BOX 유형은 표시 및 레이아웃에 영향을 미칩니다. 기본 BOX 유형은 블록 수준과 인라인 수준입니다. 실제로 다른 유형의 BOX(예: 테이블, 목록 항목 등)도 있습니다. 블록 수준 BOX 또는 인라인 수준 BOX로 처리됩니다.
블록 수준 BOX의 특징은 내용이 새 줄에서 시작하고 다른 블록 수준 BOX와 인라인 수준 BOX를 포함할 수 있다는 것입니다.
인라인 수준 BOX는 새로운 콘텐츠 블록을 형성할 수 없는 요소입니다. 새 줄에서 시작되지 않지만 다른 인라인 수준 BOX 및 데이터를 포함할 수 있습니다.
HTML 요소 및 해당 기본 BOX 유형

CSS의 display 속성을 이용하여 BOX 유형을 정의할 수 있으며, 요소의 기본 BOX 유형을 변경할 수도 있습니다.
스타일 속성인 display:none을 정의하면 이 BOX와 그 안에 포함된 다른 BOX가 브라우저에서 사라집니다. 이는 보이지 않는 BOX를 생성하지 않지만 전혀 BOX를 생성하지 않습니다(즉, 해당 요소에는 레이아웃에 영향을 미침) 파생 요소는 BOX를 생성하지 않습니다. 파생 요소에 설정된 diplay 속성으로 동작을 재정의할 수 없습니다.
예:
<div style="display:none">
内容不会显示
<p style="display:block">此内容一样不会显示</p>
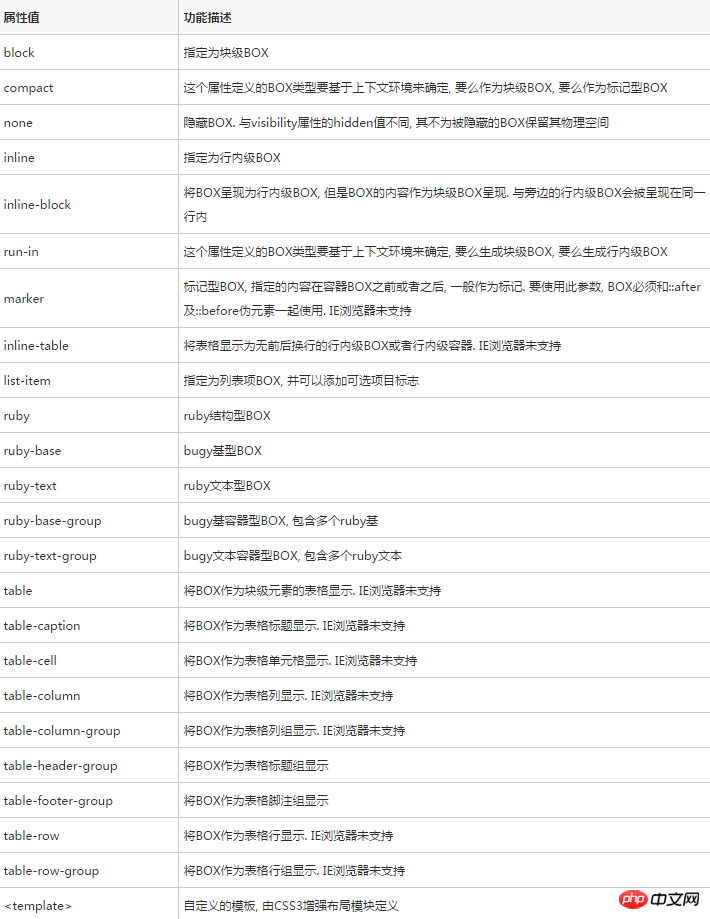
</div>디스플레이 속성의 속성 값과 기능 설명

위 내용은 CSS BOX 유형 및 표시 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!