
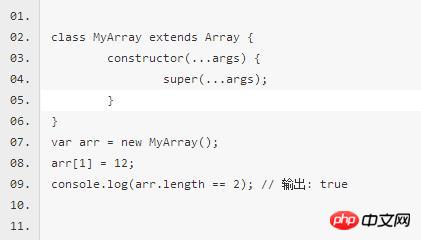
하위 클래스화 가능한 내장
ES6에서는 Array, Date 및 Dom 요소와 같은 내장 객체를 하위 클래스화할 수 있습니다.

서브클래스 팩토리를 통한 간단한 믹스인
믹스인은 다음과 같습니다. JavaScript의 다른 객체에서 함수를 "빌려오는" 방법으로 간주됩니다. 새로 정의된 각 객체에는 다른 객체가 기능을 "빌려올" 수 있는 프로토타입 속성이 있습니다. 여기서 함수는 속성 또는 메서드일 수 있습니다.
Mixin은 시스템 내 함수의 중복성을 낮추고 함수의 재사용성을 높이는 기능을 지원합니다. 일부 응용 프로그램이 모든 객체 엔터티에 걸쳐 공유 동작을 요구할 수 있는 경우 Mixin에서 이 공유 기능을 유지함으로써 쉽게 중복을 피할 수 있으므로 서로 완전히 다른 시스템 부분만 구현하는 데 집중할 수 있습니다.
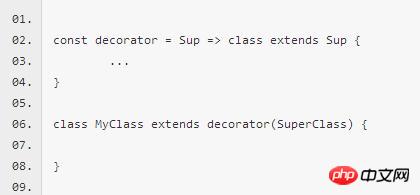
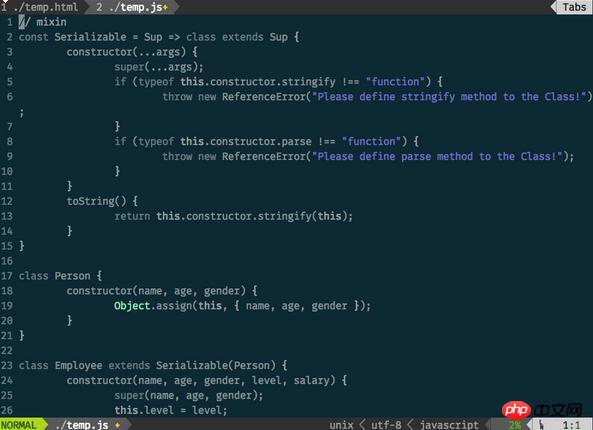
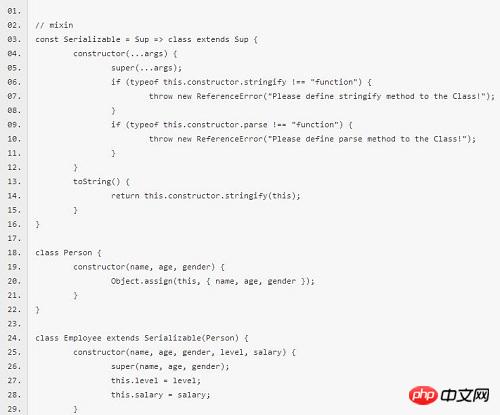
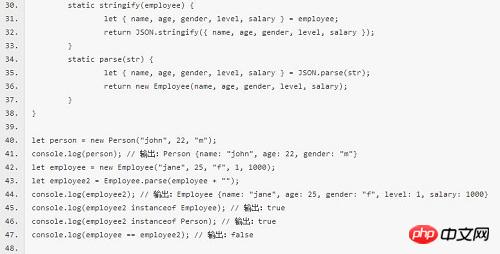
ES6에서는 클래스 상속을 기반으로 하는 새로운 "mixin" 패턴을 사용하여 보다 우아한 "의미론적" 인터페이스를 디자인할 수 있습니다. 이는 ES6의 확장이 동적 구성 클래스를 상속할 수 있기 때문입니다. 이는 클래스를 정적으로 선언하는 다른 프로그래밍 언어와 다릅니다. ES6 클래스가 다른 클래스를 상속할 때 상속된 클래스는 임의의 표현식을 통해 생성된 동적 클래스일 수 있습니다. 이 기능을 사용하면 클래스 C를 C를 상속하는 새 클래스에 매핑하는 함수를 사용하여 컴포지터 패턴을 구현할 수 있습니다. 위의 Serilized

