이 글에서는 주로 WeChat 공개 계정을 사용하여 웹사이트에 로그인하는 방법을 소개하고, 관심 있는 친구들은 이를 참고하여 WeChat 공개 계정을 사용하는 방법을 설명합니다.
적용 가능 대상: 이 기사는 WeChat 개발에 특정 기반을 갖춘 사용자에게 적용됩니다.
소개:
WeChat 공개 플랫폼을 신청하기 위해 300위안을 지출한 후 사용할 수 없다는 것을 알았습니다. WeChat 공개 계정을 사용하여 웹사이트(WeChat에서는 열리지 않음)에 로그인하여 WeChat 계정 번호를 얻습니다. 주의 깊게 조사한 결과, 웹사이트에 로그인하기 위해 WeChat 오픈 플랫폼을 신청하려면 300위안을 추가로 지출해야 한다는 사실을 알게 되었습니다. 그래서 패자 프로그래머로서 저는 로그인 인터페이스를 직접 만들어볼까 생각했습니다.
도구 및 환경:
1. VS2013 .net4.0 C# MVC4.0 Razor2. .SignalR ; 항상 배경 데이터 가져오기
B.Gma.QrCodeNet.Encoding; 텍스트에서 QR 코드 생성
1. 컴퓨터에서 사용자에게 WeChat을 사용하여 스캔하고 로그인하여 확인하라는 메시지가 표시됩니다.
2. 사용자가 WeChat을 통해 스캔하고 확인한 후 컴퓨터는 자동으로 확인 메시지를 수신하고 웹사이트 홈페이지로 이동합니다.
1.SignalR은 브라우저 A에서 서버로 정보를 보낼 수 있는 마법의 도구이며, 서버는 자동으로 지정된 브라우저 B로 메시지를 푸시합니다. 그런 다음 내 계획은 컴퓨터 브라우저를 사용하여 로그인 페이지를 열고 QR 코드(콘텐츠는 WeChat 공개 플랫폼 웹 페이지의 사용자 인증이 있는 URL임)를 생성한 다음 WeChat의 코드 스캔 기능을 사용하여 웹사이트를 여는 것입니다. 획득한 WeChat 사용자 OPENID를 SignalR을 통해 컴퓨터 브라우저로 전송하여 로그인 기능 구현
