
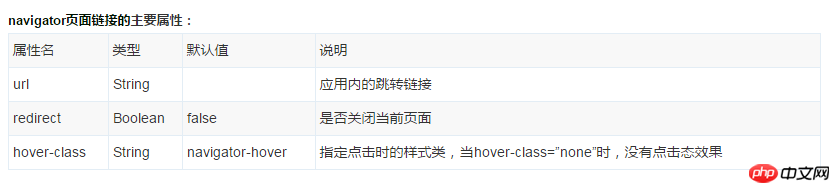
네비게이터 페이지 링크 구성요소 설명:
페이지 링크.
네비게이터 페이지 링크 구성요소 사용법:
팁:
공식 규정에 따르면 미니 프로그램은 동시에 최대 5페이지까지만 존재할 수 있습니다. 이는 페이지를 닫을 수 없음을 의미합니다. 이 경우 최대 5개의 새 페이지를 열 수 있으며 페이지 깊이는 5입니다. 페이지 스택이 5에 도달하면 점프할 수 없습니다.
navigator 구성 요소에 리디렉션 속성이 있는 경우(리디렉션 값이 true인지 false인지에 관계없이) 현재 페이지가 닫히고 대상 페이지로 이동하며 페이지 스택은 변경되지 않습니다.
navigator 컴포넌트에 리디렉션 속성이 없으면 현재 페이지를 유지하고 대상 페이지로 이동하며 페이지 스택이 1 증가합니다.
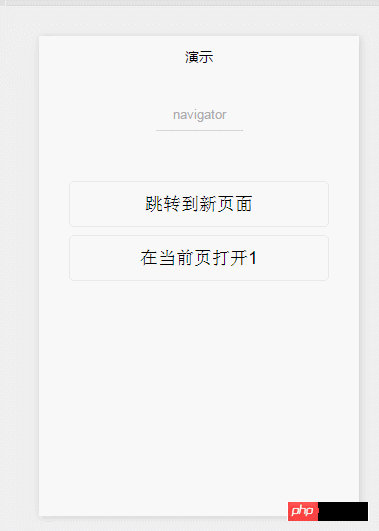
탐색기 페이지 링크 샘플 코드는 다음과 같이 실행됩니다.

다음은 WXML 코드입니다.
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view><!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>다음은 JS입니다. 코드:
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}WXSS 코드는 다음과 같습니다.
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}
위 내용은 WeChat Mini 프로그램 구성 요소: 네비게이터 페이지 링크 해석 및 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!