데 한 번만 사용하는 것이 가장 좋습니다. 그러나 실제로 h1은 검색 엔진이 주제를 최대한 빨리 이해할 수 있도록 본문에 가까운 로고 태그로 사용됩니다.
h2는 기사 제목 또는 문서 부제를 나타냅니다.
h3은 웹사이트 홈페이지 및 기타 페이지의 열 제목입니다.
H2, H3, H4 태그는 웹페이지에 여러 번 나타날 수 있지만 임의로 또는 과도하게 추가해야 합니다.
6. 형식:
fieldset>
은 양식 제목이 존재하는 경우에만 사용됩니다. 가 없으면 표시되지 않습니다< ; fieldset>
7. 폼의 ID와 이름은 모두 개체 이름을 표시하는 데 사용됩니다. ID는 나중에 도입되었고, 이전에는 이름을 사용하여 구현되었습니다. 많은 프로그래머는 양식 요소의 값을 얻기 위해 name 속성을 사용합니다. id는 CSS 스타일을 정의하는 데 사용될 수 있으므로 id와 name을 함께 사용하는 것이 좋습니다.
8. 테이블 레이아웃을 선택하는 경우 웹사이트의 각 페이지는 테이블 레이아웃을 균일하게 사용해야 합니다. 테이블 레이아웃을 사용할 때 주의하세요. 테이블 레이아웃 페이지는 일반적으로 매끄럽고 자연스럽지 않기 때문에 이러한 투박하고 보수적인 레이아웃 방법은 작업의 시각적 흐름을 방해할 가능성이 높습니다.
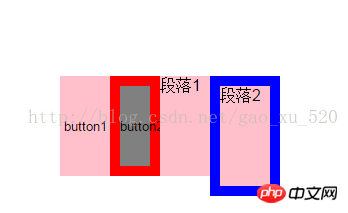
9. 인라인 요소 부동소수점과 블록 요소 부동소수점의 차이점: 인라인 요소 부동소수점 다음에는 테두리가 안쪽으로 추가되고 블록 요소는 추가됩니다. 요소는 외부에 테두리를 추가합니다. 즉, 인라인 요소가 플로팅되고 px 테두리 크기가 설정된 후에는 해당 요소가 차지하는 영역이 증가하지 않으므로 레이아웃에 영향을 미치지 않습니다.
아아앙

10.a 태그 rel 속성: 링크에 다양한 스타일을 설정하는 것이 편리합니다.
<!DOCTYPE html>
<html>
<head>
<title>测试内联元素浮动后边框问题</title>
<meta charset="utf-8"/>
<style type="text/css">
*,p,button{
margin:0;
padding:0;
border:0;
}
button,p{
float: left;
width: 50px;
height: 100px;
background-color: pink;
}
button+button{
background-color: gray;
border:10px solid red;
}
p+p{
border:10px solid blue;
}
</style>
</head>
<body>
<button>button1</button><button>button2</button>
<p>段落1</p>
<p>段落2</p>
</body>
</html>모든 브라우저는 rel 속성을 지원합니다. 그러나 이 rel의 값은 고정되어 있으므로 w3c를 확인할 수 있습니다
2. 페이지 레이아웃에는 다음 유형이 있습니다.
1.테이블 레이아웃
2.css 레이아웃:
①고정 레이아웃(고정 너비 및 높이)
②유동 레이아웃(너비 및 높이 비율 사용)
③유연한 레이아웃(유연한 상자)
④플로팅 레이아웃(플로팅, 왼쪽 또는 오른쪽으로 설정 가능)
⑤ 위치 지정 레이아웃(위치: 고정 상대 위치, 위치: 절대, 절대 위치)
위 내용은 HTML 태그와 페이지 레이아웃에 대해 알아야 할 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!