
이 글에서는 위챗 미니 프로그램 탭 페이지 전환 및 데이터 업데이트 관련 정보를 주로 소개하고 있습니다. 필요한 친구는
위챗 미니 프로그램 탭 페이지 전환 및 데이터 업데이트를 참고하세요.
위챗 미니 프로그램은 아직 내부 테스트 단계입니다. 가장 불편한 점은 제가 며칠 전에 작성한 기능이 갑자기 며칠에 한 번씩 작동하지 않는다는 점입니다. ∠)_
기능적 요구사항은 다음과 같습니다.
홈페이지에서 "50,000대 이상"을 클릭하면 자동차 구매 페이지로 이동함과 동시에 필터 "50,000대 이상" 조건이 자동차 구매 페이지로 이동됩니다.

이전에는 네비게이터 내비게이션이 점프하여 데이터를 전달할 수 있었지만, 이번에 공식 업데이트에서 새로운 기능이 추가되었습니다.----탭을 구현하는 데 특별히 사용되는 switchTab 페이지 점프, 하지만 데이터 운반은 금지됩니다
그래도 효과를 얻으려면 다른 방법을 사용할 수밖에 없습니다
생각해 본 결과 두 가지 아이디어가 있습니다
1. 데이터 캐싱 사용
2. 전역 변수를 사용하여 globalData 저장
결국 전역 변수를 사용하게 되었습니다. 먼저 데이터 캐싱을 사용합니다. onLoad는 페이지 로딩에 사용됩니다. 즉, 페이지가 처음 열릴 때만 실행되고 다시 실행되지 않으므로 이를 수행하지 않습니다. 효과가 처음 달성된 후의 조치. 로컬 변수를 사용하려고 했더니, 처음에 사용했던 onLoad가 당연히 구현되지 않더군요. 그러다가 onShow가 페이지가 표시될 때마다 성공적으로 작업을 실행하는 것을 발견했는데, 다시 캐싱을 시도하지는 않았습니다. 구현이 가능해야 합니다.
구체적인 구현:
1. 먼저 app.js에서 필수 전역 변수를 정의해야 합니다
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}userInfo 외에 미니 프로그램에 포함된 globalData의 다른 두 변수는 모두 제가 정의한 것입니다
2. "홈"에서 "50,000개 이상"을 클릭하고 실행합니다. 두 가지 작업
첫 번째는 전역 변수 selectCondition의 값을 수정하는 것
두 번째는 자동차 구매 페이지로 이동
.js로 작성해야 합니다. 홈페이지:

var app=getApp();
그런 다음 "에서 전역 변수 selectCodition의 값을 수정합니다. 50,000" 이상 클릭 이벤트
addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}전체 함수 내용입니다. 콘솔 이전에는 전역 변수의 값이 수정됩니다
. 그 다음에는 wx.switchTab
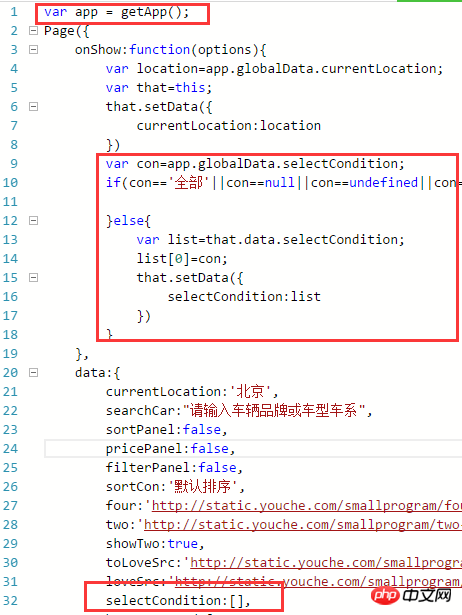
을 사용하여 "Buy a Car" 탭 페이지로 이동하는 코드가 있습니다. 3. 자동차 구매 페이지의 onShow 함수에서 전역 변수 selectCondition을 가져와서 "자동차 구입"에서 "50,000 이상"이라는 값을 호출할 수 있도록 데이터에 정의된 변수

성공, 꽃을 뿌리세요
읽어주셔서 감사합니다. 모든 사람에게 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 애플릿 탭 페이지 전환 및 데이터 업데이트에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!