을 구현하는 mixin을 사용하세요. 코드에서는 ES6 클래스 상속을 사용하여 문자열화 및 구문 분석 정적 메서드가 현재 인스턴스의 클래스에 정의되어 있는지 확인하는 Serializing을 구현합니다. 그렇지 않은 경우 인스턴스화할 때 정적 메서드를 사용하여 toString 메서드를 재정의합니다. 개체가 발생합니다. 그런 다음 Employ 확장 Serialized(Person) 클래스를 통해 직렬화 가능성이 달성됩니다. 여기서는 직렬화 가능한 Person 자체가 없지만 직렬화 가능은 의미론적 수정이 됩니다. 즉, Employee는 직렬화 가능한 Person입니다.
 weakmap을 사용하여 프라이빗 인스턴스 멤버 구현(weakmap이 있는 프라이빗 인스턴스 멤버)
weakmap을 사용하여 프라이빗 인스턴스 멤버 구현(weakmap이 있는 프라이빗 인스턴스 멤버)
 Weakmap은 프라이빗 데이터 멤버의 레거시 문제를 해결합니다. 첫째, 객체 인스턴스 자체가 고유 ID이기 때문에 더 이상 고유 ID를 직접 생성할 필요가 없습니다. 둘째, 객체 인스턴스가 가비지 수집되면 인스턴스에 바인딩된 WeakMap의 모든 데이터도 재활용됩니다.
Weakmap은 프라이빗 데이터 멤버의 레거시 문제를 해결합니다. 첫째, 객체 인스턴스 자체가 고유 ID이기 때문에 더 이상 고유 ID를 직접 생성할 필요가 없습니다. 둘째, 객체 인스턴스가 가비지 수집되면 인스턴스에 바인딩된 WeakMap의 모든 데이터도 재활용됩니다.