1. WeChat 공개 플랫폼 등록 및 권한(생략 . ..)
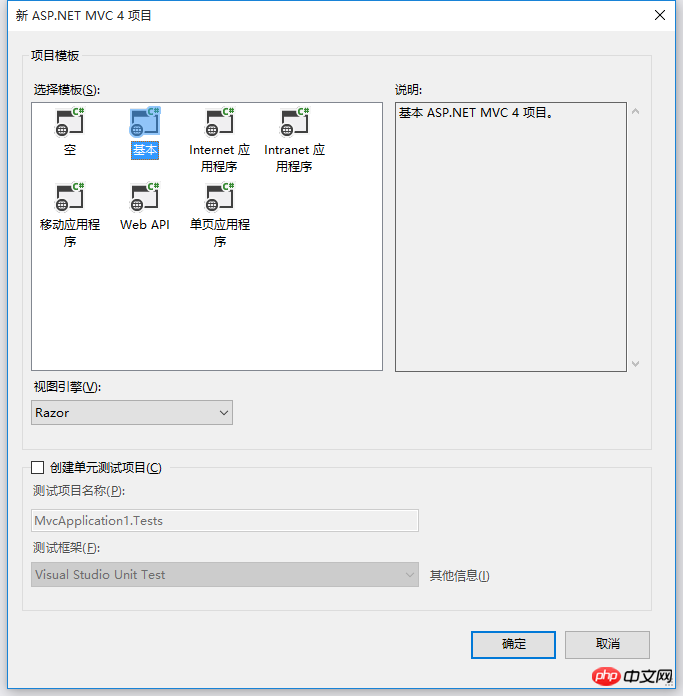
2. VS2013에서 새로운 MVC 웹사이트를 생성합니다. 제가 사용하는 환경은 .NET4.0 C# MVC4.0 Razor 엔진입니다(개인 습관).
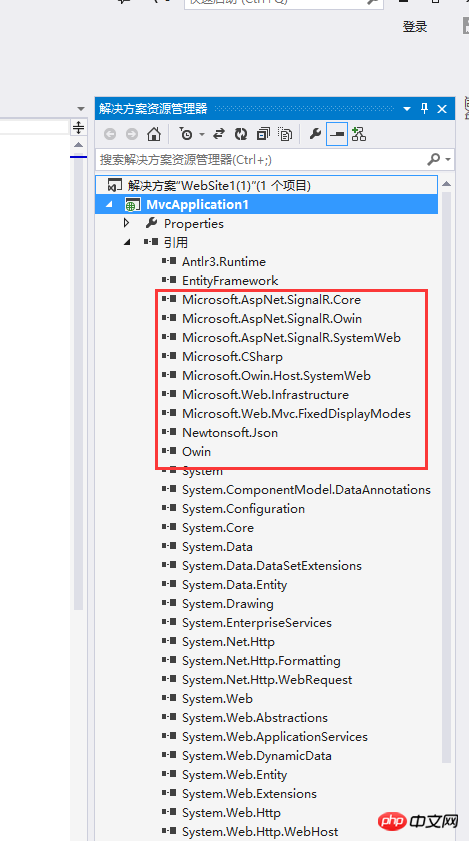
 3. SignalR 설치
3. SignalR 설치
Install-Package Microsoft.AspNet.SignalR -Version 1.1.4
.net4.0 Mvc4 환경에서는 1.1.4 높이를 설치하는 것이 좋습니다. 버전을 설치할 수 없습니다

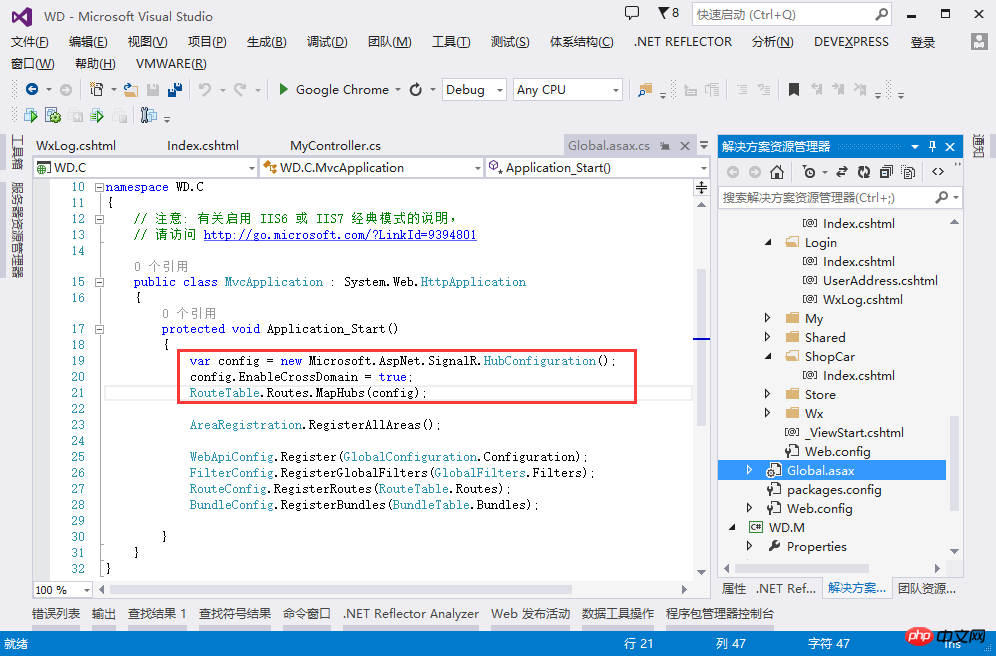
var config = new Microsoft.AspNet.SignalR.HubConfiguration(); config.EnableCrossDomain = true;
config.EnableCrossDomain = true;
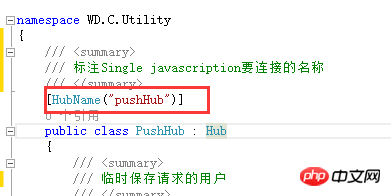
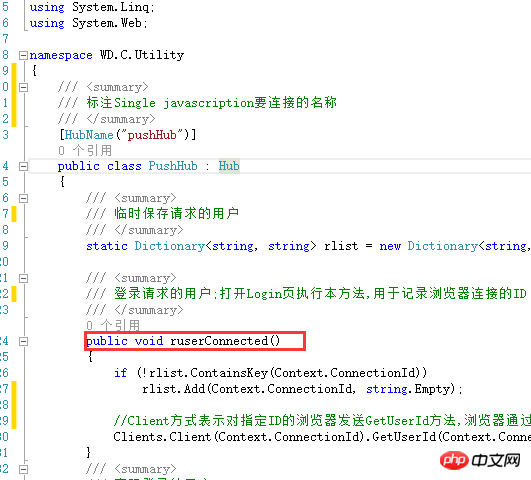
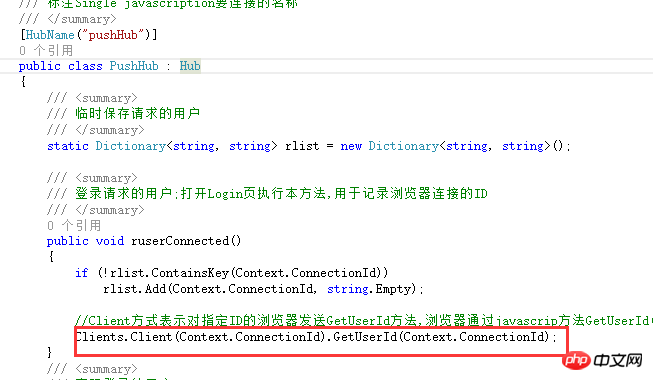
새 클래스 PushHub.cs 만들기
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WD.C.Utility
{
/// <summary>
/// 标注Single javascription要连接的名称
/// </summary>
[HubName("pushHub")]
public class PushHub : Hub
{
/// <summary>
/// 临时保存请求的用户
/// </summary>
static Dictionary<string, string> rlist = new Dictionary<string, string>();
/// <summary>
/// 登录请求的用户;打开Login页执行本方法,用于记录浏览器连接的ID
/// </summary>
public void ruserConnected()
{
if (!rlist.ContainsKey(Context.ConnectionId))
rlist.Add(Context.ConnectionId, string.Empty);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法GetUserId(string)得到后台发来的Context.ConnectionId
Clients.Client(Context.ConnectionId).GetUserId(Context.ConnectionId);
}
/// <summary>
/// 实际登录的用户
/// </summary>
/// <param name="ruser">请求的用户ID</param>
/// <param name="logUserID">微信OPENID</param>
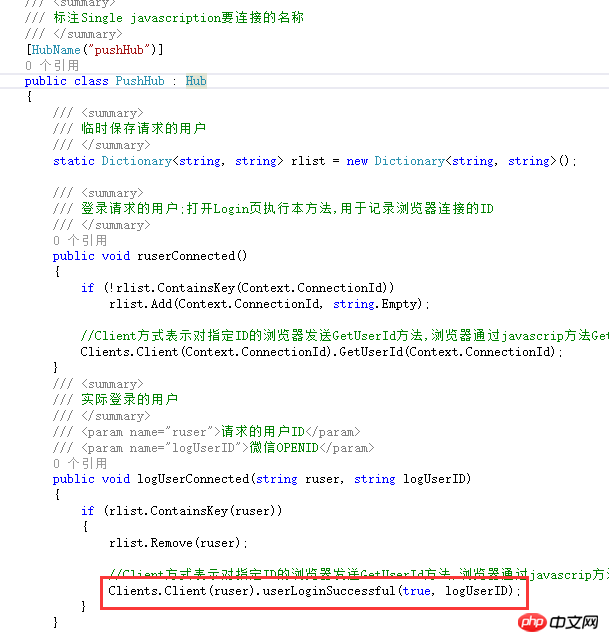
public void logUserConnected(string ruser, string logUserID)
{
if (rlist.ContainsKey(ruser))
{
rlist.Remove(ruser);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法userLoginSuccessful(bool,string)得到后台发来的登录成功,和微信OPENID
Clients.Client(ruser).userLoginSuccessful(true, logUserID);
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class LoginController : Controller
{
//
// GET: /Login/
/// <summary>
/// 登录主页,电脑端打开
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
/*参考 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
*1.URL用于生成二维码给微信扫描
*2.格式参考微信公从平台帮助
* https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
*3.REDIRECT_URI内容为返回地址,需要开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名
