위챗은 위챗 로그인, 승인, 결제, 공유 등 개발에 자주 사용되는 플랫폼입니다. 오늘은 WeChat 인증을 자신의 애플리케이션에 통합하는 방법을 살펴보겠습니다. 필요한 친구는 이를 참고할 수 있습니다
1. WeChat 인증의 정의
WeChat OAuth2.0 승인된 로그인을 통해 WeChat 사용자는 WeChat ID를 사용하여 제3자 애플리케이션 또는 웹사이트에 안전하게 로그인할 수 있습니다. WeChat 사용자가 WeChat OAuth2.0에 액세스할 수 있는 제3자 애플리케이션에 대한 로그인을 승인하면 제3자는 access_token을 통해 사용자 인터페이스 호출 자격 증명(access_token)을 얻을 수 있으며, WeChat 개방형 플랫폼 인증 관계 인터페이스를 호출하여 WeChat 사용자의 기본 공개 정보를 얻고 사용자가 기본 개방 기능을 실현하도록 도울 수 있습니다.
2. WeChat 인증 단계
WeChat 사용자가 제3자의 인증을 허용한 후 제3자가 WeChat 인증 로그인 요청을 시작합니다. 파티 애플리케이션, WeChat은 애플리케이션을 시작하거나 제3자 웹사이트로 리디렉션하고 인증 임시 티켓 코드 매개변수를 가져옵니다.
코드 매개변수를 통해 AppID 및 AppSecret을 추가하고 API를 통해 access_token을 교환합니다.
access_token 호출을 통한 인터페이스로 사용자의 기본 데이터 자원을 얻거나 사용자가 기본 작업을 구현하도록 돕습니다.
3. 준비 작업
WeChat 로그인을 승인하기 전에 몇 가지 준비 작업이 필요합니다.
자세한 내용은 WeChat 개발자 문서를 참조하세요. 주소는 다음과 같습니다. iOS 액세스 가이드
WeChat 개발자 문서에 언급된 사항 외에도 몇 가지 다른 곳이 있습니다.
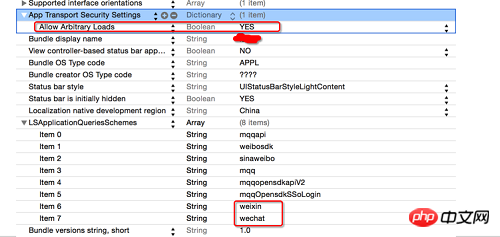
3.1. plist 파일을 다음과 같이 변경하세요.

App Transport 보안 설정
New iOS9의 앱 전송 보안(줄여서 ATS) 기능은 주로 원래 요청에 사용된 HTTP가 전송을 위해 TLS1.2 프로토콜로 전송되도록 합니다. 이는 또한 모든 HTTP 프로토콜이 전송을 위해 HTTPS 프로토콜을 사용해야 함을 의미합니다. Info.plist에서 ATS를 제어하기 위한 구성을 추가해야 합니다:
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
이렇게 하면 HTTP 전송이 허용됩니다
4. WeChat 인증의 첫 번째 단계: 코드 받기
인터페이스에 버튼이 있다고 가정하고, 사용자가 버튼을 클릭하면 WeChat 인증 작업이 시작됩니다.
그러면 코드는 다음과 같습니다.
-(IBAction)sendAuthRequest
{
//构造SendAuthReq结构体
SendAuthReq* req =[[[SendAuthReq alloc ] init ] autorelease ];
req.scope = @"snsapi_userinfo" ;
req.state = WXPacket_State ;//用于在OnResp中判断是哪个应用向微信发起的授权,这里填写的会在OnResp里面被微信返回
//第三方向微信终端发送一个SendAuthReq消息结构
[WXApi sendReq:req];
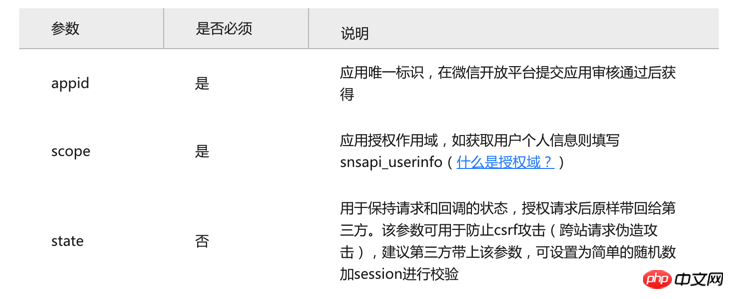
}4.1 매개변수 설명

