
선택기 스크롤 선택기구성요소 설명:
선택기:
스크롤 선택기, 이제 모드 속성으로 구별되는 세 가지 선택기를 지원합니다.
은 각각 일반 선택기(모드 = 선택기), 시간 선택기(모드 = 시간), 날짜 선택기(모드 = 날짜),
은 기본적으로 일반 선택기로 설정됩니다.
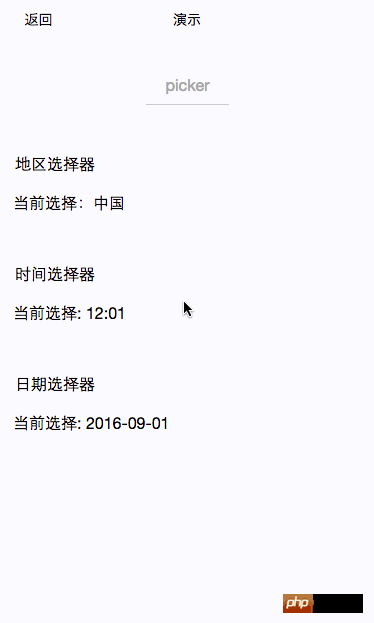
선택기 스크롤 선택기 샘플 코드는 다음과 같이 실행됩니다.

아래는 WXML 코드입니다
<view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>다음은 JS 코드입니다
아아앙
여기는 WXSS 코드
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
선택기 스크롤 선택기의 주요 속성:
일반 선택기(모드 = 선택기)
|
속성 이름
|
유형 |
기본값 |
설명 |
||||||||||||||||
| 범위 | 배열 | [ ] | 모드가 선택기인 경우 범위 유효한 | ||||||||||||||||
| 값 | 숫자 | 0 td> | mode가 selector인 경우 0부터 시작하여 범위 내에서 어떤 숫자가 선택되었는지 나타내는 숫자입니다. | ||||||||||||||||
| bindchange | EventHandle | 값이 변경되면 변경 이벤트가 트리거됩니다. event.detail = {값: 값} |
属性名 |
类型 |
默认值 |
说明 |
| value | String | 表示选中的时间,格式为”hh:mm” | |
| start | String | 表示有效时间范围的开始,字符串格式为”hh:mm” | |
| end | String | 表示有效时间范围的结束,字符串格式为”hh:mm” | |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
속성 이름 |
유형 | 설명 | tr> |
| 값 | 문자열 | 는 선택한 시간을 "hh:mm" 형식으로 나타냅니다. | tr>|
| 시작 | 문자열 | 유효한 시간 범위의 시작을 나타냅니다. 문자열 형식은 "hh:mm"입니다. | |
| end | String | 유효한 시간 범위의 끝을 나타냅니다. 문자열 형식은 "hh:mm"입니다. | |
| EventHandle | 값이 변경되면 변경 이벤트가 트리거됩니다. event.detail = { 값: 값} | tr>
날짜 선택기: (모드 = 날짜)
|
속성 이름
|
유형 |
기본값 | 설명 |
||||||||||||||||||||||||
| 값 | 문자열 | 0 | 선택한 날짜를 나타냅니다. 형식은 "YYYY-MM-DD"입니다. | ||||||||||||||||||||||||
| start | 문자열 | 유효한 날짜 범위의 시작을 나타냅니다. 문자열 형식은 "YYYY-MM-DD"입니다. td> | |||||||||||||||||||||||||
| end | String | 는 유효한 날짜 범위의 끝을 나타냅니다. 문자열 형식은 "YYYY-MM-DD" | |||||||||||||||||||||||||
| 필드 | 문자열입니다. | 일 | 유효한 값은 선택기의 세분성을 나타내는 연도, 월, 일입니다. | ||||||||||||||||||||||||
| bindchange | td>EventHandle | 값이 변경되면 변경 이벤트가 트리거됩니다. event.detail = {value: value} |
위 내용은 WeChat 애플릿 구성 요소에 대한 자세한 설명: 선택기 스크롤 선택기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!