*4.REDIRECT_URI应回调到WxLog页并进行URLEncode编码,如: redirect_uri=GetURLEncode("http://你的网站/Login/WxLog?ruser="); ruser为PushHub中的Context.ConnectionId到View中配置
*
*/
ViewBag.Url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", B.Helper.AppID, GetURLEncode("http://你的网站/Login/WxLog?ruser="), Guid.NewGuid());
return View();
}
/// <summary>
/// 登录确认页,微信端打开
/// </summary>
/// <param name="ruser"></param>
/// <returns></returns>
public ActionResult WxLog(string ruser)
{
//使用微信登录
if (!string.IsNullOrEmpty(code))
{
string loguser= B.Helper.GetOpenIDByCode(code);
Session["LogUserID"] =loguser;
ViewBag.LogUserID = loguser;
}
ViewBag.ruser = ruser;
return View();
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class QRController : Controller
{
//
// GET: /QR/
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获得2维码图片
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public ActionResult GetQRCodeImg(string str)
{
using (var ms = new System.IO.MemoryStream())
{
string stringtest = str;
GetQRCode(stringtest, ms);
Response.ContentType = "image/Png";
Response.OutputStream.Write(ms.GetBuffer(), 0, (int)ms.Length);
System.Drawing.Bitmap img = new System.Drawing.Bitmap(100, 100);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
return File(ms.ToArray(), @"image/jpeg");
}
}
private static bool GetQRCode(string strContent, System.IO.MemoryStream ms)
{
Gma.QrCodeNet.Encoding.ErrorCorrectionLevel Ecl = Gma.QrCodeNet.Encoding.ErrorCorrectionLevel.M; //误差校正水平
string Content = strContent;//待编码内容
Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules QuietZones = Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules.Two; //空白区域
int ModuleSize = 12;//大小
var encoder = new Gma.QrCodeNet.Encoding.QrEncoder(Ecl);
Gma.QrCodeNet.Encoding.QrCode qr;
if (encoder.TryEncode(Content, out qr))//对内容进行编码,并保存生成的矩阵
{
var render = new Gma.QrCodeNet.Encoding.Windows.Render.GraphicsRenderer(new Gma.QrCodeNet.Encoding.Windows.Render.FixedModuleSize(ModuleSize, QuietZones));
render.WriteToStream(qr.Matrix, System.Drawing.Imaging.ImageFormat.Png, ms);
}
else
{
return false;
}
return true;
}
}
}View opens SignalR
var chat = $.connection.pushHub;
$에서 QR 코드를 생성하는 데 사용됩니다. 연결.hub.start() .done(function () { chat.server.ruserConnected();
}) >
chat.server.ruserConnected( );