4.2. WeChat 인증 페이지 열기

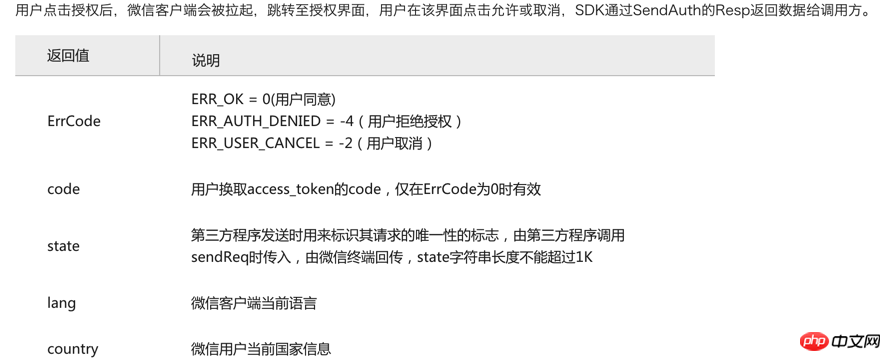
4.3.

5. WeChat 인증 2단계: 코드를 통해 access_token, openid, Unionid 가져오기
첫 번째 단계의 코드를 얻은 후 access_token, openid, Unionid를 얻기 위해 다음 링크를 요청하십시오://微信代理方法
- (void)onResp:(BaseResp *)resp
{
SendAuthResp *aresp = (SendAuthResp *)resp;
if(aresp.errCode== 0 && [aresp.state isEqualToString:WXPacket_State])
{
NSString *code = aresp.code;
[self getWeiXinOpenId:code];
}
}
//通过code获取access_token,openid,unionid
- (void)getWeiXinOpenId:(NSString *)code{
NSString *url =[NSString stringWithFormat:@"https://api.weixin.qq.com/sns/oauth2/access_token?appid=%@&secret=%@&code=%@&grant_type=authorization_code",AppId,AppSerect,code];
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
NSURL *zoneUrl = [NSURL URLWithString:url];
NSString *zoneStr = [NSString stringWithContentsOfURL:zoneUrl encoding:NSUTF8StringEncoding error:nil];
NSData *data = [zoneStr dataUsingEncoding:NSUTF8StringEncoding];
dispatch_async(dispatch_get_main_queue(), ^{
if (data){
NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
NSString *openID = dic[@"openid"];
NSString *unionid = dic[@"unionid"];
}
});
});
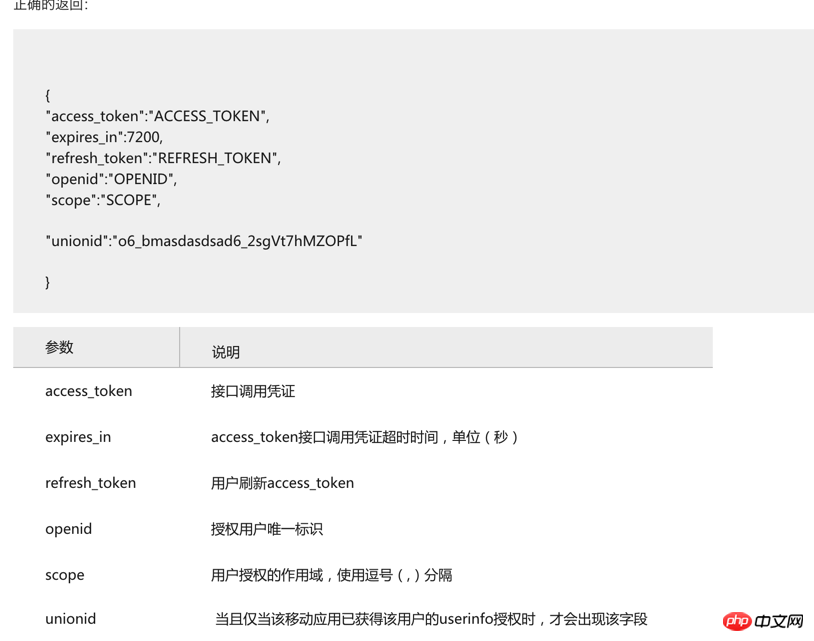
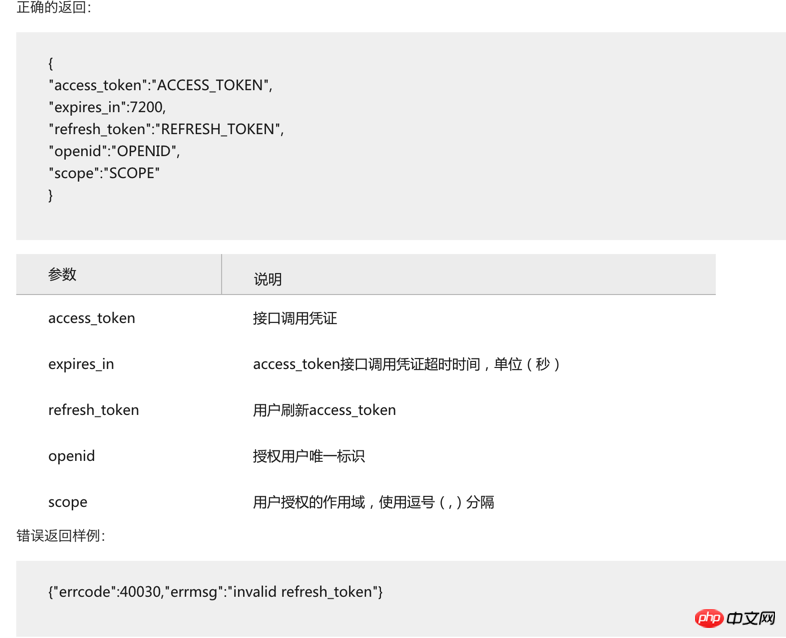
}5.1 반환 지침:

5.2.액세스 토큰 유효 기간 새로 고침

5.2.1. 반품 안내

6. WeChat 인증 3단계: access_token을 통해 개인정보 획득
6.1. 인터페이스 설명
이 인터페이스는 사용자 개인정보를 획득하는 데 사용됩니다. 정보 . 개발자는 OpenID를 통해 기본적인 사용자 정보를 얻을 수 있습니다. 특히 주의할 점은 개발자가 다수의 모바일 애플리케이션, 웹사이트 애플리케이션, 공개 계정을 보유하고 있는 경우, 동일한 WeChat 하의 모바일 애플리케이션이라면 사용자의 기본 정보에서 Unionid를 획득하여 사용자를 고유하게 구별할 수 있다는 점입니다. 개방형 플랫폼 계정, 웹사이트 애플리케이션 및 공개 계정에서 사용자의 유니온 ID는 고유합니다. 즉, 동일한 사용자의 경우 동일한 WeChat 오픈 플랫폼의 다양한 애플리케이션에 대해 Unionid가 동일합니다. 사용자가 WeChat 아바타를 수정한 후에는 이전 WeChat 아바타 URL이 무효화되므로 개발자는 WeChat 아바타 URL이 무효화된 후 비정상적인 상황을 방지하기 위해 사용자 정보를 얻은 후 아바타 이미지를 저장해야 합니다.
요청 인터페이스
http 요청 방법: GET
요청 주소: https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
매개변수 및 반환 데이터 설명

위 내용은 IOS는 WeChat 인증 로그인 기능 예제 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!