position에는 다음과 같은 속성이 있습니다: 정적, 상속, 고정, 절대, 상대
처음 세 가지는 이해하고 구별하기 쉽습니다. 🎜>static: 기본
상태이며, 위치 지정 없이 요소는 일반 흐름으로 나타납니다(상단, 하단, 왼쪽, 오른쪽 또는 z-index 문). nherit: 상위 요소 에서
위치 속성 값을 상속합니다. 고정: 절대 위치에 있는
요소를 생성하고 브라우저 창을 기준으로 위치를 지정합니다. (즉, 브라우저를 스크롤할 때 해당 요소는 항상 창의 보이는 영역의 특정 위치에 표시됩니다.) 절대형과 상대형이 더 일반적으로 사용되며 초보자가 혼동할 수 있습니다. 이들의 차이점은 무엇인가요?
1. 먼저 W3C에서 제공하는 개념을 살펴보겠습니다.
절대: 절대 위치 지정 요소를 생성하고 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치를 지정합니다.
relative: 상대적으로 위치가 지정된 요소를 생성하고 일반 위치를 기준으로 배치됩니다.
둘 사이의 핵심 차이점은 절대값은 상위 요소의 다른 요소에 영향을 받지 않지만 상대값은 상위 요소의 다른 요소의 영향을 받는다는 것입니다.
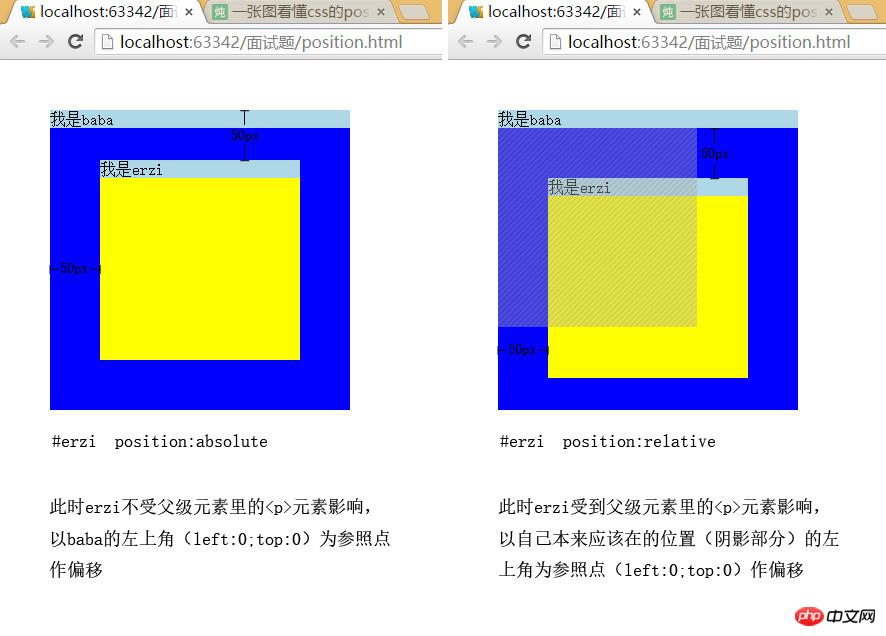
2. 사진 한 장으로 절대와 상대의 차이를 이해하세요
 코드:
코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html,body,div,p{
margin: 0;
padding: 0;
}
#baba {
position: absolute;
left: 50px;
top:50px;
width: 300px;
height: 300px;
background: blue;
}
#baba p{
background:lightblue;
}
#erzi {
position: absolute;
left: 50px;
top:50px;
width: 200px;
height: 200px;
background: yellow;
}
</style>
</head>
<body id="body">
<div id="baba">
<p></p>
<div id="erzi">
<p></p>
</div>
</div>
<script>
var baba=document.getElementById("baba"),
erzi=document.getElementById("erzi");
baba.children[0].innerHTML="我是"+baba.id;
erzi.children[0].innerHTML="我是"+erzi.id;
</script>
</body>
</html>위 내용은 CSS 위치에서 상대 위치와 절대 위치의 차이를 구문 분석합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!