에 해당하는 것은 "pushHub"를 호출한 후 runserConnected 메소드가 실행됨을 의미하며 임시 테이블에 현재 브라우저의 ConnectionID를 추가합니다.

chat.client.getUserId = function (ruserid)
{
//二维码生成的文本
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}는 배경 데이터를 나타냅니다.
는 데이터를 받은 후 투어로 돌아갑니다. 장치 
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location.href = "/Home/";
}
})
}
}; WeChat OpenID 수신 
if (r2) {
location.href = "/Home/";
})
 Post를 실행하여 로그인 정보 추가 성공 후 /Home/Homepage
Post를 실행하여 로그인 정보 추가 성공 후 /Home/Homepage
/// <summary>
/// 保存微信确认登录后返回的OPENID,做为网站的Session["LogUserID"]
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public JsonResult AddSession(string userid)
{
Session["LogUserID"] = userid;
return Json(true);
}Login/WxLog.cshtml로 이동하세요. 이 페이지는 WeChat
@{
ViewBag.Title = "WxLog";
}
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//连接SignalR pushHab
var chat = $.connection.pushHub;
//启动
$.connection.hub.start().done();
$("#btnLog").click(function () {
//登录,发送信息到服务器
chat.server.logUserConnected("@ViewBag.ruser","@ViewBag.LogUserID");
});
});
</script>
<h2>WxLog</h2>
<a href="#" id="btnLog">登录</a>
@{
ViewBag.Title = "Index";
}
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type='text/javascript'>
$(function () {
var chat = $.connection.pushHub;
$.connection.hub.start().done(function () {
chat.server.ruserConnected();
});
chat.client.getUserId = function (ruserid)
{
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
location.href = "/Home/";
})
}
};
});
</script>
<header>
<a href="~/Home/" class="iconfont backIcon"><</a>
<h1>用户登录</h1>
</header>
<p style="height:1rem;"></p>
请使用微信登录扫描以下二维码生产图片
<p>
<img id="loga" src="#" width="90%" />
</p>具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
public static string GetOpenIDByCode(string code)
{
string url =string.Format( "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",AppID,AppSecret, code);
using (System.Net.WebClient client = new System.Net.WebClient())
{
string tempstr= client.DownloadString( url);
var regex= new Regex(@"\""openid\"":\""[^\""]+?\"",", RegexOptions.IgnoreCase);
string tempstr2= regex.Match(tempstr).Value;
return tempstr2.Substring(10, tempstr2.Length - 12);
}
}위 내용은 .NET C# 위챗 공식 계정을 이용한 웹사이트 로그인 분석 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!