privateData는 이 예에서 WeakMap의 인스턴스입니다. 새 Shape가 생성되면 인스턴스가 개인 데이터가 포함된 객체를 보유할 수 있도록 WeakMap 항목이 생성됩니다. Weakmap에서 가장 중요한 점은 개발자가 Shape 개체에 대한 참조를 얻는 것이 쉽지 않더라도 인스턴스 외부에서 privateData에 액세스할 수 없다는 것입니다. 개인 데이터를 조작하려는 모든 메소드는 인스턴스의 this를 전달해야만 반환된 객체를 얻을 수 있습니다. 이 예에서 getName()은 객체를 검색하고 name 속성의 값을 반환합니다.
테일 콜 최적화
테일 콜은 함수형 프로그래밍에서 중요한 개념입니다.
테일 호출 최적화는 새로운 호출 스택을 지속적으로 유지 및 생성하고 함수의 마지막 단계에서 다른 함수를 호출하는 것을 방지하는 것입니다. 마지막 단계의 의미는 현재 함수의 실행 환경을 유지할 필요가 없다는 점입니다. 호출된 다음 함수가 실행되고 반환 값이 주어지면 파이프와 유사하게 직접 반환됩니다.
함수는 자신을 호출하는데 이를 재귀라고 합니다. 꼬리가 자신을 호출하는 경우 이를 꼬리 재귀라고 합니다. 테일 재귀는 테일 튜닝 최적화의 특성을 사용하여 언어 메커니즘의 재귀 작업을 최적화하여 스택 오버플로를 방지합니다.
"테일 콜 최적화"는 재귀 연산에 있어서 매우 중요한 의미를 갖기 때문에 일부 함수형 프로그래밍 언어에서는 이를 언어 사양에 명시했습니다. ES6에서도 마찬가지입니다. 처음으로 모든 ECMAScript 구현이 "테일 콜 최적화"를 배포해야 한다는 것이 명확하게 규정되었습니다. 즉, ES6에서는 tail recursion을 사용하는 한 스택 오버플로가 발생하지 않고 메모리가 상대적으로 절약됩니다.
재귀는 수천 또는 수백 개의 호출 프레임을 동시에 저장해야 하고 "스택 오버플로" 오류가 쉽게 발생할 수 있기 때문에 메모리를 많이 소모합니다. 그러나 꼬리 재귀의 경우 호출 프레임이 하나만 있으므로 "스택 오버플로" 오류가 발생하지 않습니다.
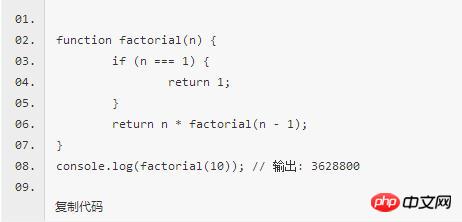
다음 코드는 n의 계승 함수를 계산하기 위해 최대 n개의 통화 기록을 저장해야 합니다. 복잡도는 O(n)
입니다. 
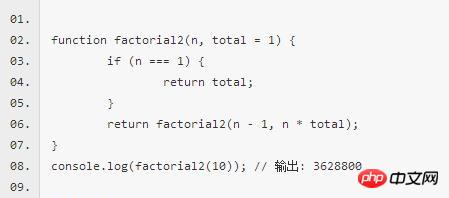
tail recursive call로 변경하면 통화 기록은 하나만 남게 되며 복잡도는 O(1)이 됩니다.

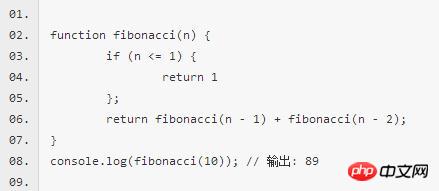
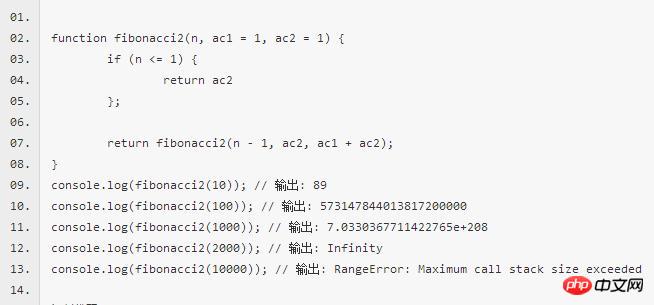
피보나치 수열을 계산하면 꼬리 재귀 최적화의 중요성을 충분히 이해할 수 있습니다

꼬리 재귀에 최적화된 피보나치 재귀 알고리즘 사용

커스텀 에러 클래스(Custom Errors)
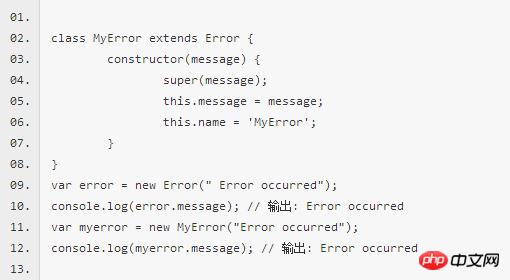
Error는 JavaScript의 에러 클래스이며, 에러 객체를 생성하는데 사용할 수 있는 생성자이기도 합니다. 런타임 오류가 발생하면 Error 인스턴스가 발생합니다. 다른 객체와 마찬가지로 Error도 사용자가 맞춤 설정할 수 있습니다.
ES6은 파생을 통해 사용자 정의 오류 클래스를 구현합니다

위 내용은 ES6 새로운 기능 개발 WeChat 애플릿 (10)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!