
서랍 메뉴는 앱의 일반적인 메뉴 디자인 방식입니다. 일반적인 서랍 메뉴는 WeChat 애플릿을 기반으로 서랍 메뉴를 구현하는 방법입니다.

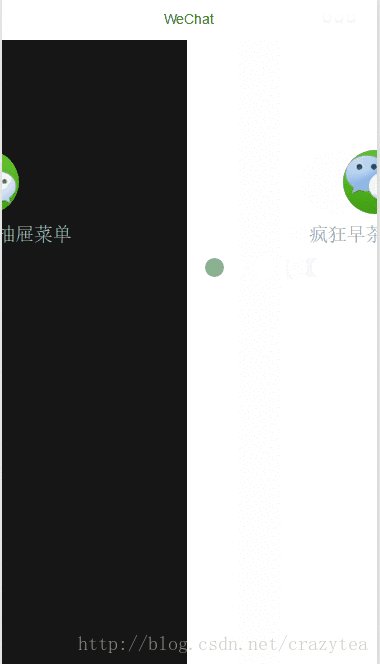
페이지에는 홈페이지와 서랍 메뉴 페이지가 포함되어 있으며 슬라이딩 효과를 얻기 위해 페이지는 절대 레이아웃을 채택하며 코드는 다음과 같습니다
<view id='id-main-page' class='main-page' animation='{{animationData}}' style='left:{{mainPageLeft}}rpx;'
bindtouchstart='onMainPageTouchstart' catchtouchmove='onMainPageTouchmove' bindtouchend='onMainPageTouchend' bindtap='onMainPageTap'>
<view class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view class='drawer-menu' animation='{{animationData}}' style='left:{{drawerMenuLeft}}rpx;'>
<view class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName2}}</text>
</view>
</view> index.wxss
index.wxss.main-page {
width:100%;
height:2000rpx;
position: absolute;
top: 0;
left: 0;
padding: 200rpx 0;
}
.drawer-menu {
width: 800rpx;
height:2000rpx;
position: absolute;
top: 0;
left: -800rpx;
padding: 200rpx 0;
background: rgba(22, 22, 22, 1);
z-index: 800;
}를 사용하여 이동 이벤트 전달을 방지합니다. 실제 기기 환경에서는 슬라이딩 이벤트에 자동으로 응답하므로
및 이벤트를 포착하지 않도록 주의하세요. 이로 인해
이벤트가 실행되지 않습니다.
먼저 슬라이딩 프로세스와 상태를 기록하기 위해 일부 데이터를 정의
drawerMenuMoveData: {
check: false, //是否触发滑动操作
state:0, //0:初始状态 1:菜单弹出中状态 2:菜单弹入状态中 3:菜单弹出状态
firstTouchX:0, //首次触摸X坐标值
touchCheckX:60, //触发滑动的触摸X
moveX:0, // 滑动操作横向的移动距离
maxMoveX: (app.globalData.deviceInfo.windowWidth - 60), //抽屉菜单最大移动距离
lastTranlateX: 0 //上次动画效果的平移距离,用于校准left值
},그런 다음 슬라이딩 이벤트의 응답 처리가 있습니다catchtouchmovestart이벤트, 먼저 현재 상태를 결정한 다음 터치 위치에 따라 활성화 여부 판단 슬라이딩 상태 end
onMainPageTouchstart: function(e) {
var data = this.drawerMenuMoveData;
var clientX = e.touches[0].clientX;
//初识状态
if (data.state === 0) {
if (clientX <= data.touchCheckX && clientX > 20) {
data.check = true;
data.state = 1;
data.firstTouchX = clientX;
}
}
//菜单弹出状态
else if (data.state === 3) {
if (clientX >= data.maxMoveX) {
data.check = true;
data.state = 2;
data.firstTouchX = clientX;
}
}
},tap 이벤트는 먼저 슬라이딩 상태인지 판단한 후 현재 상태에 따라 홈페이지 및 메뉴 페이지의 왼쪽 값을 계산합니다. 슬라이딩 효과를 생성하는 모드는 onMainPageTouchmove: function(e) {
var data = this.drawerMenuMoveData;
var pixelRatio = app.globalData.deviceInfo.pixelRatio;
if (data.check) {
var mainPageLeft = 0, drawerMenuLeft = 0;
var moveX = e.touches[0].clientX - data.firstTouchX;
if (data.state === 1)
{
//处理边界状态
if (moveX < 0) {
moveX = 0;
}
if (moveX > data.maxMoveX) {
moveX = data.maxMoveX;
}
