
최근 위챗 미니 프로그램에서 온라인 결제 기능을 사용해야 해서 공식 문서를 살펴보니 아래의 위챗 결제를 개발했다면 미니 프로그램에서 위챗 결제를 구현하는 것이 매우 편리하다는 것을 알았습니다. 그러면 미니 프로그램의 WeChat 결제 개발 과정이 서비스 계정의 개발 과정과 완전히 동일하다는 것을 알 수 있습니다. 이제 미니 프로그램의 WeChat 결제 개발 과정과 주의 사항에 대해 말씀드리겠습니다. 상세히.

1. 위챗 결제 및 위챗 가맹점 계정 개설
이 과정은 서비스 개설 시 위챗 결제 과정과 동일합니다. 계정, 아니 무엇을 말할 수 있습니까?

2. 사용자의 openid를 가져옵니다.
홈 페이지 클라이언트 js에서 현재 사용자를 가져와야 합니다. 미니 프로그램 wx.login 메소드를 호출하여 사용자의 openid를 얻을 수 있으며, 개발자 서버는 로그인 자격 증명 코드를 사용하여 openid를 얻습니다.
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://yourwebsit/onLogin',
method: 'POST',
data: {
code: res.code
},
success: function(res) {
var openid = res.data.openid;
},
fail: function(err) {
console.log(err)
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});3. prepay_id 및 결제 서명 확인 paySign
이 단계의 프로세스는 클라이언트와 서버로 구분되는 서비스 계정의 WeChat 결제 프로세스와 동일합니다. side
먼저 클라이언트 js를 살펴보겠습니다
서비스 계정에서는 다음 코드를 통해 결제 기능을 활성화합니다.
var code = req.param("code");
request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid="+appid+"&secret="+secret+"&js_code="+code+"&grant_type=authorization_code",
method: 'GET'
}, function(err, response, body) {
if (!err && response.statusCode == 200) {
res.json(JSON.parse(body));
}
});미니 프로그램에서는 다음을 통해 결제 기능을 활성화합니다. wx.requestPayment 메소드는 물론 그 전에 먼저 prepay_id를 가져와야 합니다.
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
{
"appId":"", //公众号名称,由商户传入
"timeStamp":"", //时间戳,自1970年以来的秒数
"nonceStr":"", //随机串
"package":"prepay_id=",
"signType":"MD5", //微信签名方式:
"paySign":"" //微信签名
},
function(res){
WeixinJSBridge.log(res.err_msg);
if( res.err_msg =="get_brand_wcpay_request:ok"){
alert("支付成功!");
}else{
alert("支付失败!");
}
}
);
}서버 측에서 구현해야 할 주요 작업은 prepay_id를 얻고 paySign에 서명하는 것입니다
wx.request({
url: 'https://yourwebsit/service/getPay',
method: 'POST',
data: {
bookingNo:bookingNo, /*订单号*/
total_fee:total_fee, /*订单金额*/
openid:openid
},
header: {
'content-type': 'application/json'
},
success: function(res) {
wx.requestPayment({
'timeStamp':timeStamp,
'nonceStr': nonceStr,
'package': 'prepay_id='+res.data.prepay_id,
'signType': 'MD5',
'paySign': res.data._paySignjs,
'success':function(res){
console.log(res);
},
'fail':function(res){
console.log('fail:'+JSON.stringify(res));
}
})
},
fail: function(err) {
console.log(err)
}
})다음은 사용된 함수입니다
var bookingNo = req.param("bookingNo");
var total_fee = req.param("total_fee");
var openid = req.param("openid");
var body = "费用说明";
var url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
var formData = "<xml>";
formData += "<appid>appid</appid>"; //appid
formData += "<attach>test</attach>";
formData += "" + body + "";
formData += "<mch_id>mch_id</mch_id>"; //商户号
formData += "<nonce_str>nonce_str</nonce_str>";
formData += "<notify_url>notify_url</notify_url>";
formData += "<openid>" + openid + "</openid>";
formData += "<out_trade_no>" + bookingNo + "</out_trade_no>";
formData += "<spbill_create_ip>spbill_create_ip</spbill_create_ip>";
formData += "<total_fee>" + total_fee + "</total_fee>";
formData += "<trade_type>JSAPI</trade_type>";
formData += "<sign>" + paysignjsapi(appid, attach, body, mch_id, nonce_str, notify_url, openid, bookingNo, spbill_create_ip, total_fee, 'JSAPI') + "</sign>";
formData += "</xml>";
request({
url: url,
method: 'POST',
body: formData
}, function(err, response, body) {
if(!err && response.statusCode == 200) {
var prepay_id = getXMLNodeValue('prepay_id', body.toString("utf-8"));
var tmp = prepay_id.split('[');
var tmp1 = tmp[2].split(']');
//签名
var _paySignjs = paysignjs(appid, mch_id, 'prepay_id=' + tmp1[0], 'MD5',timeStamp);
var o = {
prepay_id: tmp1[0],
_paySignjs: _paySignjs
}
res.send(o);
}
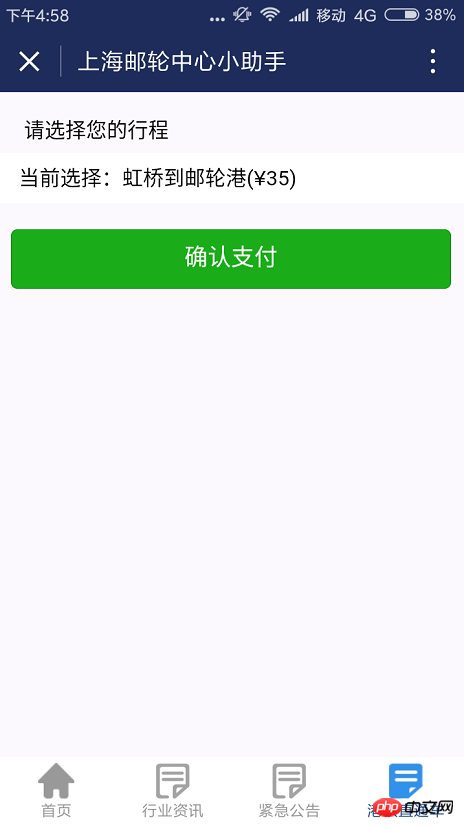
});이것은 간단한 3- step, small 프로그램 위챗 결제 기능이 연결된 테스트 결제 효과 도표입니다


위 내용은 WeChat 애플릿의 온라인 결제 기능에 대한 코드 분석 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!