1. 다음 예를 보세요:
(1) HTML 콘텐츠의 일부
<body>
<ul>
<li>复仇时刻</li>
<li class="widthborder">莫罗请求布雷斯把小孩丹尼带来神殿以避免恶魔夺取他的灵魂,作为回报他将驱除布雷斯身上的诅咒。</li>
</ul>
<ul>
<li>源代码</li>
<li class="widthborder">科尔突然惊醒发生自己在一辆高速行驶的列车上,他的身边坐着一个素不相识的女子正在与自己讲话。</li>
</ul></body>
(2)CSS内容
ul
{
backgroud:#ddd;
margin:15px;
padding:5px;
}
li
{
color:black;
background:#aaa;
margin:20px;
padding:10px;
list-style:none;
}
li.widthborder
{
border-style:dashed;
border-width:5px;
border-color:black;
margin-top:20px;
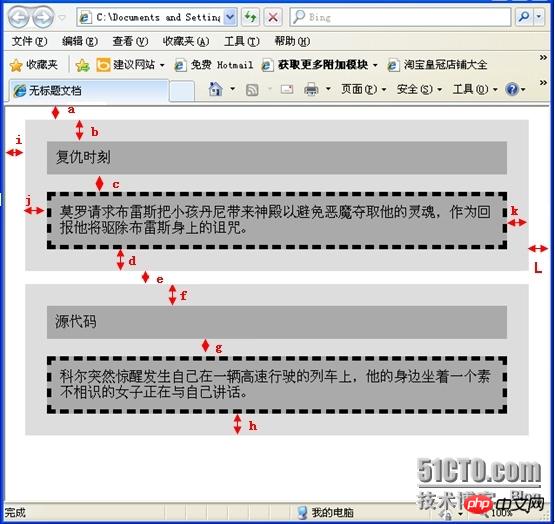
}(3) 아래 이미지의 거리를 계산합니다.

(4) 설명:
표준 흐름에서: I. 인라인 요소 사이의 가로 여백은 누적됩니다. II. 중첩된 경우 블록 수준 요소 사이의 세로 여백은 축소됩니다. 상자 부모 상자가 크기를 지정하지 않은 경우 부모 상자의 기본 설정은 부모 상자의 크기가 자식 상자보다 작을 때 자식 상자를 정확히 포함하는 크기입니다(IE6). 포함 관계에 맞게 상위 상자의 크기를 자동으로 조정하지만 Firefox는 자동으로 조정하지 않습니다.
위 내용은 CSS 상자 거리 계산에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!