if (moveX >= 0 && moveX <= data.maxMoveX) {
data.moveX = moveX;
moveX = moveX - data.lastTranlateX;
//px转为rpx
moveX = moveX * pixelRatio;
mainPageLeft = moveX;
drawerMenuLeft = -800 + moveX;
}
}
else if (data.state === 2) {
//处理边界状态
if (moveX > 0) {
moveX = 0;
}
if (moveX < -data.maxMoveX) {
moveX = -data.maxMoveX;
}
if (moveX <= 0 && moveX >= -data.maxMoveX) {
data.moveX = moveX;
moveX = moveX - data.lastTranlateX;
//px转为rpx
moveX = moveX * pixelRatio;
var maxMoveX = data.maxMoveX * pixelRatio;
mainPageLeft = maxMoveX + moveX;
drawerMenuLeft = maxMoveX -800 + moveX;
}
}
this.setData({mainPageLeft: mainPageLeft,
drawerMenuLeft: drawerMenuLeft});
}
}, 이벤트를 기반으로 합니다. 슬라이딩 거리는 메뉴 팝업 여부를 결정하고 슬라이딩 애니메이션
onMainPageTouchend: function(e) {
var data = this.drawerMenuMoveData;
if (!data.check) {
return;
}
data.check = false;
data.firstTouchX = 0;
var moveX = data.moveX;
data.moveX = 0;
var animation = wx.createAnimation({duration: 100});
var translateX = 0;
var mainPageLeft = 0;
var windowWidth = app.globalData.deviceInfo.windowWidth;
if (data.state === 1)
{
if (moveX === 0 || moveX === data.maxMoveX) {
data.state = (moveX === 0) ? 0 : 3;
return;
}
mainPageLeft = moveX;
//滑动距离是否超过窗口宽度一半
if (mainPageLeft > (windowWidth / 2)) {
translateX = data.maxMoveX - moveX;
data.state = 3;
}
else {
translateX = -moveX;
data.state = 0;
}
}
else if (data.state === 2) {
if (moveX === 0 || moveX === -data.maxMoveX) {
data.state = (moveX === 0) ? 3 : 0;
return;
}
//滑动距离是否超过窗口宽度一半
mainPageLeft = data.maxMoveX + moveX
if (mainPageLeft > (windowWidth / 2)) {
translateX = -moveX;
data.state = 3;
}
else {
translateX = -mainPageLeft;
data.state = 0;
}
}
translateX += data.lastTranlateX;
data.lastTranlateX = translateX;
animation.translateX(translateX).step();
this.setData({
animationData:animation.export()
});
},touchstart 이벤트를 생성하는 데 사용됩니다. .현재 팝업 상태라면 rreetouchmove 메뉴가 다시 팝업됩니다. 전체적인 로직은 복잡하지 않지만, 몇 가지 필요한 문제가 있습니다.
에 주의하세요1: WeChat 애플릿은 장치 적응을 위한 rpx 단위를 제공하지만 다양한 슬라이딩 이벤트 및 애니메이션의 단위는 일반적으로 px이므로 변환이 필요합니다. 변환 방법은 touchend입니다. 여기서
tap
을 통해 생성된 애니메이션을 컴포넌트에서 사용할 때 미니 프로그램 프레임워크는 속성에 추가합니다. 여기서
값은 상호 작용합니다. 속성을 사용하므로 rpx = px * pixelRatio 값을 계산할 때 pixelRatio 값을 처리해야 합니다. wx.getSystemInfoSync()
wx.createAnimation또한 transform 작업은 현재 지원되지 않으며 추후 기회가 되면 추가될 예정입니다. translateX
위 내용은 WeChat 애플릿 개발을 위한 서랍 메뉴 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!