
위챗 미니 프로그램이 정식 출시되고, 많은 분들이 위챗 미니 프로그램을 사용하고 계시는 걸 볼 수 있는데, 위챗 미니 프로그램 개발 방법을 모르시는 분들이 많으시죠? 아래에서 Script House의 편집자가 WeChat 미니 프로그램 개발에 대한 실용적인 튜토리얼을 제공하여 실행 중인 WeChat 미니 프로그램을 개발하는 방법을 단계별로 알려드립니다.
WeChat 미니 프로그램이 공식적으로 출시되었습니다. 출시되고 많은 곳에서 사용하고 있는 화면을 보면 많은 사람들이 WeChat 미니 프로그램을 사용하고 있지만 많은 사용자가 WeChat 미니 프로그램을 개발하는 방법을 모르는 것을 볼 수 있습니다. 아래에서 Script House의 편집자는 WeChat 애플릿 개발에 대한 실용적인 튜토리얼을 제공하여 실행 중인 WeChat 애플릿을 개발하는 방법을 단계별로 알려드립니다.
소프트웨어 이름: WeChat Mini 프로그램 개발 도구(내부 베타 자격 없음) 0.12.130400 Green 무료 버전
소프트웨어 크기: 38MB
업데이트 시기: 2017-01-09
1.
1. 미니프로그램 계정을 등록하려면 반드시 공개 계정이 등록되지 않은 이메일 주소를 사용해야 합니다. 2. 등록 과정에는 인증이 많아 상대적으로 번거롭습니다. 당분간 검토나 출시 없이 개발과 테스트만 하면 됩니다. 사업자 등록번호는 WeChat 인증을 완료할 필요가 없습니다. 3. 계정 등록 후 로그인 후, 메인 페이지 좌측 목록에서 설정을 클릭한 후, 설정 페이지에서 개발 설정을 선택하면 로그인에 사용되는 AppID를 확인할 수 있습니다. 개발 도구에.

2. 개발 도구
공식 홈페이지에서 개발툴을 다운로드 받으실 수 있습니다

3. 프로젝트 시작
개발자 도구를 열고 미니 프로그램 옵션을 선택한 후 프로젝트 추가 페이지로 이동합니다
1. 프레임워크
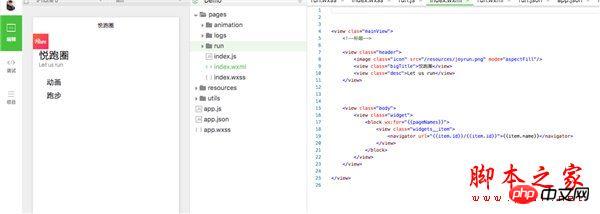
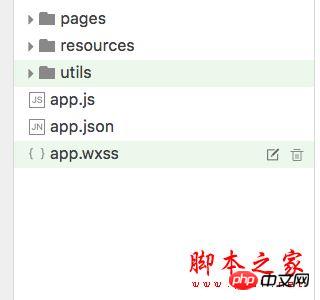
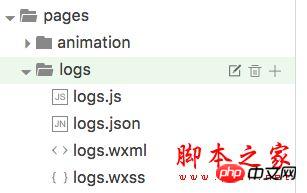
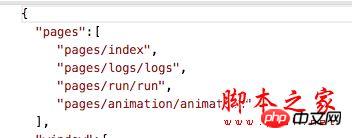
다음 디렉토리를 먼저 살펴보세요.
미니 프로그램 페이지 구성:



이 4개 파일은 기능에 따라 세 부분으로 나눌 수 있습니다.
구성: json 파일 논리 레이어: js 파일뷰 레이어: wxss.wxml 파일iOS에서는 미니프로그램의 자바스크립트 코드가 JavaScriptCore에서 실행됩니다
안드로이드에서는 X5 커널을 통해 미니프로그램의 자바스크립트 코드가 파싱됩니다
개발툴에서는 미니 프로그램의 자바스크립트 코드는 nwjs(chrome kernel)에서 실행되는 프로그램의 자바스크립트 코드입니다. 따라서 개발 도구에 미치는 영향은 실제 효과와 다릅니다.
2. 구성 요소
WeChat은 주로 8가지 유형으로 구분되는 많은 구성 요소를 제공합니다.
①컨테이너 보기,
② 기본 콘텐츠 ,
3 폼 컴포넌트,
4 오퍼레이션 피드백,
⑤ 네비게이션,
6 미디어 컴포넌트,
7 맵,
8캔버스
에는 뷰, 스크롤뷰, 버튼, 폼 등 자주 사용되는 컴포넌트가 포함되어 있으며, 맵과 캔버스도 제공합니다.
이 컴포넌트는 주로 뷰 레이어에 속하며 HTML과 유사하게 구조적 레이아웃을 위해 wxml을 사용합니다. CSS와 유사하게 wxss를 통해 스타일을 수정합니다.
컴포넌트 사용 구문 예:
일반 뷰 스타일을 수정한 뷰입니다. 자세한 컴포넌트 및 관련 사용 방법은 공식 문서 - 컴포넌트
를 참조하세요. 3. API
1네트워크
2미디어
3데이터
4위치
5디바이스
⑥인터페이스
⑦ 개발 인터페이스
네트워크 요청을 사용하려면 먼저 공개 플랫폼의 미니 프로그램 계정에 로그인해야 합니다. 설정 페이지에서 액세스가 허용되는 도메인 이름을 설정하세요. 네트워크 요청에는 일반 http 요청, 지원 업로드, 다운로드, 소켓이 포함됩니다. 기본적으로 개발에 필요한 네트워크 요구 사항을 충족합니다.
이러한 API는 논리 계층에 속하며 js 파일로 작성됩니다.
사용 예:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)는 다음에서 볼 수 있습니다. 공식 문서 - API 다른 API를 사용하는 방법.
4. 컴파일 및 실행
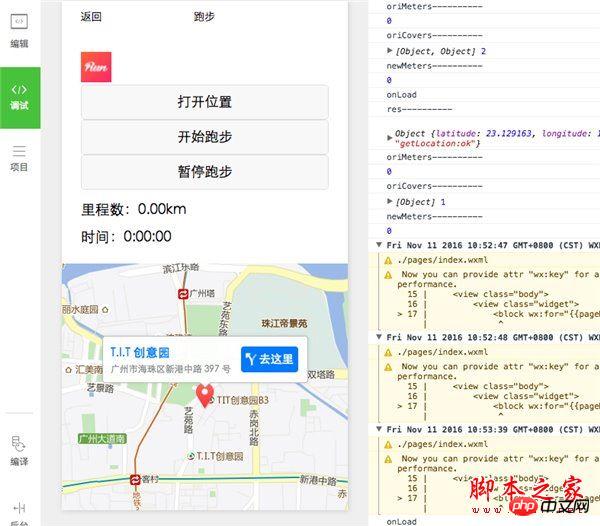
1. 시뮬레이터
시뮬레이터에서 효과를 볼 수 있으며 위와 같습니다. 런닝으로 다운됩니다 하단 레이어도 다르고, 핸드폰으로 런닝하는거랑 효과도 좀 다름

실제머신
왼쪽 옵션 표시줄에서 프로젝트를 선택한 후 미리보기를 클릭하면 QR 코드가 생성됩니다. 관리자의 위챗 계정으로 스캔하면 실제 머신에서 실제 효과를 확인할 수 있습니다

연습 - 애플릿 실행하기.
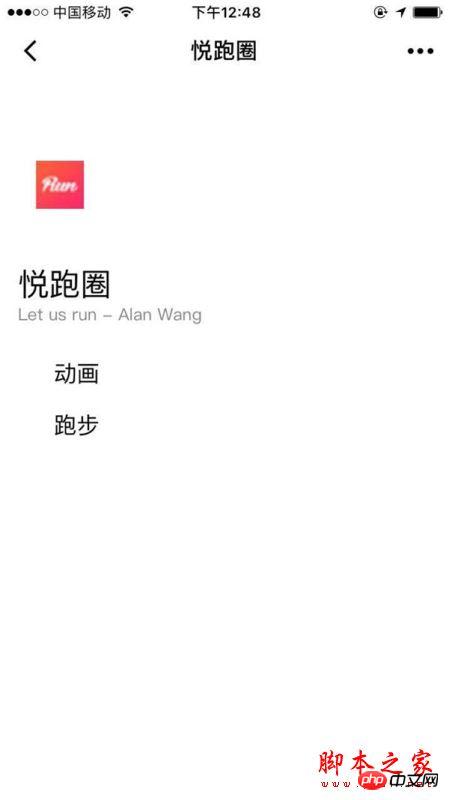
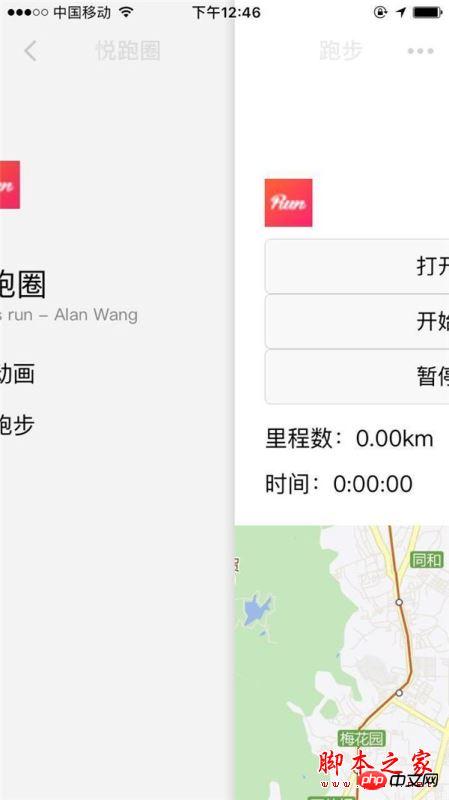
실제 머신 실행 스크린샷(iPhone7에서 실행, WeChat 버전: 6.3.30):


home.jpeg

run.jpeg


기능 : 주행거리, 시간 계산 가능 , 실행 경로를 실시간으로 가져옵니다(다소 대략적)
아이디어: 주로 WeChat 애플릿의 위치 API wx.getLocation()과 지도 구성 요소 맵을 사용합니다.
먼저 타이밍에 대한 타이머를 구현하고, wx.getLocation()을 통해 좌표를 구하고, 구한 좌표를 배열에 저장하고, 일정한 간격으로 좌표를 통해 마일리지를 구하고, 누적하여 총 마일리지를 구합니다. 동시에 좌표점을 통한 선 연결 문제:
1. 현재 지도에 선을 그릴 수 있는 방법이 없기 때문에 작게 붙여넣는 방법을 사용했습니다. 상대적으로 험난한 대략적인 주행 경로를 지도에 빨간색 점으로 표시합니다. 2. API에서 화성 좌표 gcj02 유형을 사용하지만, 얻은 좌표는 국제 좌표와 유사하며 여전히 편차가 있습니다.
핵심 코드:모든 코드를 github-weChatApp-Run에 올려두었습니다. 다운로드하여 살펴보거나 먼저 별표를 표시할 수 있습니다. 향후 최적화된 업데이트에서 더 많은 정보를 얻을 수 있습니다. 이제는 학습 데모일 뿐이며 모두가 소통하고 학습하며 실제 애플리케이션에는 더 많은 최적화가 필요합니다. wxml 파일 레이아웃 코드 및 js 파일 로직 코드: Github에 들어가려면 클릭하세요
관련 읽기:
목록 위챗 미니 프로그램은 어떤 프로그램인가요? 위챗 미니 프로그램 125개 목록 자세히 소개 WeChat 미니 프로그램에 관해 자주 묻는 질문은 무엇인가요? WeChat 미니 프로그램에 관해 자주 묻는 질문에 대한 그래픽 튜토리얼 모음 WeChat 미니 프로그램과 Alipay 미니 프로그램의 차이점은 무엇인가요? Alipay 미니 프로그램과 WeChat 미니 프로그램 중 어느 것이 더 좋나요? WeChat 미니 프로그램은 데이터를 소비하나요? WeChat 애플릿이 메모리를 많이 차지하나요
위 내용은 WeChat Mini 프로그램 개발 실용 튜토리얼: 실행 중인 WeChat Mini 프로그램 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!